目次
前章までの流れ
前章、「セレクタを任意の数で指定できる擬似クラス1」では、番号で指定するカウント疑似クラスの使い方や nth-child と nth-of-type などの違いを紹介しました。 この章では、具体的なカウントの指定方法を解説していきます。 下記は、この章で使用する共通のHTMLです。
<div class="sec">
<p>あああ</p>
<p>いいい</p>
<p>ううう</p>
<p>えええ</p>
<p>おおお</p>
<p>かかか</p>
<p>ききき</p>
<p>くくく</p>
<p>けけけ</p>
<p>こここ</p>
</div>
最初(最後)の要素の指定
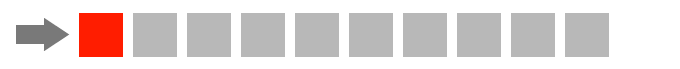
最初の要素の指定は、:first-child または :first-of-type を使います。
:nth-child(1) または nth-of-type(1) でも同じことができます。

.sec p:first-child{
background-color: #f00;
}
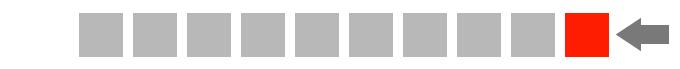
最後の要素の指定は、:last-child または :last-of-type を使います。
:nth-last-child(1) または nth-last-of-type(1) でも同じことができます。

.sec p:last-child{
background-color: #f00;
}
最初(最後)からn番目の要素の指定
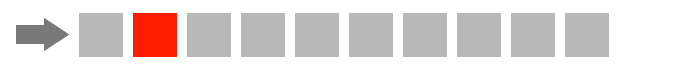
最初からn番目の要素の指定は、:nth-child( ) または :nth-of-type( ) を使い、( )内に指定数を入れます。
下記は最初から2番目のp要素の背景色を赤にしています。

.sec p:nth-child(2){
background-color: #f00;
}
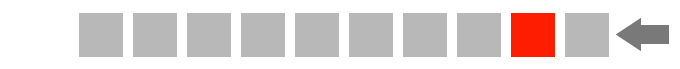
最後から数えてn番目の要素の指定は、:nth-last-child( ) または :nth-last-of-type( ) を使い、( )内に指定数を入れます。
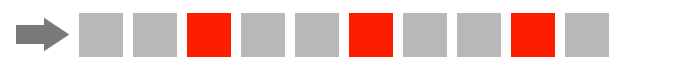
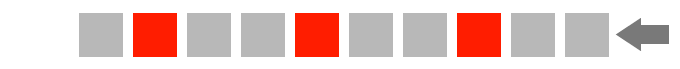
下記は最後から数えて2番目のp要素の背景色を赤にしています。

.sec p:nth-last-child(2){
background-color: #f00;
}
偶数(奇数)の要素を指定
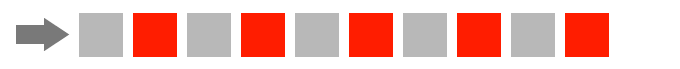
偶数での指定は、:nth-child( ) または :nth-of-type( ) の( )内に even または 2n で指定します。
下記は even と 2nで指定した場合です。どちらも偶数のp要素の背景色を赤にしています。

.sec p:nth-child(2n){
background-color: #f00;
}
.sec p:nth-child(even){
background-color: #f00;
}
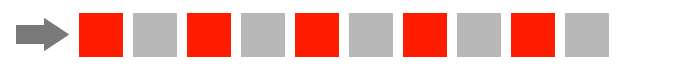
奇数での指定は、:nth-child( ) または :nth-of-type( ) の( )内に odd または 2n+1 で指定します。
下記は odd と 2n+1 で指定した場合です。どちらも奇数のp要素の背景色を赤にしています。

.sec p:nth-child(2n+1){
background-color: #f00;
}
.sec p:nth-child(odd){
background-color: #f00;
}
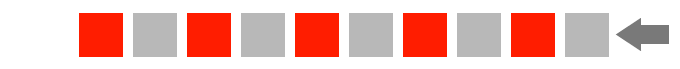
最後から数えて偶数の指定する場合は、:nth-last-child( ) または :nth-last-of-type( ) の( )内に even または 2n で指定します。
下記は even と 2nで指定した場合です。どちらも最後から数えた偶数のp要素の背景色を赤にしています。

.sec p:nth-last-child(2n){
background-color: #f00;
}
.sec p:nth-last-child(even){
background-color: #f00;
}
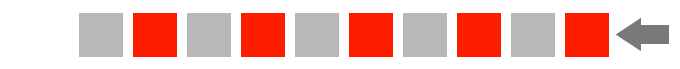
最後から数えて奇数の指定する場合は、:nth-last-child( ) または :nth-last-of-type( ) の( )内に even または 2n+1 で指定します。
下記は odd と 2n+1 で指定した場合です。どちらも最後から数えた奇数のp要素の背景色を赤にしています。

.sec p:nth-last-child(2n+1){
background-color: #f00;
}
.sec p:nth-last-child(odd){
background-color: #f00;
}
n倍数の要素の指定
倍数の指定は、:nth-child( ) または :nth-of-type( ) の( )内のnの前に倍数にしたい数字を指定します。
3nにすると3の倍数、4nにすると4の倍数といった指定も可能です。
下記は、最初から3の倍数ごとのp要素の背景色を赤にしています。

.sec p:nth-child(3n){
background-color: #f00;
}
最後からの倍数の指定は、:nth-last-child( ) または :nth-last-of-type( ) の( )内のnの前に倍数にしたい数字を指定します。
下記は、最後から数えて3の倍数ごとのp要素の背景色を赤にしています。

.sec p:nth-last-child(3n){
background-color: #f00;
}
最初(最後)〜 n番目までの範囲の指定
最初から指定した番号までの範囲は、:nth-child( ) または :nth-of-type( ) の( )内に -n+終了番号 で指定します。
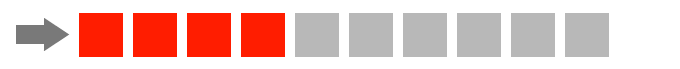
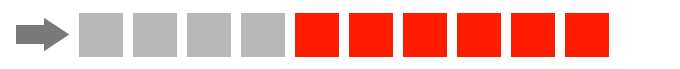
下記は、最初から4番目までのp要素の背景色を赤にしています。

.sec p:nth-child(-n+4){
background-color: #f00;
}
最後から指定した番号までの範囲は、:nth-last-child( ) または :nth-last-of-type( ) の( )内に -n+終了番号 で指定します。
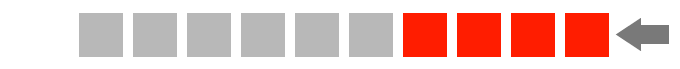
下記は、最後から4番目までのp要素の背景色を赤にしています。

.sec p:nth-last-child(-n+4){
background-color: #f00;
}
n番目 〜 最後(最初)までの範囲の指定
指定した番号から最後までの範囲は、:nth-child( ) または :nth-of-type( ) の( )内に n+開始番号 で指定します。
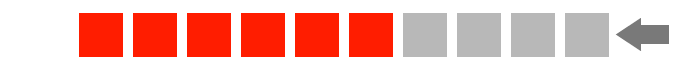
下記は、4番目から最後までのp要素の背景色を赤にしています。

.sec p:nth-child(n+4){
background-color: #f00;
}
最後から数えて、指定した番号から最初までの範囲は、:nth-last-child( ) または :nth-last-of-type( ) の( )内に n+開始番号 で指定します。
下記は、最後から数えて4番目から最初までのp要素の背景色を赤にしています。

.sec p:nth-last-child(n+4){
background-color: #f00;
}
n番目〜n番目の範囲の指定
指定した番号から番号までの範囲は、:nth-last-child( ) と :nth-last-child( ) の組み合わせで可能です。
:nth-of-type( ) と nth-last-of-type( ) の組み合わせでも可能です。
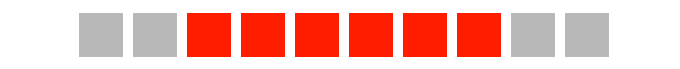
下記は3番目から最後から数えて3番目までの範囲の指定です。

.sec p:nth-child(n+3):nth-last-child(n+3){
background-color: #f00;
}
n の計算方法
nはオートナンバーです。必要な数だけカウントされます。
計算のポイントは、0からカウントされると考えると分かりやすくなります。
2nの場合は、乗算で計算されます。
2 × 0 = 0
2 × 1 = 2
2 × 2 = 4
となります。
n+3の場合は、加算で計算されます。
0 + 3 = 3
1 + 3 = 4
2 + 3 = 5
となります。
-n+3の場合は、減算で計算されます。
-0 + 3 = 3
-1 + 3 = 2
-2 + 3 = 1
となります。
まとめ
- nはオートナンバー。0からカウントすると分かりやすい
- 2つの擬似クラスを使うと範囲の指定ができる
