img要素
img要素(image)は画像を表示する要素です。
インラインの要素です。終了タグはありません。
下記のファイルをダウンロードして、コードを記述して画像が表示されるか確認してみてください。
img01.zip
<p><img src="flower01.jpg" alt="チューリップ" width="400" height="266"></p>
src属性
画像の場所を相対パスまたは、絶対パスで指定します。
必須属性ですので省略できません。
相対パスと絶対パスは、基礎11. 絶対パスと相対パスで詳しく解説します。
width属性、height属性
img要素は、画像を表示するためのフレーム(枠)というタグです。
そのため、width属性とheight属性を指定しないと、画像が読み込まれるまで、幅、高さがない状態で表示します。width属性とheight属性を指定することで、画像が読み込まれるまでの間、レイアウトの崩れが発生しません。ちなみにCSSのwidthプロパティ、heightプロパティより、属性のほうが先に処理を行うことも重要なポイントです。
表示パフォーマンスの点でも、width属性とheight属性を指定しないと、ブラウザは画像が読み込まれてから画像の幅、高さを計測して表示するため、指定したほうが表示スピードが向上します。
必須属性ではありませんが、記述すべき属性です。
属性の値の単位は、ピクセルで指定します。ただし、単位(px)をつけません。pxを付けると無効化されます。
width属性、height属性を指定するとよいタグは、他にiframe要素、video要素があります。
<!-- 単位を付けるのは、間違い -->
<p><img src="flower01.jpg" alt="チューリップ" width="400px" height="266px"></p>
<!-- 単位は付けない -->
<p><img src="flower01.jpg" alt="チューリップ" width="400" height="266"></p>
alt属性
代替テキストを記述する属性。
代替テキストは、画像の説明文です。代替テキストの役割は、通信状態が悪い場合、画像の変わりに代替テキストを表示し、どんな画像が表示されるかをユーザーに伝えます。
もう一つの役割は、アクセシビリティです。視覚障害者の方は、音声ブラウザを使って、テキストを読み上げることで、WEBサイトを閲覧します。代替テキストがないと、どんな画像なのか理解できなくなってしまいます。
Googleなどの検索サイトは、アクセシビリティも重要視するため、alt属性は必須属性と言えます。
ただしalt属性に値を入れるか、入れないかは任意です。これは矢印やアイコンなど説明が不要な画像もあるからです。先ほどのコードのalt属性の値を省略した場合は下記になります。
<p><img src="flower01.jpg" alt="" width="400" height="266"></p>
代替テキストを指定することで、Googleなどの画像検索に表示される確率が向上します。
Google ウェブマスター向け公式ブログ「画像検索についての A to Z」
img要素で指定できる画像形式
WEBサイトで使用できる画像形式は、JPG(ジェイペグ)、 PNG(ピング)、GIF(ジフ)、SVG(エスブイジー)の4種類が有名です。
現在は、上記以外にもWebP(ウェッピー)という新しい画像形式も登場しています。
画像形式は、種類が多くありますが、現在のWEB制作では、JPG、PNG24、SVGがよく使われます。
| 種類 | 拡張子 | 形式 | 色数 | 特徴 |
|---|---|---|---|---|
| JPG | .jpg | ビットマップ | 約1670万色 | 圧縮率を指定可能 |
| PNG24 | .png | ビットマップ | 約1670万色 | 透明や透過が使える |
| PNG8 | .png | ビットマップ | 256色 | 特になし |
| GIF | .gif | ビットマップ | 256色 | アニメーションが作れる |
| SVG | .svg | ベクター | – | 拡大縮小で画質が変わらない |
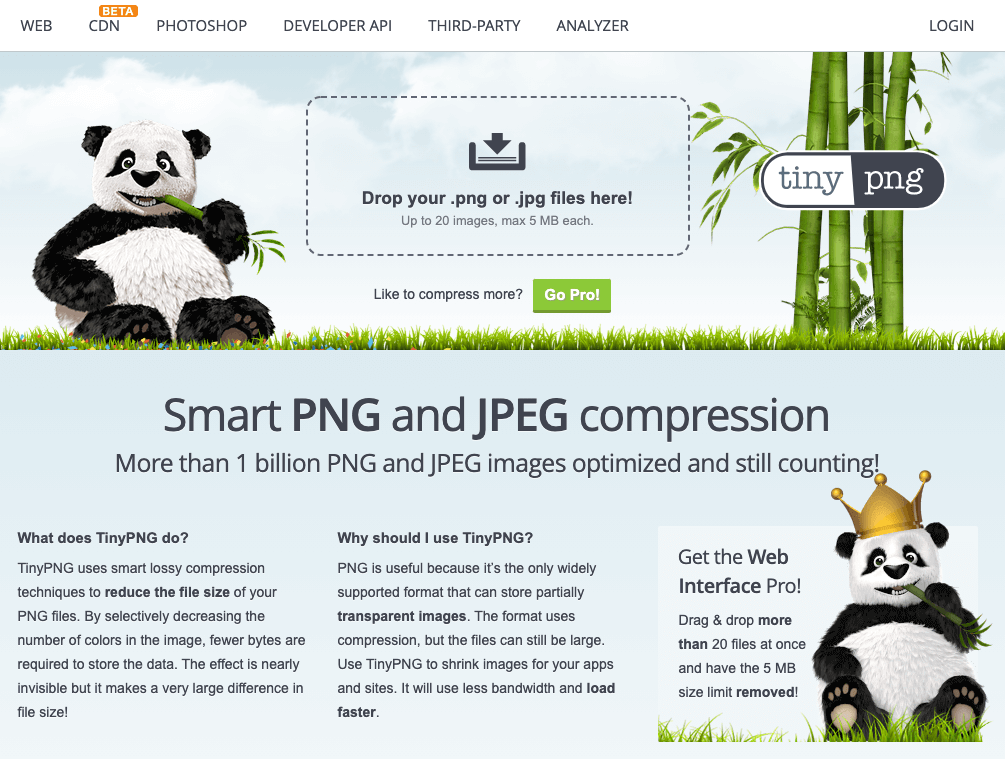
画像を圧縮してくれるWEBサービス「TinyPNG」

PNG24は、通常JPGより容量が重くなります。ですが、透明が利用できるため利用する頻度も高くなります。
「TinyPNG」というWEBサービスを利用すれば、PNG画像を大幅に容量を抑えることが可能です。
JPGより容量を軽減できることもあります。
利用方法は、サイト上部の「Drop your .png or .jpg files here!」に画像をドラッグするだけです。
圧縮完了後は、ダウンロードを押すだけです。
まとめ
- img要素は、画像を表示する要素。
- src属性は、画像の場所を指定する属性。
- width属性、height属性は、表示パフォーマンスが向上するので、指定するのがベスト。
- alt属性は必須。ただし、値は、画像によっては省略しても良い。
