この章について
この章では、WEBサイトの仕組みを簡単に解説していきます。
普段、見ているWEBサイトの裏側を知り制作に必要な知識と技術とは何かをみていきしょう。
WEBサイトが表示される仕組み
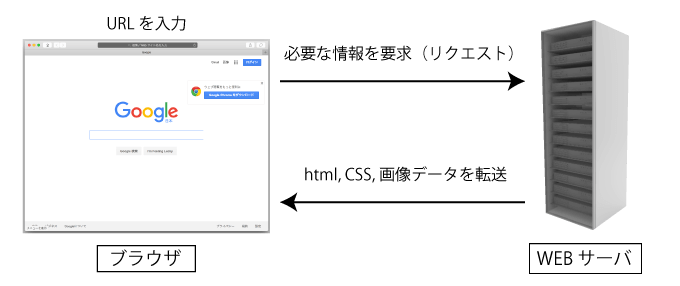
まずはWEBサイトは、どのように表示されるのかを図を使って見ていきましょう。
Google Chromeなどのブラウザは、アドレス(URL)を入力すると、WEBサイトを表示するために必要な情報をWEBサーバに要求(リクエスト)します。
WEBサーバは、要求に対して、そのページに必要なHTML、CSS、画像やプログラムのファイルデータをブラウザに転送します。
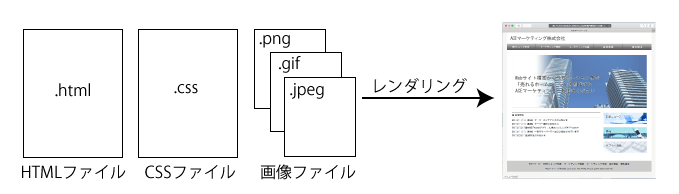
ブラウザは、それを受け取り、グラフィックとして描画(レンダリング)します。
ポイントは、WEBサイトは1枚絵で作られているのではなく、ブラウザが、HTML、CSSファイルを受け取り、グラフィックに変換して表示している点です。

WEBサーバとは
利用者のコンピュータに対し、ネットワークを通じて必要な情報や機能を提供するコンピュータまたはソフトウェアのことです。
WEBサイトの場合、Google Chromeなどのブラウザの要求(リクエスト)に応じてWEBサイトに必要なhtmlやcss、画像などのファイルデータを転送します。
WEBサーバのOSは、WindowsやMac OSではなく、主にリナックス(Linux)と呼ばれるOSで動作しています。
ブラウザとは
ブラウザの役割
ブラウザは、HTML,CSS,画像データを解析し、グラフィック化して表示します。
グラフィック化することをレンダリングと言います。
HTMLのコードは、開いているページを右クリック「ソースコードを表示」で見ることができます。

主なブラウザ
現在、日本では、Google Chromeが50%近いシェアがありますが、他にもいろいろなブラウザがあります。
Windows 10ならMicrosoft Edge、Mac OSならSafariが標準でインストールされています。
注意したいのは、ブラウザは、メーカーの違いだけでなく、レンダリングする機能(レンダリングエンジン)も異なり、これがWEBサイトの表示に違いがでる原因です。
制作においては、複数のブラウザで表示させて、できるだけ表示に大きな違いがでないように設計していきます。
まずは、主なブラウザを覚えていきましょう。
- Google Chrome(グーグル クローム)…Google(グーグル)
- Microsoft Edge(マイクロソフト エッジ)…Microsoft(マイクロソフト)
- Safari(サファリ)…Apple(アップル)
- Firefox(ファイヤーフォックス)…Mozilla(モジラ)
- Internt Explorer(インターネットエクスプローラー)…Microsoft(マイクロソフト)
まとめ
- WEBサイトは、ブラウザがHTML, CSS, 画像のデータをレンダリングしてビジュアル化している。
- ブラウザには、いろいろな種類があり、表示に違いがでてしまう場合がある。
