目次
サイズに使用できる単位
WEBサイトで利用できる単位は、様々な単位があります。
cmやmmなどの現実に利用できる単位は、WEBサイトでは利用できません。
CSS3からは、下記以外にも単位の種類が大幅に追加されています。
サイズは、幅や高さ、文字サイズ、行間、余白など様々な場所で利用します。
今回は、CSS3以前から利用できる単位を紹介します。
| 単位 | 名称 | CSSでの記述例 |
|---|---|---|
| px | ピクセル | 600px |
| % | パーセント | 80% |
| em | エム、イーエム | 1.2em |
px(ピクセル)とは
HTML、CSSの基本単位です。
ピクセルは、モニタ画面を構成している粒のことです。
ピクセルは、cmやmmといった絶対値と違い、モニタの解像度の変更によって表示サイズが変化します。
使用しているモニタの解像度は、下記の方法で確認できます。
画面解像度は、そのままモニタの横、縦のピクセルの総数を表しています。
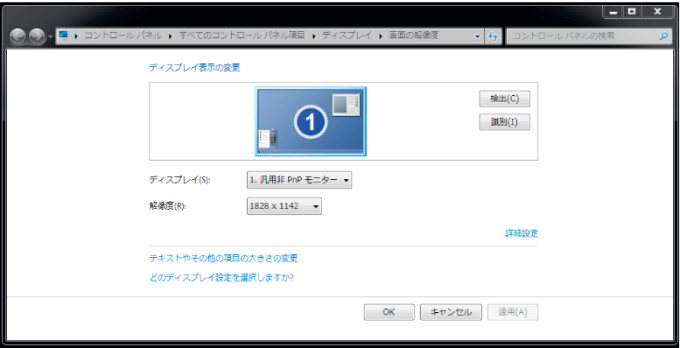
Windowsの画面解像度の確認
デスクトップを右クリック → 画面の解像度

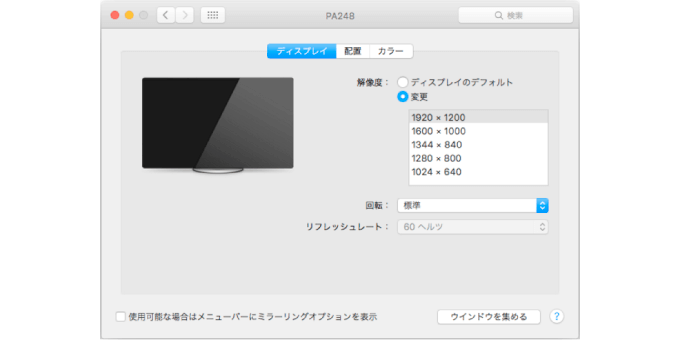
Macの画面解像度の確認
環境設定 → ディスプレイ→解像度の変更

WEBサイト制作では、900〜1200pxにコンテンツが収まるように設計するケースが一般的です。
コンテンツは、テキストや見出しなど、ページの主要なな部分のことで、背景などは横いっぱいに表示させる場合もあります。
小数点の入ったピクセル値は、ブラウザによって値を切り捨てたり、四捨五入したりと桁数が変わるため、なるべく使用しないようにしましょう。
%(パーセント)
%は、親要素のサイズからの相対値です。例えば親要素の幅が1000pxの場合、子要素の幅を50%で指定すると500pxと指定した場合と同じになります。
親要素と同じ場合は、100%です。
注意点として、高さは%で指定しても、親要素の相対値となりません。
高さは、親要素の相対値ではなく、指定した要素の高さで算出されるからです。
em(エム)
親要素の文字サイズからの相対値です。
つまり、emは、サイズを何文字分として算出する相対値です。
例えば、親要素の文字サイズが20pxの場合、子要素の文字サイズを0.5emで指定すると10pxと指定した場合と同じになります。
親要素と同じサイズにしたい場合は、1emとなります。
親要素からのサイズの継承(%、em)
%、emは親要素のプロパティのサイズを継承します。
%、emは、親要素の相対値で指定する単位です。親要素のサイズが変更されると子要素のサイズも変化します。親要素と同じサイズを指定する場合は100%、1emとなります。親より小さくする場合は90%、0.9emと小さく指定します。親より大きくする場合は110%、1.1emと大きく指定します。
HTMLのwidth属性とheight属性で指定する場合
width属性やheght属性は、ピクセルと%が使用できます。
注意点は、ピクセルで指定する場合、数値のみで単位をつけてはいけません。%で指定する場合は単位をつけます。
width属性とheight属性は、必至属性ではありません。基本的に幅、高さは、CSS側で指定するもので属性では指定しません。
ただし、img要素やiframe要素など一部の要素は、width属性、heigit属性を指定することでブラウザでの表示スピードが改善されるため指定します。
<!-- 間違ったピクセルの指定 -->
<img src="gazou.jpg" alt="" width="200px" height="60px">
<!-- 正しいピクセルの指定 -->
<img src="gazou.jpg" alt="" width="200" height="60">
CSSに使用できる単位
px、%、emいずれも使用できます。
HTMLの属性と違い、ピクセルで指定する場合は、単位(px)が必要です。
CSS3からは、上記以外の単位が使えるようになっていますが、ブラウザによってサポートされていないものがあるので注意してください。
まとめ
- HTML、CSSで使える単位としてpx、%、emがある。
- HTMLでピクセルを使用する場合は単位(px)をつけない。
- %, emは親要素からの相対値となる。
