目次
input要素とは
form関連の要素で基本となるものです。type属性で種類を指定します。1行テキストボックス、チェックボックス、ラジオボタン、送信ボタン、リセットボタンの指定が可能です。終了タグはありません。初期値はdisplay: inline-block;です。
1行テキストボックス
1行のテキストが入力できるボックスを作成します。HTML5で追加されたものが多いのも特徴です。見た目の違いは一部を除きありません。複数行の入力はtextarea要素を使用します。入力された値の判定にはCSSやプログラムを利用します。判定を行わない場合は「type="text"」をメインに使用します。今回は基本形のものを紹介します。
- text…テキストの入力
<input type="text"> -
tel…電話番号の入力。HTML5から追加されました。
<input type="tel"> -
email…メールアドレスの入力。HTML5から追加されました。
<input type="email">
![]()
name属性
プログラムとの紐付け(連携)に使用する名前を指定する属性。入力フォームで利用する場合は必須です。値は半角英数で指定します。
<input type="text" name="text">
value属性
入力がない場合のデフォルト値の指定。省略可能です。
<input type="text" value="初期値">
size属性
1行テキストボックスの幅の指定で値は文字数で指定します。フォントの種類やブラウザによって幅に違いがでます。CSSでwidthを指定することで幅を調整することもできます。省略可能です。
<input type="text" size="12">
maxlength属性
入力できる最大文字数の指定です。指定文字数を超えたテキストはカットされます。省略可能です。
<input type="text" maxlength="12">
placeholder属性
入力欄に表示するテキストの指定で入力中は表示されません。省略可能です。HTML5で追加されました。
※IEでは表示されません。
<input type="text" placeholder="名前を入力してください">
特殊な1行テキストボックス
1行テキストボックスにコントロールボックスが追加されます。コントールボックスの見た目はブラウザに依存するため共通というわけではありません。またCSSでの見た目の変更はできません。
-
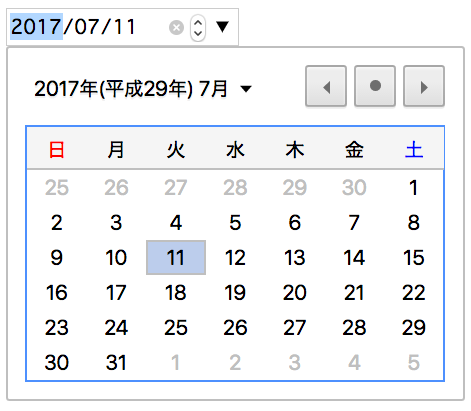
date…日付の入力。右にあるボタンをクリックするとカレンダーを表示します。HTML5で追加されました。
※2017年7月の段階でSafai, Firefox, IE11は対応していません。input dateの各ブラウザの対応状況
Can I use -CSS3 Background-Date and time input types-<input type="date">
-
number…数値の入力。上下のボタンで数値を変更できます。HTML5で追加されました。
※2017年7月の段階でIE, Edgeは対応していません。<input type="number">
name属性
プログラムとの紐付け(連携)に使用する名前を指定する属性。入力フォームで利用する場合は必須です。値は半角英数で指定します。
<input type="date" name="date">
value属性
入力がない場合のデフォルト値の指定。省略可能です。
<input type="date" value="2017/08/09">
チェックボックス・ラジオボタン
選択するボタンを作成します。ブラウザごとに見た目に違いがでます。
-
radio …ラジオボタン。選択肢から1つを選ぶボタンを表示します。
<input type="radio"> -
checkbox …チェックスボックス。複数選択ができるボタンを表示します。
<input type="checkbox">
name属性
プログラムとの紐付け(連携)に使用する名前を指定する属性。入力フォームで利用する場合は必須です。値は半角英数で指定します。グループにする場合は同じ値で指定します。
value属性
送信する値を指定します。他のinput要素と違い必須です。
checked属性
初期で選択状態にする指定です。省略可能です。HTML5からは値も省略可能です。
<!-- 値を省略(HTML5の場合) -->
<div>
<input type="checkbox" name="color" value="赤" checked>赤色
<input type="checkbox" name="color" value="青">青色
<input type="checkbox" name="color" value="黃">黃色
</div>
<div>
<input type="radio" name="sex" value="男性" checked>男性
<input type="radio" name="sex" value="女性">女性
</div>
HTML4.01、XHTML1.0は値の省略は不可です。値はcheckedのみです。
<!-- 値を指定(HTML4.01, XHTML1.0の場合) -->
<div>
<input type="checkbox" name="color" value="赤" checked="checked">赤色
<input type="checkbox" name="color" value="青">青色
<input type="checkbox" name="color" value="黃">黃色
</div>
<div>
<input type="radio" name="sex" value="男性" checked="checked">男性
<input type="radio" name="sex" value="女性">女性
</div>
![]()
送信ボタン・リセットボタン
ボタンを表示します。value属性でボタンに表示するテキストを指定します。name属性は必須ではありません。
-
submit …入力した内容を送信する
<input type="submit" value="送信する"> -
reset …入力した内容を消去する
<input type="reset" value="リセット">

まとめ
- input要素はtype属性で種類を指定する
- プログラムとの紐付けは、submit, reset以外はname属性が必須
- radio, checkboxはvalue属性が必須
- submit, resetはvalue属性でボタンのテキストを指定する
- button要素は、submit, resetの代わりに使用できる
