ボックスモデルとは
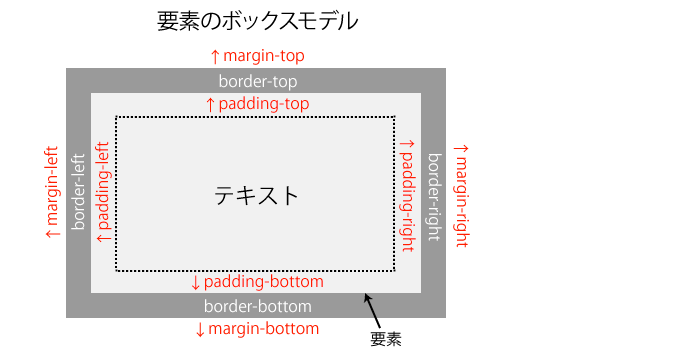
タグで囲むとボックスという四角形の領域が形成されます。ボックスはどんな要素であっても必ず形成されます。ボックスはテキストや画像などの内容領域(Content Area)とそれを取り囲むように外側に線(border)。その外側に外余白(margin)の領域を作ることができます。ボックスの内側には内余白(padding)の領域が作ることができます。

ボックスモデルに影響あたえるプロパティ
ボックスモデルは下記のプロパティの影響を受けます。
box-sizingは、padding, borderをボックスモデルの幅、高さに含めるかどうか。displayは、width, height, margin, paddingの指定に影響が出ます。
displayプロパティは、ブラウザのデフォルトCSSであらかじめ指定がされていることがほとんどです。各要素にどんなdisplayの値が指定されているかを知っておくことが重要です。「基礎20. デフォルトCSSとリセットCSS」でGoogle Chromeのデベロッパーツールを使用したデフォルトCSSの確認方法を紹介しています。
まとめ
- タグで囲むと「ボックス」という領域が作られる
- ボックスモデルには、外余白(margin)、線(border)、内余白(padding)という領域を作ることができる
- ボックスモデルは、box-sizingプロパティとdisplayプロパティの影響を受ける
