CSSとは
CSSは、HTMLの構造をどのように装飾するかを指定するものです。
CSSは、カスケーディング・スタイルシート(Cascading Style Sheets)の略です。
カスケーディングとは「連鎖的に伝わる」という意味で、装飾の上書きや継承ができるのがCSSです。
CSSで行う装飾は、色やサイズだけでなく、余白や構造の指定などもあり、HTML以上に覚えることが多くなります。
CSSの構造
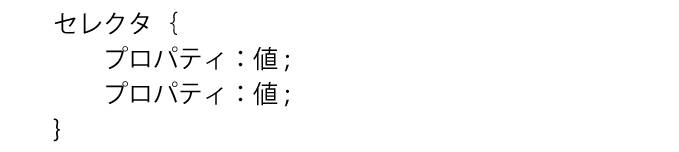
CSSは「セレクタ」を使って、装飾する箇所を絞り込み「プロパティ」で装飾を指定します。
プロパティは、{ }(波括弧)内に記述します。
プロパティと値の区切りには :(コロン)。
プロパティの区切りには ;(セミコロン)をいれます。

一例として
p {
font-size: 16px;
font-weight: bold;
}
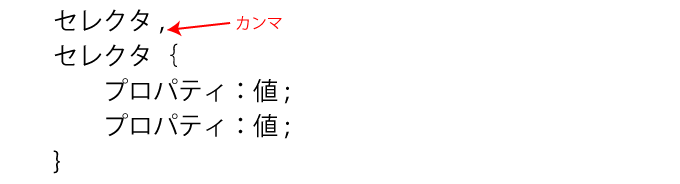
複数のセレクタに対して、プロパティを一括指定もできます。
その場合は、セレクタの区切りに ,(カンマ)を入れます。

一例として
h1,
p {
font-size: 16px;
font-weight: bold;
}
CSSの記述のポイント
CSSの記述の際、インデント、改行、半角スペースは、必須ではありません。
下記のコードは、どれも同じ表示結果になります。
h1,p{font-size:16px; font-weight:bold;}
h1,p{
font-size:16px;
font-weight:bold;
}
h1, p {
font-size: 16px;
font-weight: bold;
}
どの記述方法でも、CSSは指定できますが、HTMLと同じく、読みやすく、分かりやすく記述することが重要です。
制作の現場でもよく使われるのは、3番目の記述方法です。
インデント(字下げ)は、HTMLのインデントと同じく、半角スペース2個、または、タブ文字を使用するケースが多く見られます。
ポイントは下記の通りです。
- { }ごとに改行する
- プロパティごとに改行する
- プロパティの前は、インデントする
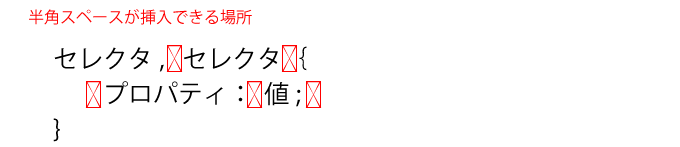
半角スペースは、下記の場所でも挿入できます。
また、半角スペースは、いくついれても表示に影響はでません。
- セレクタの後
- セレクタにつけたカンマの後
- プロパティのコロンの後

CSSのコメントアウト
CSSでもコメントアウトが使えます。
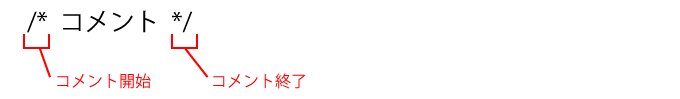
HTMLのコメントと記述が違うので注意してください。CSSのコメントは下記のように記述します。

コメントされたブロックは、画面に表示(レンダリング)されません。
一行だけでなく、複数行のコメントアウトもできます。
コメントはメモを残したり、CSSを一時的に無効にする場合に使用します。
/* CSSのコメント */
/* 複数行のコメント */
/*
h1{
font-size: 20px;
}
*/
練習用ファイル
下記のcss01.zipをダウンロードしてstyle.cssに実際に記述してみましょう。
css01
まとめ
- CSSは、HTMLを装飾することができる。
- 装飾する部分を絞り込むのが「セレクタ」
- 装飾の種類が「プロパティ」
- 改行、スペース、インデント、コメントアウトを使い、分かりやすく、読みやすくするのが重要。
