目次
floatの解除・回避方法
floatを指定した要素は、親要素から認識されなくなります。
そのため子要素に幅、高さがあっても、親要素はそれを無視してしまい、背景が表示されなくなったり、次の要素が食い込んだりします。
これを回避する5つのテクニックを紹介します。
clear: both;を利用した解除
clearプロパティは、floatの回り込みを解除するプロパティです。
clearプロパティは、float指定した要素の次の要素に指定します。
float要素が連続している場合、一番最後のfloat要素の次の要素に指定します。
clearプロパティは、both以外にもfloat: left;のみを解除するclear: left;。float: right;のみを解除するclear: right;があります。基本的にclear: both;で対応すれば問題ありません。
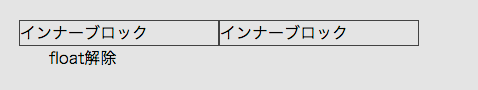
<div class="wrap">
<div class="inner">インナーブロック</div>
<div class="inner">インナーブロック</div>
<div class="cb">float解除</div>
</div>
.wrap{
width: 440px;
margin-left: auto;
margin-right: auto;
padding: 20px;
background-color: #ddd;
}
.inner{
float: left;
width: 198px;
border: 1px solid #333;
}
.cb{
/* floatを解除 */
clear: both;
}

デメリット
子要素がすべてfloat指定の場合は使えません。
float指定した要素にclear: both;を指定すると回り込みが解除され、折り返してしまいます。
そのため、ナビゲーションなど、すべての子要素がfloat指定の場合は使えません。
また、clear: both;を指定した要素は、margin-topとmargin-bottomの指定が無視されるので注意してください。
flaotの解除は、後述するoverflow: hidden;または、clearfixが最適です。
テクニック
連続したfloat要素の途中で折り返したい場合は、折り返す要素にfloatプロパティとclearプロパティを併用することで、強制的に折り返すことができます。
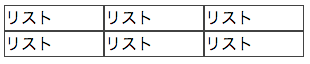
<ul class="list">
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
<li class="cb">リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>
.list{
width: 300px;
margin-left: auto;
margin-right: auto;
list-style: none;
}
.list li{
float: left;
width: 98px;
border: 1px solid #333;
}
.cb{
clear: both;
}

親要素に高さ(heightプロパティ)を指定して回避
float指定した要素の高さが変化しない場合は、親要素にheightプロパティで高さを指定して回避することができます。
ナビゲーションなど、高さが変化しない箇所で利用できます。
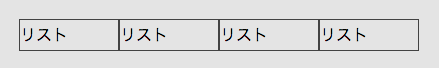
<ul class="list">
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>
.list{
width: 400px;
/* あらかじめ親要素に高さを指定して回避 */
height: 30px;
margin-left: auto;
margin-right: auto;
list-style: none;
}
.list li{
float: left;
width: 98px;
border: 1px solid #333;
line-height: 30px;
}

デメリット
子要素のコンテンツが増減するような場所では使えません。
親要素で指定した高さより、子要素の高さが大きい場合、はみ出した部分に次の要素が重なってしまいます。
子要素がすべてfloat指定の場合に使える回避方法です。
親要素にoverflow:hidden;を指定すると、親要素は、float指定した子要素の高さを認識することができます。
親要素にheightを指定して回避する場合と違い、子要素のコンテンツが増減する箇所でも利用できます。
指定が簡単なため、利用しやすいというメリットがあります。
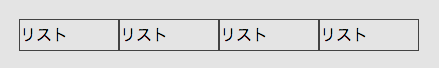
<ul class="list">
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>
.list{
/* 親要素にoverflowを指定して回避 */
overflow: hidden;
width: 400px;
margin-left: auto;
margin-right: auto;
padding: 20px;
background-color: #ddd;
list-style: none;
}
.list li{
float: left;
width: 98px;
border: 1px solid #333;
line-height: 30px;
}

デメリット
overflow:hidden;を指定した要素から、はみ出した部分は非表示になってしまいます。
別の章で解説する positionプロパティを使った、子要素を親要素の外にずらすテクニックを使うと、外にはみだした部分が表示されません。
親要素にclearfixを指定して解除
clearfixとは、floatを回避するCSSのテクニックの総称で、プロパティではありません。クリアフィックスと呼びます。
clearfixは、親要素にClass名を付けて指定します。
clearfixには様々なバリエーションがありますが、どれもfloat問題を回避するという点では同一です。
clearfixの仕組みは、親要素内の最後の子要素をCSSで擬似的に作り出し、それにclear: both;を指定して、floatを解除しています。
CSSで擬似的に要素を作る仕組みを疑似要素と言います。
疑似要素は、応用63. CSSで要素をつくる疑似要素(::before, ::after)で詳しく解説しています。
今回は、様々なclearfixの中から「micro clearfx」という手法を紹介します。IE6 / 7に対応する必要がなければ最後の行は削除してかまいません。
/* micro clearfx */
.cf:before, .cf:after {
content:"";
display:table
}
.cf:after { clear:both }
.cf { zoom:1 } /* IE 6/7用。不要なら削除可。 */
list{
width: 400px;
margin-left: auto;
margin-right: auto;
padding: 20px;
background-color: #ddd;
list-style: none;
}
.list li{
float: left;
width: 98px;
border: 1px solid #333;
line-height: 30px;
}
後は、親要素にcfというクラス名を指定するだけです。
<!-- 親要素にcfクラスを指定 -->
<ul class="list cf">
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>

デメリット
デメリットはありません。floatの解除としては、最もベストな方法です。
clearfixは、繰り返し指定することになるので、reset.cssにまとめたり、CSSファイルの先頭部分に指定しておくと良いでしょう。
親要素にdisplay: flow-root;を指定して解除
display: flow-root;は、比較的新しいCSSの仕様で、float解除専用です。
overflow: hidden;の問題も発生せず、clearfixのように設定が面倒でもありません。親要素にただ指定するだけです。
floatを解除する機能以外は、display: block;と同じです。
<ul class="list cf">
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>
.list{
display: flow-root;
width: 400px;
margin-left: auto;
margin-right: auto;
padding: 20px;
background-color: #ddd;
list-style: none;
}
.list li{
float: left;
width: 98px;
border: 1px solid #333;
line-height: 30px;
}

デメリット
最終バージョンである11も含めて、Internet Explorerは未対応です。
モダンブラウザは、すべて対応しているので、IEに対応しない場合は、最も簡単な解除方法です。
display: flow-root;の各ブラウザの対応状況
Can I use -display: flow-root;-
どの解除・回避方法を使うべきか
現状、floatの回避は、overflow:hidden; または、clearfixで対応するのがベストです。
IEに対応しなくてもいい場合は、display: flow-root;がベストです。
どの回避方法を選択するかは、それぞれの特徴とデメリットを考えながら対応していくと良いでしょう。
まとめ
- overflow:hidden;とclearfixは、親要素に指定して回避するテクニック
- floatの解除は、overflow:hidden;または、clearfixが現状ベスト
- Internet Explorerに対応しないなら、display: flow-root;がベスト
