目次
ブロックの名称
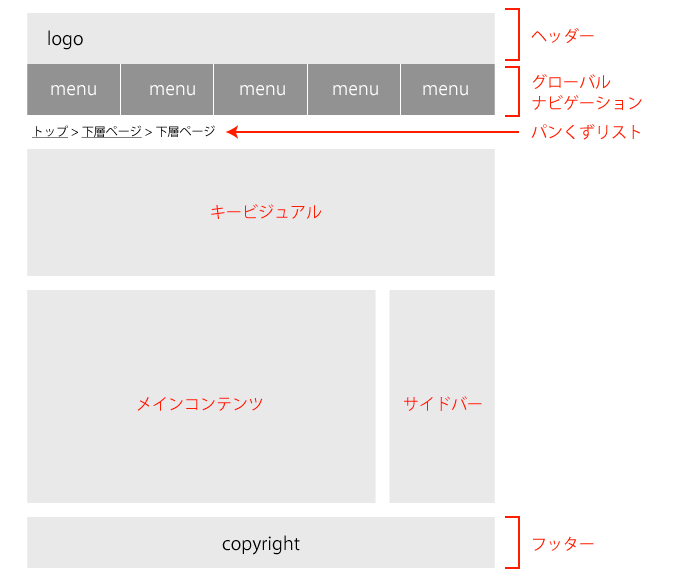
WEBサイトはブロックごとに下記のような名前で呼ばれるのが一般的です。

ヘッダー(Header)
WEBサイトの上部にあたるロゴやサイト名が入る共通ブロックです。
グローバルナビゲーションを含めることもあります。
各ページにリンクする主要なナビゲーションです。
主にヘッダーやキービジュアルの近くに設置するのが一般的です。
項目数は、5〜6ぐらいが一般的です。
パンくずリスト(Breadcrumb List)
トップページ以外の下層ページの上部に設置する階層を表すナビゲーションです。
トップページから現在ページまでの階層を示すことで、ユーザーがどの位置にいるかが分かりやすくなります。
パンくずの語源は、童話「ヘンゼルとグレーテル」で、主人公たちが青い鳥を追いかける際に森で道に迷わないようにパンくずを落としながら歩いたエピソードからきています。
キービジュアル、メインビジュアル(Key Visual, Main Visual)
ページの上部に使用するイメージ画像のことです。
トップとそれ以外のページで、キービジュアルを分ける場合や各ページごとに変える場合もあります。
サイドバー(Side Bar)
WEBサイトの左側や右側のブロックです。
サブナビゲーションやバナーなど補助的な要素を設置します。
LP(ランディングページ)など、サイドバーを設置しないWEBサイトもあります。
メインコンテンツ、メインエリア(Main Contents, Main Area)
WEBサイトの主要な内容をおさめるブロックです。
各ページごとに内容やレイアウト、見せ方が変わるブロックでもあります。
WEBサイトの下部にあたる共通ブロックです。
コピーライトやナビゲーションなどが入ります。
フッターに入るナビゲーションは、グローバルナビゲーションと必ず同じとは限らず、会社概要、サイトマップ、プライバシーポリシーなどの補足情報のナビゲーションのみの場合もあります。
コピーライト(Copyright)とは
著作情報のことです。
著作権は、創作物を作成した段階で発生するため、明記しなくても著作権は発生します。
しかし著作権を明記することは、ユーザーにとっての信頼性につながります。
書式は色々ありますが、サイトの著作が誰で分かるかが重要です。©と記述するとブラウザで©と表示されます。
<p>Copyright © 2016 WEB MANABU All Rights Reserved.</p>
<p>(c) 2015-2016 WEB MANABU All Rights Reserved.</p>
著作情報を最小限にした下記でも問題ありません。
© 2016 WEB MANABU
まとめ
- WEBサイトのブロックには、名称がある。
- コピーライトは、著作権情報のこと。
