border-radiusプロパティ(ボーダーレイディアス)
指定した要素(ボックス)の角を半径を指定して丸めます。単位は、主にpxまたは%を使用します。
CSS3で追加されたプロパティです。
※ベンダープレフィックスは不要
※Internet Explorer 9以上から対応
border-radiusプロパティの各ブラウザの対応状況
Can I use -border-radius-
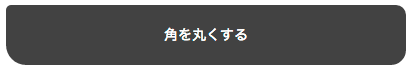
<div class="block">角を丸くする</div>
.block{
/* 角を10px丸める */
border-radius: 10px;
width: 400px;
height: 60px;
line-height: 60px;
background-color: #333;
text-align: center;
color: #fff;
}

角丸の個別指定1
値を4つ指定することで、4つの角を個別で指定できます。
値は、左上、右上、右下、左下の順番に指定します。
各値は、半角スペースで区切ります。
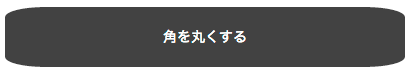
<div class="block">角を丸くする</div>
.block{
/* 左上5px, 右上10px, 右下15px, 左下20px */
border-radius: 5px 10px 15px 20px;
width: 400px;
height: 60px;
line-height: 60px;
background-color: #333;
text-align: center;
color: #fff;
}

角丸の個別指定2
値を / で区切ると「水平の半径 / 垂直の半径」で丸めることができます。
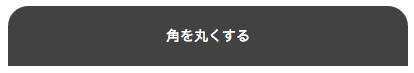
<div class="block">角を丸くする</div>
.block{
/* 水平の半径40px, 垂直の半径10px */
border-radius: 40px / 10px;
width: 400px;
height: 60px;
line-height: 60px;
background-color: #333;
text-align: center;
color: #fff;
}

また、水平、垂直の半径は、各角ごとに指定することもできます。先ほどのコードは、下記のように書くこともできます。
.block{
border-radius: 40px 40px 40px 40px / 10px 10px 10px 10px;
width: 400px;
height: 60px;
line-height: 60px;
background-color: #333;
text-align: center;
color: #fff;
}
8つの値を指定するのは直感的に難しいと思います。下記のサイトは、直感的な操作が可能なborder-radiusのジェネレーターです。
Fancy Border Radius Generator
https://9elements.github.io/fancy-border-radius/full-control.html
タブを作る
左上と右上のみ角丸を指定することで、タブをつくることができます。
左下と右下は、0pxで指定します。
<div class="block">角を丸くする</div>
.block{
border-radius: 20px 20px 0px 0px;
width: 400px;
height: 60px;
line-height: 60px;
background-color: #333;
text-align: center;
color: #fff;
}

正円を作る
幅と高さの半分の値で角丸を指定すると正円を作ることができます。
<div class="block">正円</div>
.block{
border-radius: 100PX;
width: 200px;
height: 200px;
line-height: 200px;
background-color: #333;
text-align: center;
color: #fff;
}

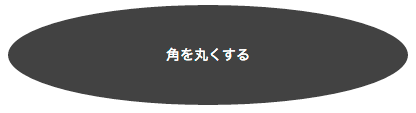
楕円を作る
幅の半分の値を水平の半径、高さの半分の値を垂直の半径で指定すると楕円を作ることができます。
<div class="block">楕円</div>
.block{
border-radius: 200PX / 50PX;
width: 400px;
height: 100px;
line-height: 100px;
background-color: #333;
text-align: center;
color: #fff;
}

まとめ
- border-radiusは、要素の角を丸めることができる
- 各角ごとの指定は、左上、右上、右下、左下の順番に指定する
- 水平の半径、垂直の半径は、/ で区切って指定する
