入力フォームとは
アンケートや登録などに利用されるものです。入力フォームで使用される要素は他の要素と違い入力フォーム以外で利用することは、ほとんどありません。入力フォームは、そのままではフォームとしての機能はありません。プログラム(PHP, Javascript)と連携させることで入力フォームとして機能します。HTMLでは入力フォームの表層、枠組みだけを作ることができます。入力フォームで主に使用される要素は下記があります。
入力フォームの構成
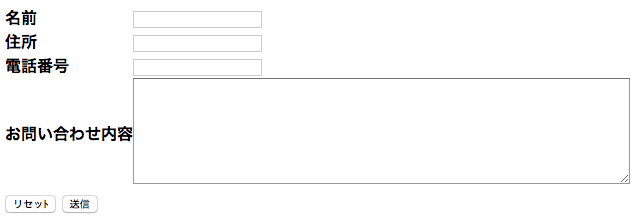
入力フォームとして利用する場合はformタグ内に使用するform関連のタグを入れ子にします。form要素以外は初期値がdisplay: inline-block;です。(ブラウザによって一部違いがあります)そのためレイアウトが作りやすいtableタグがよく利用されます。下記はtableタグを使って入力フォームを作成した例です。

<form method="post" action="form.php">
<table>
<tr>
<th>名前</th>
<td><input name="name" type="text"></td>
</tr>
<tr>
<th>住所</th>
<td><input name="address" type="text"></td>
</tr>
<tr>
<th>電話番号</th>
<td><input name="tel" type="tel"></td>
</tr>
<tr>
<th>お問い合わせ内容</th>
<td><textarea name="other" cols="80" rows="8"></textarea></td>
</tr>
<tr>
<td colspan="2">
<input type="reset" value="リセット">
<input type="submit" value="送信">
</td>
</tr>
</table>
</form>
form要素
form要素は入力フォームとして機能させる場合に必須の要素です。formタグで入れ子にしたform関連のタグの入力情報を<input type="submit" value="送信">などで送信することができます。form要素はブロックレベル要素です。
<form method="post" action="form.php">
</form>
入力情報をサーバで処理せずJavascriptを使い、ブラウザ上で利用する場合はform要素は省略できます。またbutton要素をCSSのイベント処理に利用する場合なども省略できます。
method属性
入力されたデータの送信方法の指定です。必須属性です。指定できる値は下記の通りです。
- get・・・URLとして情報をサーバに送信。ブラウザのアドレスバーに入力内容が表示されます。(初期値)
- post・・・情報をbody(本文)として送信。ブラウザのアドレスバーに入力内容が表示されません。
入力フォームではpostが主に利用されます。getは送信できる情報量に制限があり、アドレスバーにも内容が表示されてしまうためです。
action属性
入力情報を処理するプログラムのURLまたはパスを指定します。必須属性です。WEBサイトではプログラムはPHPなどが主に利用され、入力情報をサーバ内で処理し返信メールを送ったりデータベースに情報を書き込んだりします。入力フォームを使うためには別途、プログラムの学習が必要です。
action属性には直接メールアドレスを指定することができます。送信ボタンを押すとメーラーが立ち上がり入力した内容を送信することができます。値には「mailto:」の後にメールアドレスを指定します。
<form method="post" action="mailto:aaa@bbb.com">
ただし、この方法はおすすめできません。HTMLのコード上にメールアドレスが記載されているとスパムメール業者に簡単に情報を収集され自身にスパムメールが送られるリスクがあるからです。formに限らずHTMLのコードにメールアドレスを記載するのは避けた方が良いでしょう。
まとめ
- form要素は入力フォーム関連のタグをラップするもの
- method属性はpostを使用する
- action属性はプログラムのURLまたはパスを指定する
