目次
borderプロパティの指定
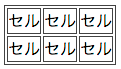
table要素、td要素(th要素)にborderプロパティを指定すると、隣接するborderに隙間ができます。これはtable要素の初期値に、border-collapse: separate;が設定されているからです。
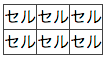
table要素にborder-collapse: collapse;を設定することで隣接するborderを重ねることができます。
border-collapse: collapse;は、リセットCSSであらかじめ指定しておくのが一般的です。
<table>
<tr>
<td>セル</td>
<td>セル</td>
<td>セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
<td>セル</td>
</tr>
</table>
/* 隣接するborderに隙間ができる */
table,td{
border: 1px solid #333;
}

/* 隣接するborderを重ねる */
table{
border-collapse: collapse;
border: 1px solid #333;
}

border-collapse: separate;の状態では、tr要素にborderプロパティの指定ができません。
table要素にborder-collapse: collapse;を指定した場合、tr要素にborderプロパティの指定ができます。
table要素の初期値 – display: table;
display: table;は、親要素から幅を継承しません。table要素に幅の指定がない場合は、th要素、td要素の内容で幅が決まります。tableタグではpaddingの指定は無効ですが、他の要素にdisplay: tableを指定した場合はpaddingが利用できます。上記以外は、display: block;と同じです。
tr要素の初期値 – display: table-row;
display: table-row;は、行内のセルをグループにします。width, height, margin, paddingの指定は無効になります。
th要素、td要素の初期値-display: table-cell;
display: table-cell;は、width、heightの指定をしない場合は、内容で幅と高さが決定します。
table要素に幅が指定してある場合は、各セルの幅が自動調整されます。
高さは、行内のセルで一番大きいサイズに自動調整されます。
幅は、同列のセルで一番大きサイズで自動調整されます。
marginの指定は無効になります。
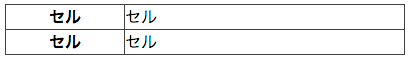
下記のコードは、th要素に幅を指定することで、td要素の幅が自動調整されます。
<table>
<tr>
<th>セル</th>
<td>セル</td>
</tr>
<tr>
<th>セル</th>
<td>セル</td>
</tr>
</table>
table{
border-collapse: collapse;
width: 400px;
}
th, td{
border: 1px solid #333;
}
th{
width: 30%;
}

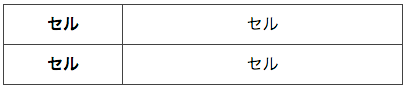
セル内の位置調整
左右の位置調整は、text-alignプロパティで指定します。
- text-align: left; ・・・左
- text-align: center; ・・・左右中央
- text-align: right; ・・・右
上下の位置調整は、vertical-alignプロパティで指定します。
- vertical-align: top; ・・・左
- vertical-align: middle; ・・・上下中央
- vertical-align: bottom; ・・・下
<table>
<tr>
<th>セル</th>
<td>セル</td>
</tr>
<tr>
<th>セル</th>
<td>セル</td>
</tr>
</table>
table{
border-collapse: collapse;
width: 400px;
}
/* thタグ、tdタグ内の中央に上下左右にそろえる */
th, td{
height: 40px;
text-align: center;
vertical-align: middle;
border: 1px solid #333;
}
th{
width: 30%;
vertical-align:
}

vertical-alignプロパティとは
th要素、td要素に指定した場合は、内容の上下の位置調整ができました。
それ以外の要素で指定した場合は、ベースライン(テキストの行の縦方向のそろえ位置)の指定になります。
要素内の上下の位置調整には使用できませんので、注意しましょう。
下記のコードでは、pタグ内のテキストが左右中央にはなっていますが、上下中央になっていません。
<p>段落テキスト</p>
p{
width: 400px;
height: 40px;
text-align: center;
vertical-align: middle;
background-color: #ddd;
}

まとめ
- table要素にborder-collapse: collapse;を指定すると隣接するborderが重なる。
- セルの高さは、行内のセルで一番大きいサイズに自動調整される。
- セルの幅は、同列のセルで一番大きサイズで自動調整される。
- 各行のセルは、同じ数で構成する必要がある。
- セル内の内容の左右の位置調整は、text-alignプロパティで行う。
- セル内の内容の上下の位置調整は、vertical-alignプロパティで行う。
