2カラムレイアウトからのレスポンシブ
PCサイトで、floatを使った2カラムレイアウトを1カラムに変更する場合は、スマホでのレイアウトの順番が重要です。
まず、スマホでのレイアウトの順番を決めます。
次にPCサイトでfloatを使い、2カラムレイアウトにします。
PCサイトでの左右のカラムの入れ替えは、floatを使うことでコントロールが可能です。
今回は、左右どちらかがメニューになっていても対応できる方法を紹介します。
サンプルは、HTMLは共通とし「5章. レスポンシブサイトの設計方法」で紹介したパターンをそれぞれ紹介していきます。
レイアウトを分かりやすくするために、mainレイアウトにheightを指定しています。
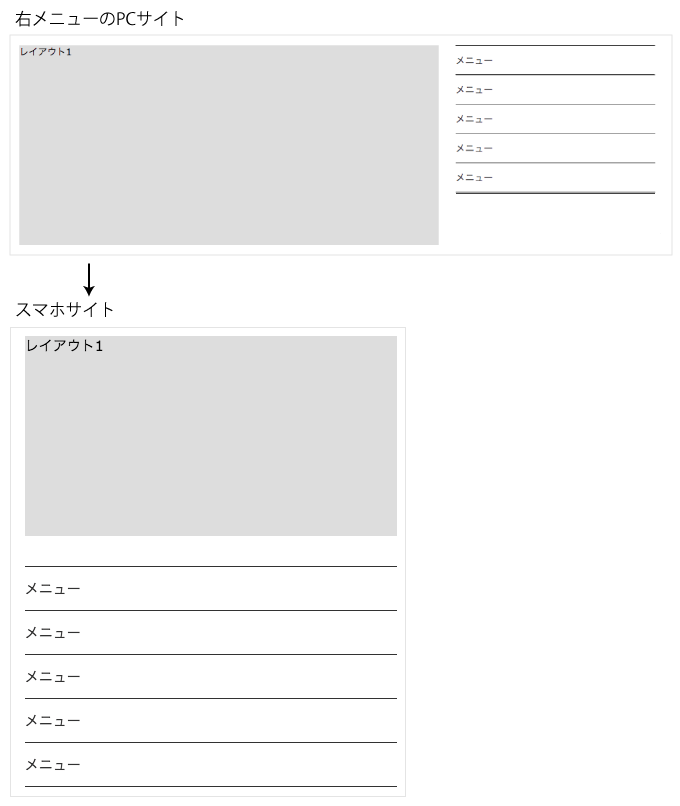
右メニューのレイアウトの場合
pcサイトは、mainにfloat: left; side-menuにfloat: right; を指定し、スマホサイトはfloat指定をせず、カラムダウンさせています。

下記は、共通のHTMLです。
<div class="wrap">
<div class="main">レイアウト1</div>
<ul class="side-menu">
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
</ul>
</div>
pc → スマホ(pcを継承)の場合
下記は、PCサイトからCSSを指定。スマホサイトはメディアクエリを使いPCサイトのCSSを継承して指定しています。
pc側で設定したfloatをスマホ側で float: none;で解除しています。
/* pc 768px以上 */
.wrap{
overflow: hidden;
width: 960px;
margin-left: auto;
margin-right: auto;
}
.main{
float: left;
width: 630px;
height: 300px;
background-color: #ddd;
}
.side-menu{
float: right;
width: 300px;
border-top: 1px solid #333;
}
.side-menu li a{
display: block;
height: 44px;
line-height: 44px;
border-bottom: 1px solid #333;
text-decoration: none;
color: #333;
}
/* スマホ 767px以下 */
@media only screen and (max-width: 767px) {
.wrap{
width: 100%;
}
.main{
float: none;
width: 90%;
height: 200px;
margin-left: auto;
margin-right: auto;
margin-bottom: 30px;
}
.side-menu{
/* floatを解除 */
float: none;
width: 90%;
margin-left: auto;
margin-right: auto;
}
}
スマホ → pc(スマホを継承)の場合
下記は、スマホサイトからCSSを指定。PCサイトはメディアクエリを使いスマホサイトのCSSを継承しています。
pc側でfloatの設定とカラムのwidthの上書き指定をしています。
/* スマホ 767px以下 */
.main{
width: 90%;
height: 200px;
margin-left: auto;
margin-right: auto;
margin-bottom: 30px;
background-color: #ddd;
}
.side-menu{
width: 90%;
margin-left: auto;
margin-right: auto;
border-top: 1px solid #333;
}
.side-menu li a{
display: block;
height: 44px;
line-height: 44px;
border-bottom: 1px solid #333;
text-decoration: none;
color: #333;
}
/* pc 768px以上 */
@media only screen and (min-width: 768px), print {
.wrap{
overflow: hidden;
width: 960px;
margin-left: auto;
margin-right: auto;
}
.main{
float: left;
width: 630px;
height: 300px;
}
.side-menu{
float: right;
width: 300px;
}
}
pc、スマホを別々に指定
pcサイトとスマホサイトのCSSを別々にメディアクエリで指定した場合です。
/* スマホ 767px以下 */
@media only screen and (max-width: 767px) {
.main{
width: 90%;
height: 200px;
margin-left: auto;
margin-right: auto;
margin-bottom: 30px;
background-color: #ddd;
}
.side-menu{
width: 90%;
margin-left: auto;
margin-right: auto;
border-top: 1px solid #333;
}
.side-menu li a{
display: block;
height: 44px;
line-height: 44px;
border-bottom: 1px solid #333;
text-decoration: none;
color: #333;
}
}
/* pc 768px以上 */
@media only screen and (min-width: 768px), print {
.wrap{
overflow: hidden;
width: 960px;
margin-left: auto;
margin-right: auto;
}
.main{
float: left;
width: 630px;
height: 300px;
background-color: #ddd;
}
.side-menu{
float: right;
width: 300px;
border-top: 1px solid #333;
}
.side-menu li a{
display: block;
height: 44px;
line-height: 44px;
border-bottom: 1px solid #333;
text-decoration: none;
color: #333;
}
}
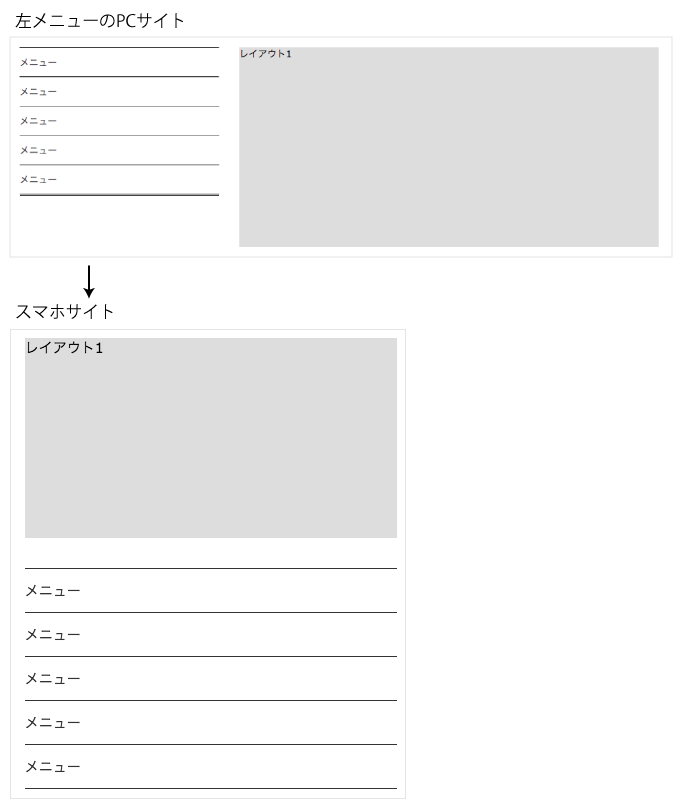
左メニューのレイアウトの場合
右メニューとの違いは、mainとside-menuのfloatの指定です。
mainにfloat: right; side-manuにfloat: left; にすることで、pcサイトでカラムの左右を入れ替えられます。
サンプルでは、pcサイト, スマホサイトを別々に指定した場合の例で紹介します。

/* スマホ 767px以下 */
@media only screen and (max-width: 767px) {
.main{
width: 90%;
height: 200px;
margin-left: auto;
margin-right: auto;
margin-bottom: 30px;
background-color: #ddd;
}
.side-menu{
width: 90%;
margin-left: auto;
margin-right: auto;
border-top: 1px solid #333;
}
.side-menu li a{
display: block;
height: 44px;
line-height: 44px;
border-bottom: 1px solid #333;
text-decoration: none;
color: #333;
}
}
/* pc 768px以上 */
@media only screen and (min-width: 768px), print {
.wrap{
overflow: hidden;
width: 960px;
margin-left: auto;
margin-right: auto;
}
.main{
/* float: right;に変更 */
float: right;
width: 630px;
height: 300px;
background-color: #ddd;
}
.side-menu{
/* float: left;に変更 */
float: left;
width: 300px;
border-top: 1px solid #333;
}
.side-menu li a{
display: block;
height: 44px;
line-height: 44px;
border-bottom: 1px solid #333;
text-decoration: none;
color: #333;
}
}
