floatプロパティ(フロート)とは
指定した要素を左または右に寄せて、後に続く要素をその反対方向に回り込ませるプロパティです。要素を横に並べる方法としてdisplay:inline;でインライン要素に変更する方法がありました。
しかしdisplay:inline;には、いくつかの問題点があります。
floatプロパティを使用するとブロックレベル要素も横に並べることができdisplay:inline;であった問題も発生しません。下記のような場合に利用します。
- 横並びのナビゲーション
- カラム分けレイアウト
値は下記の通りです。
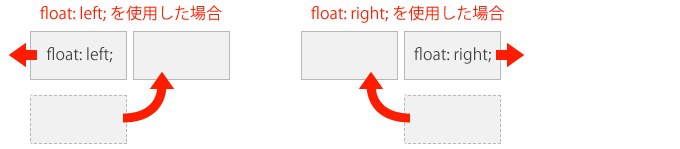
- left・・・指定した要素を左に寄せ、次の要素が右側に回り込みます
- right・・・指定した要素を右に寄せ、次の要素が左側に回り込みます
- none・・・初期値。floatプロパティの指定をなしにする場合に使用

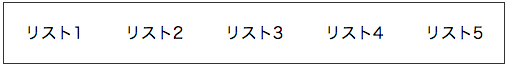
float:left;の場合
float:left;を指定した場合は要素が左から並びます。

<ul class="list">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ul>
.list{
width: 500px;
height: 60px;
margin-left: auto;
margin-right: auto;
border: 1px solid #333;
list-style: none;
}
.list li{
/* 左に並びます */
float: left;
width: 100px;
text-align: center;
line-height: 60px;
}
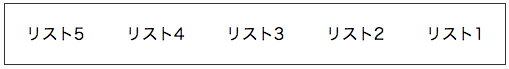
float:right;の場合
float:right;を指定した場合は要素が右から並びます。

.list li{
/* 右に並びます */
float: right;
width: 100px;
text-align: center;
line-height: 60px;
}
注意点としてflaotを指定した要素がブロックレベル要素でも親要素から幅を継承しなくなり要素内の内容で幅が決定されてしまいます。幅が必要な場合はwidthを指定する必要があります。
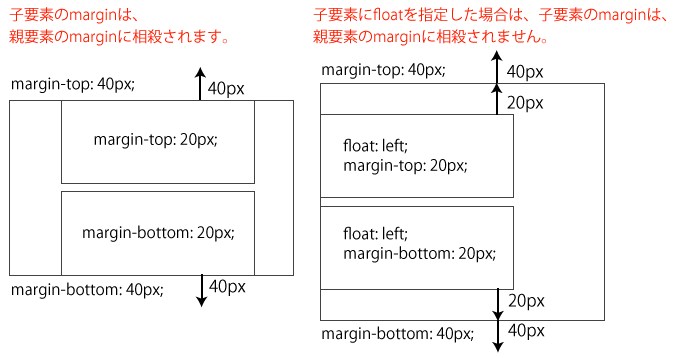
float要素の注意点(marginの相殺など)
- 親要素内の最初の子要素のmargin-topと最後の子要素のmargin-bottomが親のmargin-top, margin-bottomになりません。(相殺が発生しません)

- margin:auto;による中央ぞろえが使用できません。
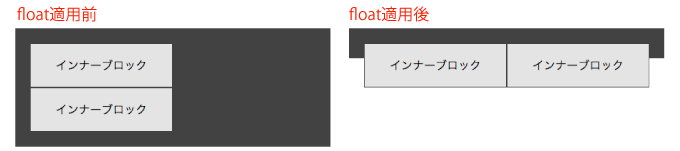
- float指定した要素は親要素からは存在しないものとみなされます。次章にあるfloatの解除を行わないと親要素が高さが保持できなくなります。
サンプルとして下記のコードのfloatのコメントを解除してfloatを有効にすると親要素の高さがpadding分の高さしか保持されなくなる状態を確認してみましょう。
<div class="wrap"> <div class="inner">インナーブロック</div> <div class="inner">インナーブロック</div> </div>.wrap{ width: 400px; margin-left: auto; margin-right: auto; margin-top: 50px; padding: 20px; border: 1px solid #333; background-color: #333; } .inner{ /*float: left;*/ width: 198px; text-align: center; line-height: 60px; border: 1px solid #333; background-color: #ddd; }
まとめ
- floatプロパティはブロックレベル要素でも横に並べることができる
- ブロックレベル要素の場合、親要素のmarginが相殺されない
- ブロックレベル要素の場合、margin:auto;による中央ぞろえが使えない
- floatは「floatの解除」を必ず行う必要がある(次章で解説)
