インラインの要素の上下のmargin
ブロックレベル(display: block;)の要素は、すべての方向のmarginが使えますが、インライン(display: inline;)の要素は、上下のmarginが無視されます。
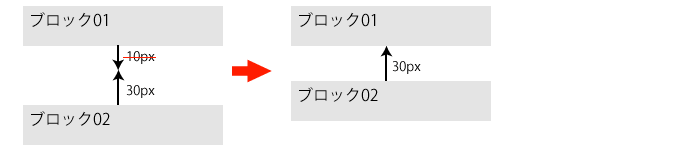
上下のmarginの相殺
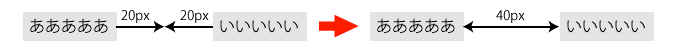
上下に隣接する要素のmarginは相殺されます。小さい値の方が打ち消しになり大きい値の方が有効になります。左右で隣接する要素のmarginは相殺されず合算されます。
<div class="block01">ブロック01</div>
<div class="block02">ブロック02</div>
/* block01のmaargin-bottomの値が打ち消し */
/* block02のmargin-topの値が残る */
.sec01{
margin-bottom: 10px;
background-color: #ddd;
}
.sec02{
margin-top: 30px;
background-color: #333;
}

<span class="span01">テキスト</span>
<span class="span02">テキスト</span>
/* 隣り合う要素の左右のmarginは合算される */
/* span01とspan02間の余白は40pxになる */
.span01{
margin-right: 20px;
}
.span02{
margin-left: 20px;
}

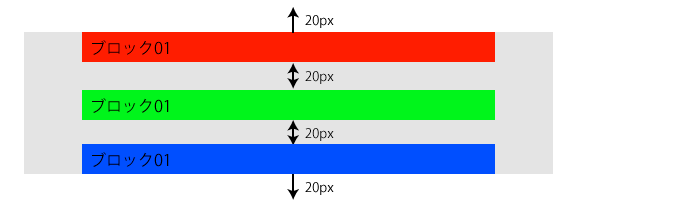
親要素内の子要素の上下のmargin
親要素内の最初の子要素のmargin-topは親要素のmargin-topになります。
親要素にもmargin-topが指定してある場合は相殺され値が小さいほうが打ち消しになります。
親要素内の最後の子要素のmargin-bottomは親要素のmargin-bottomになります。
親要素にもmargin-bottomが指定してある場合は相殺され値が小さいほうが打ち消しになります。
<div class="wrap">
<div class="block01">ブロック01</div>
<div class="block02">ブロック02</div>
<div class="block03">ブロック03</div>
</div>
.wrap{
width: 800px;
margin: 0 auto;
background-color: #ddd;
}
.block01, .block02, .block03{
width: 600px;
margin: 20px auto;
}
.block01{
background-color: #ff0000;
}
.block02{
background-color: #00ff00;
}
.block03{
background-color: #0000ff;
}

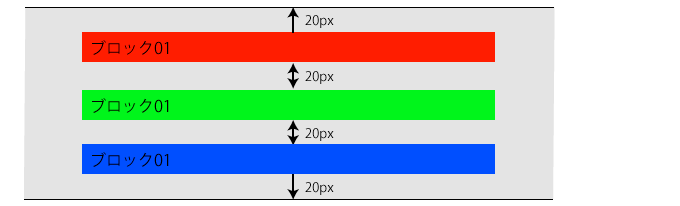
ただし以下のいずれかの条件下では親要素のmarginになりません。
- 親要素にborder-topまたはborder-bottomの指定がある場合
- 親要素にpadding-topまたpadding-bottomの指定がある場合
<div class="wrap">
<div class="block01">ブロック01</div>
<div class="block02">ブロック02</div>
<div class="block03">ブロック03</div>
</div>
.wrap{
width: 800px;
margin: 0 auto;
background-color: #ddd;
/* borderを上下に追加 */
border-top: 1px solid #000;
border-bottom: 1px solid #000;
}
.block01, .block02, .block03{
width: 600px;
margin: 20px auto;
}
.block01{
background-color: #ff0000;
}
.block02{
background-color: #00ff00;
}
.block03{
background-color: #0000ff;
}

まとめ
- インライン要素には上下のmarginが使えない
- 隣接する要素の上下のmarginは相殺される
- 親要素内の最初と最後のmargin-topとmargin-bottomは親要素のmargin-topとmargin-bottomで相殺される
- ただし親要素に上下のpaddingまたは上下のborderがある場合は相殺されない。
