overflowプロパティ(オーバーフロウ)とは
指定した要素の幅、高さより子要素の幅、高さが大きい場合に、はみ出した部分をどのように処理するかのプロパティです。主な値は下記の通りです。
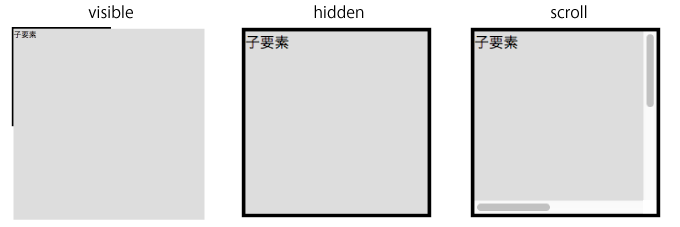
- visible・・・はみ出した部分を表示(初期値)
- hidden・・・はみ出した部分を非表示
- scroll・・・スクロールバーを常に表示
- auto・・・子要素がはみ出す場合はスクロールバーを表示
.secのoverflowの値を変えて、どのように表示されるか試してみましょう。
<div class="sec">
<div class="inner">
子要素
</div>
</div>
.sec{
width: 200px;
height: 200px;
margin-left: auto;
margin-right: auto;
margin-top: 50px;
border: 4px solid #000;
overflow: visible;
}
.inner{
width: 400px;
height: 400px;
background-color: #ddd;
}

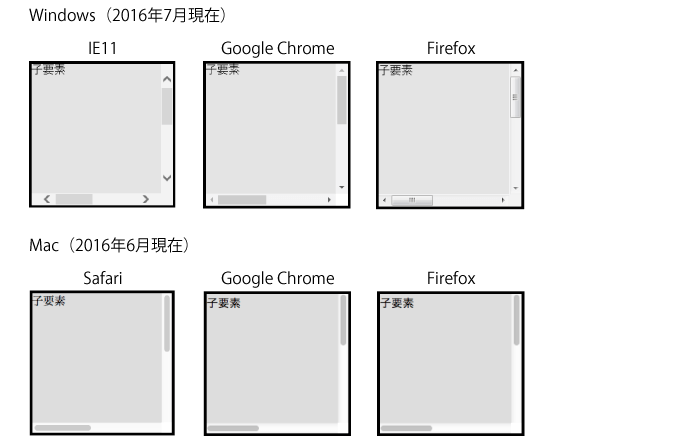
スクロールバーの注意点
スクロールバーの装飾はブラウザの種類やバージョンによって違いがあります。見た目の変更は基本的にできません。

他のプロパティとの連携
overflow: hidden;は後述する「画像置換」、「floatプロパティの解除」でよく利用されます。特に「floatプロパティの解除」は本来の使い方と違う目的で利用されますのでoverflow: hidden;の本来の使い方を忘れないで下さい。
まとめ
- 指定した要素の幅、高さより子要素の幅、高さが大きい場合にはみ出した部分をどのように処理するかのプロパティ
- スクロールバーの見た目は変更できない
- 本来の利用方法と違う「画像置換」や「floatの解除」に利用されることが多い
