目次
form関連の要素の特徴
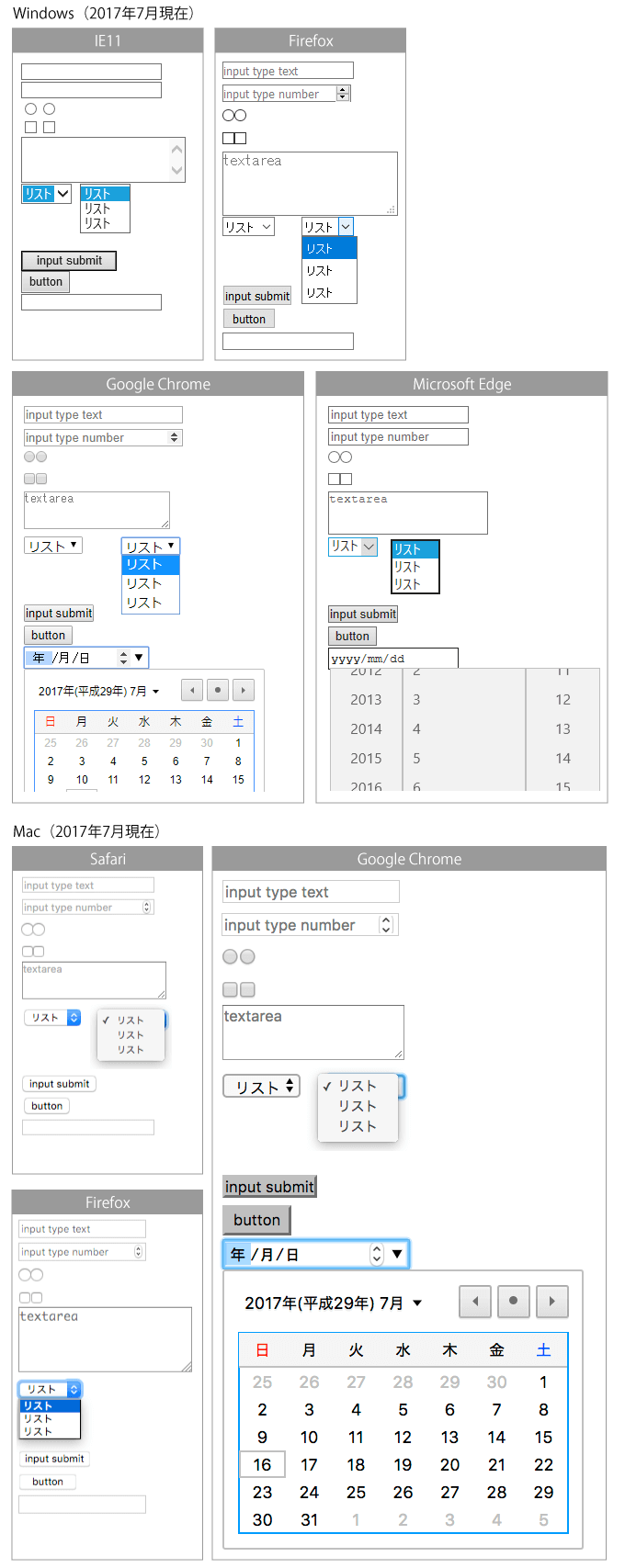
form関連の要素はOSやブラウザによって初期値がかなり異なります。クリックアイコンやドラッグアイコンなどのパーツも異なります。そのためCSSで見た目を完全に同じにすることはできません。
 この章では、ある程度見た目を統一できる箇所を解説していきます。input, textarea, select, buttonは初期値がdisplay: inline-block;のため、width, heightの指定が可能です。またinput, buttonは高さを変更してもテキストが常に上下中央になります。
この章では、ある程度見た目を統一できる箇所を解説していきます。input, textarea, select, buttonは初期値がdisplay: inline-block;のため、width, heightの指定が可能です。またinput, buttonは高さを変更してもテキストが常に上下中央になります。
input要素とtextarea要素のCSS
radio, checkbox, submit, reset以外のinput要素、textarea要素では初期値に下記のプロパティなどが指定されており変更が可能です。
- background-color…テキストボックスの背景色
- border…テキストボックスの枠線
他にも下記のプロパティなどで見た目の変更が可能です。
- width…テキストボックスの横幅
- height…テキストボックスの高さ
- padding…テキストボックスの内余白
- border-radius…テキストボックスの角丸
- background-image…テキストボックスの背景画像またはグラデーションの指定
- box-shadow…テキストボックスの内側または外側のシャドウの指定
- line-height…入力文字の行間(textarea要素)
- font-size…入力文字のサイズの変更
下記はpadding, border, background-colorを調整したものです。
<input type="text" name="your-name" placeholder="名前を入力してください" class="textbox">
.textbox{
width: 360px;
padding: 5px 8px;
border-radius: 6px;
border-top: 1px solid #aaa;
border-left: 1px solid #aaa;
border-right: 2px solid #aaa;
border-bottom: 2px solid #aaa;
background-image: none
background-color: #ddd;
font-size: 16px;
}
![]()
下記のアイコン部分はブラウザごとに見た目に違いがでます。CSSでの変更または統一はできません。textarea要素はborder-radiusの指定をするとドラッグアイコンが見えなくなる場合があります。
- input type=”radio”のクリックアイコン
- input type=”checkbox”のクリックアイコン
- textarea要素の右下のドラッグアイコン
モバイルサイトでフォームを作成する場合はfont-sizeの値を16px以上で指定することをオススメします。iPhoneなどのiOSでは16px以下の場合、テキストボックスをタップするとズーム機能が働き、操作しづらくなる場合があります。16px以上の指定で、この機能はオフになります。
input要素(submit, reset)とbutton要素では初期値に下記のプロパティなどが指定されていて変更が可能です。またボタン関連の要素はactive擬似クラスが設定されています。そのためボタンを押し込んだ時の見た目の変更も可能です。
- padding…ボタンの内余白
- background-color…ボタンの背景色
- background-image…ボタンのグラデーション
- border…ボタンの枠線
- text-align:center…テキストの左右中央ぞろえ
他にも下記のプロパティなどで見た目の変更が可能です。
- width…ボタンの横幅
- height…ボタンの高さ
- padding…ボタンの内余白
- border-radius…ボタンの角丸
- box-shadow…ボタンの内側または外側のシャドウの指定
- font-size…表示テキストのサイズの変更
下記はactive擬似クラスでボタンを押し込んだ場合も含めて調整したものです。
<input type="submit" value="送信" class="btn-submit">
.btn-submit{
width: 300px;
height: 50px;
padding: 5px 8px;
border-radius: 10px;
border-top: none;
border-left: none;
border-right: none;
border-bottom: 4px solid #aaa;
background-image: none;
background-color: #666;
font-size: 20px;
color: #fff;
}
.btn-submit:active{
border-bottom: none;
background-color: #888;
}

appearanceプロパティ
CSS3のappearanceプロパティを使用することでform関連のタグの装飾をすべてなしにすることができます。ただしアイコンも非表示になるため、button要素などアイコンがないものに使用すると良いでしょう。このプロパティはベンダープレフィックスが必須になります。IEは非対応です。
appearanceの各ブラウザの対応状況
Can I use -CSS Appearance-
button{
-webkit-appearance: none;
-moz-appearance: none;
}
input要素(radio, checkbox)のCSS
radio, checkboxのボタンの形状やサイズをCSSで変更することはできません。marginやpaddingでボタンの間隔の調整は可能です。
select要素、option要素のCSS
select要素は幅の変更のみ、すべてのブラウザ共通で可能です。その他のプロパティは変更してもブラウザによって無視される場合があります。option要素は基本的にCSSの変更はできないと考えてください。またクリックした後のリスト位置も調整ができません。
属性セレクタ
input要素はtype属性の値で種類が変わります。種類ごとにCSSの調整を行う場合はclass指定でもできますが「属性セレクタ」を利用すると属性や属性値で対象を絞り込むことができ便利です。「属性セレクタ」は様々なパターンがありますが今回は属性値で絞り込むセレクタを紹介します。属性値で絞り込む場合は、要素名[属性名=”属性値”]で指定します。
/* type属性がtextの場合 */
input[type = "text"]{
border: 1px solid #aaa;
}
まとめ
- input要素、textarea要素はアイコンを除きCSSで調整しやすい。
- input要素(radio, checkbox)は余白のみCSSで操作できる。
- select要素、option要素はCSSでの調整がほとんどできない。
- 属性セレクタを使うとinput要素は指定しやすい。
