box-sizingプロパティ(ボックスサイジング)とは
box-sizingプロパティはpaddingとborderの値を幅、高さに含めるかどうかのプロパティです。CSS3で追加されたプロパティです。通常、要素に幅、高さの指定がある場合padding、borderの値を加算して再計算する必要があります。paddingとborderの値が変われば、その都度、幅、高さを再計算する必要があります。これは非常に手間のかかる作業です。box-sizingを使えば、この手間が解消されます。またbox-sizingは他のCSS3と違いCSS3策定前のブラウザInternet Explorer 8(IE8)でも対応している点も重要です。これはbox-sizingがIEの独自プロパティだったものをCSS3に採用したからです。ベンダープレフィックスも不要です。
ブラウザごとのbox-sizingの対応状況は下記のサイトで確認できます。
box-sizingの各ブラウザの対応状況
Can I use -CSS3 Box-sizing-
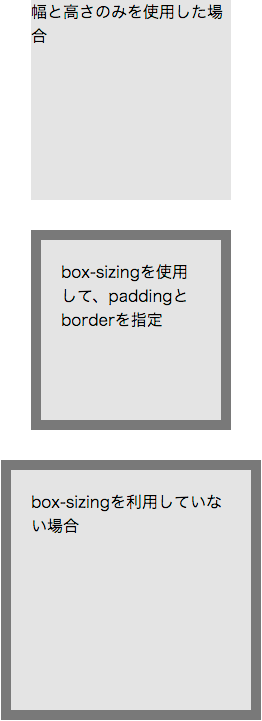
<div>幅と高さのみを使用した場合</div>
<div class="boxsixing">box-sizingを使用してpaddingとborderを指定</div>
<div class="normal">box-sizingを利用していない場合</div>
div{
width: 200px;
height: 200px;
margin-left: auto;
margin-right: auto;
margin-bottom: 30px;
background-color: #ddd;
}
.boxsixing{
box-sizing: border-box;
padding: 20px;
border: 10px solid #666;
}
.normal{
padding: 20px;
border: 10px solid #666;
}

box-sizingの値
box-sizingの使い方
使用したい要素ごとに指定するのもありですが一番のオススメは全称セレクタを使い、リセットCSSに指定する方法です。使用する値はborder-boxです。
*{
box-sizing: border-box;
}
まとめ
- box-sizingプロパティはpaddingとborderの値を幅、高さに含めることができる
- paddinngとborderの値を含める場合の指定はbox-sizing: border-box;
- box-sizingプロパティはbody内で使用できるすべての要素に指定できる
