linear-gradient(リニア グラディエント)
線形グラデーションは、CSS3でbackground-imageプロパティの新しい値として追加されました。
background-colorプロパティの値ではありません。注意してください。
※Internet Explorer10以上から対応
linear-gradientの各ブラウザの対応状況
Can I use -CSS Gradients-
ベンダープレフィックスは、pcサイトでは必要ありません。
スマホサイトの場合、Android Browser4.4のブラウザ、iOS Safari8以上が対象なら指定する必要はありません。
グラデーションに対応していないブラウザの場合、背景色(background-color)を同時に指定して回避します。各値は、カンマで区切ります。
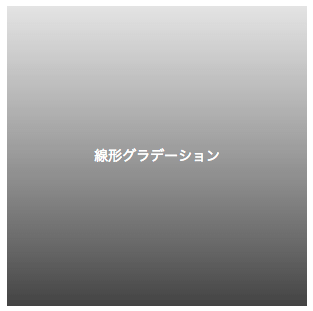
<div class="box">線形グラデーション</div>
/* 上から下に線形グラデーション #ddd → #333 */
.box{
background-color: #333;
background-image: -webkit-linear-gradient(#ddd, #333);
background-image: linear-gradient(#ddd, #333);
width: 300px;
height: 300px;
line-height: 300px;
text-align: center;
color: #fff;
}

複数カラーの指定
カンマで区切ることで、中間のカラーを増やすことができます。色数の制限はありません。
カラーの指定は、カラーコード、rgba()、rgb()、transparentなどが利用できます。
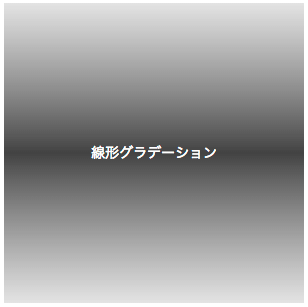
<div class="box">線形グラデーション</div>
/* 上から下に線形グラデーション #ddd → #333 → #ddd */
.box{
background-color: #333;
background-image: -webkit-linear-gradient(#ddd, #333, #ddd);
background-image: linear-gradient(#ddd, #333, #ddd);
width: 300px;
height: 300px;
line-height: 300px;
text-align: center;
color: #fff;
}

各色の開始位置の変更
カラー指定の後に半角スペースで区切り、開始位置を入れます。
開始位置の指定がない場合は、前後のカラーの中間位置から開始します。
位置指定で使える単位は、pxまたは%です。
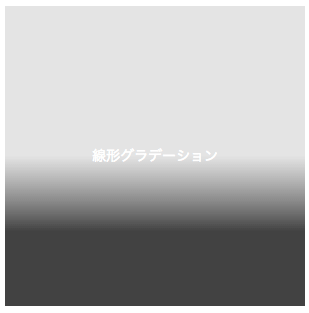
<div class="box">線形グラデーション</div>
/* 上から50%の位置から#ddd → #333 → 75%の位置から#ddd */
.box{
background-color: #333;
background-image: -webkit-linear-gradient(#ddd 50%, #333 75%);
background-image: linear-gradient(#ddd 50%, #333 75%);
width: 300px;
height: 300px;
line-height: 300px;
text-align: center;
color: #fff;
}

線形グラデーションの向きの変更
線形グラデーションの向きは、1つ目の値に指定しカンマで区切ります。終了方向を指定します。
指定できる値は、top、left、right、bottom。値の前に to を付ける必要があります。
注意点は、ベンダープレフィックスを付けた場合、開始方向で指定することと to を外すことです。
そのため、ベンダープレフィックスを付けた場合と付けない場合、向きが反対の指定になります。
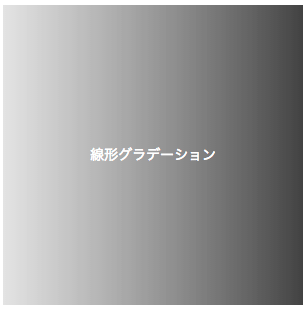
<div class="box">線形グラデーション</div>
/* 左から右に線形グラデーション #ddd → #333 */
.box{
background-color: #333;
background-image: -webkit-linear-gradient(left, #ddd, #333);
background-image: linear-gradient(to right, #ddd, #333);
width: 300px;
height: 300px;
line-height: 300px;
text-align: center;
color: #fff;
}

まとめ
- linear-gradientは、CSS3で追加されたbackground-imageの値
- カンマで区切ることで、複数カラーの指定ができる
- カラーの後に開始位置の指定ができる
- 1つ目の値で方向を変更することができる
- Android4〜4.3に対応させる場合は、-webkit-のベンダープレフィックスをつける
