複数カラムのレスポンシブの対応
複数カラムのレスポンシブは、PCサイトのmarginの使い方がポイントです。
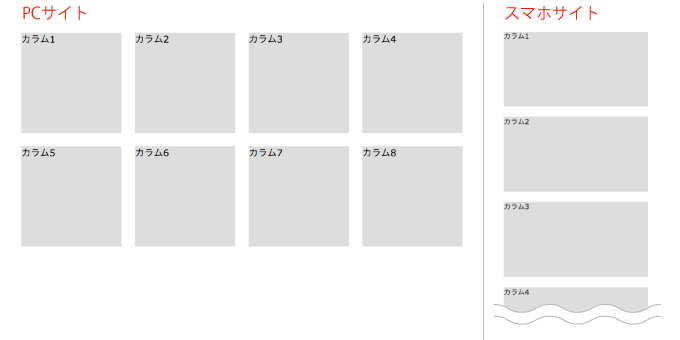
下記は、PCサイトが2行4列のカラム、スマホサイトは、1列のカラムのレスポンシブレイアウトです。

HTMLは下記のようになっています。
<div class="list">
<div>カラム1</div>
<div>カラム2</div>
<div>カラム3</div>
<div>カラム4</div>
<div>カラム5</div>
<div>カラム6</div>
<div>カラム7</div>
<div>カラム8</div>
</div>
ポイントは、PCサイトの4の倍数のカラムのmarginと最初の行の4つのカラムのmarginをなしにすることです。
今回は指定した番号で要素の指定ができる「カウント擬似クラス」を利用していきます。
「カウント擬似クラス」に関しては、「中級62. カウント擬似クラスの指定方法」をご覧ください。
指定した要素以外の要素が含まれる場合は、:first-of-type, nth-of-type() を使用してください。
:firtst-child、nth-child()と:first-of-type, nth-of-type() との違いは、「中級61. カウント擬似クラスの違い」で詳しく解説しています。
では、実際にどのように対応していくかを見ていきましょう。
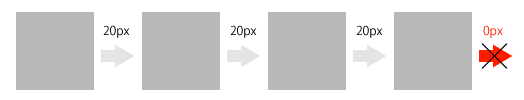
まず4の倍数のカラムのmarginは、:nth-child(4n)でmargin-rightをなしにします。

@media only screen and (min-width: 768px), print {
.list div{
margin-right: 20px;
}
.list div:nth-child(4n){
margin-right: 0;
}
}
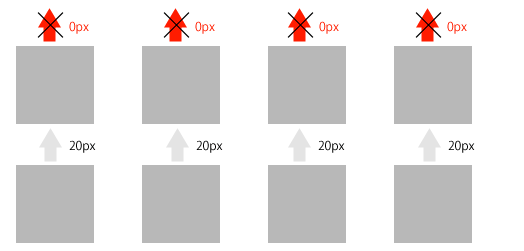
最初の行のカラムのmarginは、:nth-child(-n+4)で最初から4番目までのmargin-topをなしにします。

@media only screen and (min-width: 768px), print {
.list div{
margin-top: 20px;
}
.list div:nth-child(-n+4){
margin-top: 0;
}
あとは、スマホサイト側で最初のカラムまたは最後のカラムの上下のmarginを処理します。
下記は、1つ目のカラムを:first-childで指定し、margin-topをなしにした場合です。
@media only screen and (max-width: 767px) {
.list div{
margin-top: 20px;
}
.list div:first-child{
margin-top: 0;
}
}
最後に今回使用したコードを「5章. レスポンシブサイトの設計方法」で紹介したパターンでそれぞれ紹介していきます。
レイアウトを分かりやすくするために各カラムに背景色と高さを指定しています。
pc → スマホ(pcを継承)の場合
スマホサイトでPCサイトのmarginを打ち消す箇所が多く、難易度が高いパターンになります。
/* pc 768px以上 */
.list{
overflow: hidden;
width: 660px;
margin-left: auto;
margin-right: auto;
}
.list div{
float: left;
width: 150px;
height: 150px;
margin-top: 20px;
margin-right: 20px;
background-color: #ddd;
}
.list div:nth-child(4n){
margin-right: 0;
}
.list div:nth-child(-n+4){
margin-top: 0;
}
/* スマホ 767px以下 */
@media only screen and (max-width: 767px){
.list{
width: 90%;
}
.list div{
float: none;
width: 100%;
margin-right: 0;
}
.list div:nth-child(-n+4){
margin-top: 20px;
}
.list div:first-child{
margin-top: 0;
}
}
スマホ → pc(スマホを継承)の場合
コードも少なく、スマホサイトからPCサイトの継承も比較的、用意なパターンです。
/* スマホ 767px以下 */
.list{
width: 90%;
margin-left: auto;
margin-right: auto;
}
.list div{
height: 150px;
margin-top: 20px;
background-color: #ddd;
}
.list div:first-child{
margin-top: 0;
}
/* pc 768px以上 */
@media only screen and (min-width: 768px), print {
.list{
overflow: hidden;
width: 660px;
}
.list div{
float: left;
width: 150px;
margin-right: 20px;
}
.list div:nth-child(4n){
margin-right: 0;
}
.list div:nth-child(-n+4){
margin-top: 0;
}
}
pc、スマホを別々に指定
コード量は増えますが、marginの打ち消しをしないので、分かりやすいコードになります。
/* スマホ 767px以下 */
@media only screen and (max-width: 767px){
.list{
width: 90%;
margin-left: auto;
margin-right: auto;
}
.list div{
float: none;
height: 150px;
margin-top: 20px;
background-color: #ddd;
}
.list div:first-child{
margin-top: 0;
}
}
/* pc 768px以上 */
@media only screen and (min-width: 768px), print {
.list{
overflow: hidden;
width: 660px;
margin-left: auto;
margin-right: auto;
}
.list div{
float: left;
width: 150px;
height: 150px;
margin-top: 20px;
margin-right: 20px;
background-color: #ddd;
}
.list div:nth-child(4n){
margin-right: 0;
}
.list div:nth-child(-n+4){
margin-top: 0;
}
}
