floatを利用したカラムレイアウト
WEBサイトのレイアウトは、メインコンテンツをカラム分けしてレイアウトを作成します。代表的なカラムレイアウトは、2カラム、3カラムがあります。このカラム分けを行う際に、floatプロパティを利用します。
カラムとは
段組や段分けといった意味があります。WEBサイトのレイアウトで列をわけたブロックのことを指します。
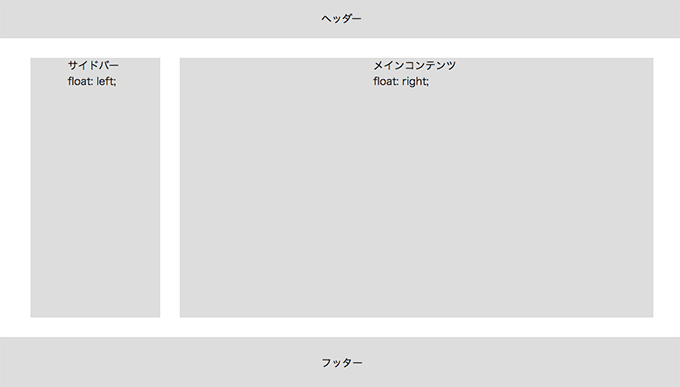
2カラムレイアウト
企業サイトやブログなどでよく見られるレイアウトです。サイドバーにはサブメニューやバナーなど補助的な内容が入ります。

<!-- メインコンテンツを2カラムに -->
<div class="header">ヘッダー</div>
<div class="container">
<div class="sidebar">サイドバー</div>
<div class="main-contents">メインコンテンツ</div>
</div>
<div class="footer">フッター</div>
header,
.footer,
.sidebar,
.main-contents{
background-color: #ddd;
text-align: center;
}
.header{
margin-bottom: 30px;
line-height: 60px;
}
.footer{
margin-top: 30px;
line-height: 80px;
}
.container{
/* overflowでfloatを回避 */
overflow: hidden;
width: 960px;
margin-left: auto;
margin-right: auto;
}
.sidebar{
float: left;
width: 200px;
height: 400px;
}
.main-contents{
float: right;
width: 730px;
height: 400px;
}
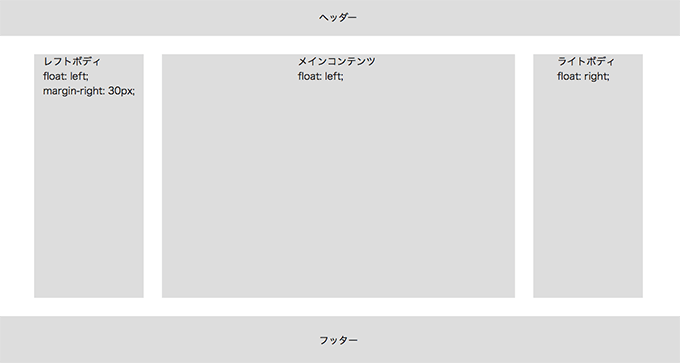
3カラムレイアウト
「Yahoo! JAPAN」などのポータルサイトや「楽天」などのショッピングサイトに見られるレイアウトです。ページ数が多い大規模なサイトに使われることが多いレイアウトです。

<!-- メインコンテンツを3カラムに -->
<div class="header">ヘッダー</div>
<div class="container">
<div class="left-body">レフトボディ</div>
<div class="main-contents">メインコンテンツ</div>
<div class="right-body">ライトボディ</div>
</div>
<div class="footer">フッター</div>
.header,
.footer,
.left-body,
.right-body,
.main-contents{
background-color: #ddd;
text-align: center;
}
.header{
margin-bottom: 30px;
line-height: 60px;
}
.footer{
margin-top: 30px;
line-height: 80px;
}
.container{
/* overflowでfloatを回避 */
overflow: hidden;
width: 1000px;
margin-left: auto;
margin-right: auto;
}
.left-body{
float: left;
width: 180px;
height: 400px;
margin-right: 30px;
}
.main-contents{
float: left;
width: 580px;
height: 400px;
}
.right-body{
float: right;
width: 180px;
height: 400px;
}
画像の周りにテキストを回り込ませる
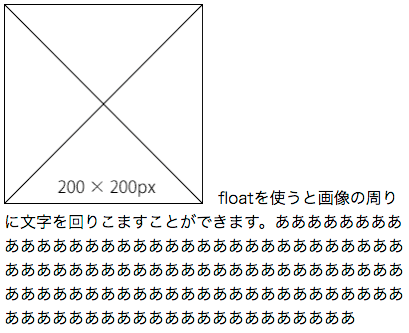
ブロックレベル要素内にimgタグとテキストがある場合、通常は下記のようになります。
使用画像

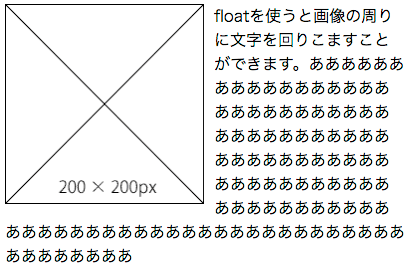
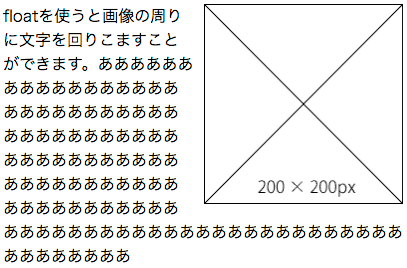
img要素にfloatを指定すると画像の周りにテキストを回りこませることができます。float:left;で指定するとテキストを右側に回りこませることができます。

<p class="sec">
<img src="images/box-200x200.png" alt="" width="199" height="200">floatを使うと画像の周りに文字を回りこますことができます。あああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ
</p>
.sec{
width: 400px;
margin-top: 10px;
margin-left: auto;
margin-right: auto;
}
img{
margin-right: 10px;
float: left;
}
テキストを左側に回りこませる場合はimg要素にfloat:right;を指定します。

img{
margin-left: 10px;
float: right;
}
CSSスプライトを利用したメニュー
下記の画像をfloatプロパティ、CSSスプライト、画像置換を使ったナビゲーションを紹介します。ポイントは各a要素の背景画像は左にずらして表示させ、hover時は背景画像を上にずらすように値にマイナスを使うところです。今回、使用した画像は下記からダウンロードできます。
sprite-menu
![]()
<ul class="gnavi">
<li class="menu01"><a href="#">メニュー01</a></li>
<li class="menu02"><a href="#">メニュー02</a></li>
<li class="menu03"><a href="#">メニュー03</a></li>
<li class="menu04"><a href="#">メニュー04</a></li>
<li class="menu05"><a href="#">メニュー05</a></li>
</ul>
.gnavi{
overflow: hidden;
width: 750px;
margin-left: auto;
margin-right: auto;
list-style: none;
}
.gnavi li{
float: left;
width: 150px;
}
.gnavi li a{
overflow: hidden;
display: block;
height: 48px;
line-height: 48px;
text-indent: -9999px;
background-image: url(images/sprite-menu.png);
background-repeat: no-repeat;
}
/* 通常時の背景画像 */
.menu01 a{ background-position: 0px 0px; }
.menu02 a{ background-position: -150px 0px; }
.menu03 a{ background-position: -300px 0px; }
.menu04 a{ background-position: -450px 0px; }
.menu05 a{ background-position: -600px 0px; }
/* hover時の背景画像 */
.menu01 a:hover{ background-position: 0px -48px; }
.menu02 a:hover{ background-position: -150px -48px; }
.menu03 a:hover{ background-position: -300px -48px; }
.menu04 a:hover{ background-position: -450px -48px; }
.menu05 a:hover{ background-position: -600px -48px; }
