radial-gradient(ラジアル グラディエント)
円形グラーデーションは、CSS3でbackground-imageプロパティの新しい値として追加されました。
background-colorプロパティの値ではないので注意してください。
※Internet Explorer10以上から対応
radial-gradientの各ブラウザの対応状況
Can I use -radial-gradient-
スマホサイトの場合、Android Browser4.4のブラウザ、iOS Safari8以上が対象なら指定する必要はありません。
未対応のブラウザでは、円形グラデーションが表示されません。背景色(background-color)の指定もしておきましょう。
Android Browser4.4に対応させる場合は、ベンダープレフィックスの-webkit-が必要です。
各値は、カンマで区切ります。
<div class="box">円形グラデーション</div>
/* 内側から外側に円形グラデーション #ddd → #333 */
.box{
background-color: #333;
background-image: -webkit-radial-gradient(#ddd, #333);
background-image: radial-gradient(#ddd, #333);
width: 300px;
height: 300px;
line-height: 300px;
text-align: center;
color: #fff;
}

複数カラーの指定
複数カラーの指定はliner-gradientと同じで、カンマで区切ることによって、カラーを増やすことができます。
<div class="box">円形グラデーション</div>
/* 内側から外側に円形グラデーション #ddd → #333 → #ddd */
.box{
background-color: #333;
background-image: -webkit-radial-gradient(#ddd, #333, #ddd);
background-image: radial-gradient(#ddd, #333, #ddd);
width: 300px;
height: 300px;
line-height: 300px;
text-align: center;
color: #fff;
}

各色の開始位置の変更
各色の開始位置の変更は、liner-gradientと同じで、カラーの後に半角スペースで区切り、開始位置を指定します。
開始位置の指定がない場合は、前後の位置の中間から開始します。
指定できる単位は、pxまたは%です。
<div class="box">円形グラデーション</div>
/* 内側の25%の位置から#ddd → 50%の位置から#333 */
.box{
background-color: #333;
background-image: -webkit-radial-gradient(#ddd 25%, #333 50%);
background-image: radial-gradient(#ddd 25%, #333 50%);
width: 300px;
height: 300px;
line-height: 300px;
text-align: center;
color: #fff;
}

円形グラデーションの中心位置の変更
円形グラデーションの中心位置は1つ目の値に水平位置と垂直位置を半角スペースで区切って指定します。
各値は下記の通りです。
水平位置は、left、center、right
垂直位置は、top、center、bottom
また、向きの前に at を付ける必要があります。
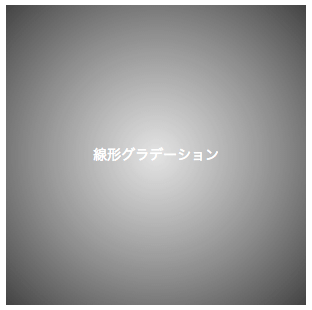
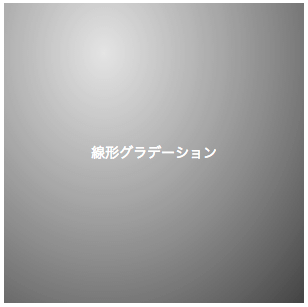
<div class="box">円形グラデーション</div>
/* 左上を中心に円形グラデーション */
.box{
background-color: #333;
background-image: -webkit-radial-gradient(at left top, #ddd, #333);
background-image: radial-gradient(at left top, #ddd, #333);
width: 300px;
height: 300px;
line-height: 300px;
text-align: center;
color: #fff;
}

中心位置は数値で指定することもできます。
数値の場合は、左上が基点になります。使う単位は、pxまたは%です。
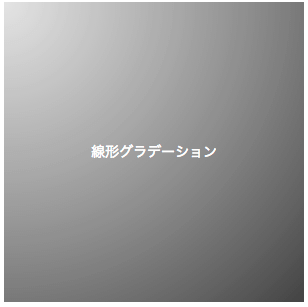
<div class="box">円形グラデーション</div>
/* 左100px、上50pxを中心に円形グラデーション */
.box{
background-color: #333;
background-image: -webkit-radial-gradient(at 100px 50px, #ddd, #333);
background-image: radial-gradient(at 100px 50px, #ddd, #333);
width: 300px;
height: 300px;
line-height: 300px;
text-align: center;
color: #fff;
}

円形グラーデーションの形状の変更
中心位置の指定の前に半角スペースで区切り、形状を指定します。
- ellips・・・楕円形(初期値)
- circle・・・正円
ellipsは、初期値なので省略できます。
circleは、指定した要素の幅、高さの大きい方の値を直径として扱います。
<div class="box01">楕円形グラデーション</div>
<div class="box02">正円グラデーション</div>
<div class="box03">正円グラデーション</div>
/* 楕円形グラデーション */
.box01{
background-color: #333;
background-image: -webkit-radial-gradient(#ddd, #333);
background-image: radial-gradient(#ddd, #333);
width: 600px;
height: 100px;
line-height: 100px;
margin-bottom: 30px;
text-align: center;
color: #fff;
}
/* 正円グラデーション */
.box02{
background-color: #333;
background-image: -webkit-radial-gradient(circle, #ddd, #333);
background-image: radial-gradient(circle, #ddd, #333);
width: 600px;
height: 100px;
line-height: 100px;
margin-bottom: 30px;
text-align: center;
color: #fff;
}
/* 中心位置の指定をした正円グラデーション */
.box03{
background-color: #333;
background-image: -webkit-radial-gradient(circle at left top, #ddd, #333);
background-image: radial-gradient(circle at left top, #ddd, #333);
width: 600px;
height: 100px;
line-height: 100px;
text-align: center;
color: #fff;
}

まとめ
- radial-gradientは、CSS3で追加されたbackground-imageの値
- カンマで区切ることで、複数カラーの指定ができる
- カラーの後に開始位置の指定ができる
- 1つ目の値で中心位置を変更することができる
- 1つ目の値で方向を変更することができる
- 形状は、正円と楕円形の指定ができる
- Android4〜4.3に対応させる場合は-webkit-が必要
