目次
font-sizeプロパティ
文字サイズの指定です。段落(p要素)の基本サイズは12px〜16pxぐらいで指定するのが一般的です。見出し(h1〜h6)は段落の文字サイズを基準にしてサイズを決めると良いでしょう。
単位はpx、emなどが使用できます。font-sizeプロパティは親要素から継承します。
/* h2要素をp要素の文字サイズの倍で指定(px) */
p{
font-size: 14px;
}
h2{
font-size: 28px;
}
/* h2要素をp要素の文字サイズの倍で指定(em) */
p{
font-size: 1em;
}
h2{
font-size: 2em;
}
colorプロパティ
文字色の設定です。主にカラーコードで指定します。colorプロパティは親要素から継承します。ただしa要素はcolorプロパティを親要素から継承しないので個別で指定します。
/* p要素の文字色を#333333のグレーで指定 */
p{
color: #333333;
}
text-alignプロパティ(テキスト アライン)
指定したタグ内のテキストまたは初期値がインライン要素(a要素、img要素、span要素)の行揃えの設定です。
値はleft(左行揃え)、center(中央行揃え)right(右行揃え)、justify(均等割付)があります。justifyは「左右均等行揃え、最終行左行揃え」とも言い、要素の両端に文字がそろい、最終行だけ左行揃えにする設定です。一部の要素を除きtext-alignの初期値はleftで設定されています。text-alignプロパティは親要素から継承します。
/* p要素の文字揃えを左揃えに指定(初期値) */
p{
text-align: left;
}
/* p要素の文字えを右行揃えに指定 */
p{
text-align: right;
}
/* p要素の文字揃えを中央行揃えに指定 */
p{
text-align: center;
}
/* p要素の文字揃えを均等割付に指定 */
p{
text-align: justify;
}
注意してほしいのは指定した要素の入れ子がブロックレベル要素の場合は行揃えが使えません。下記はclass名block内のdivに対してtext-align:center; を指定しています。文字は中央揃えになりますがdivは左のままです。
<div class="block">
<div>ブロックの入れ子</div>
</div>
.block{
background-color: #333;
text-align: center;
}
.block div{
width: 400px;
background-color: #ddd;
}
line-heightプロパティ(ラインハイト)
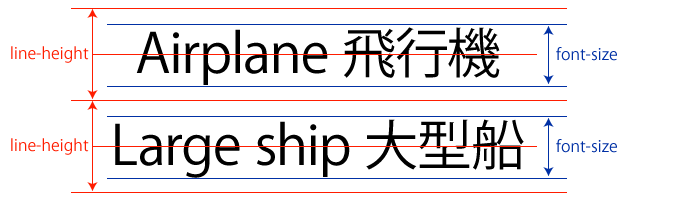
行間の設定です。行間はテキストの中心を基点に値の半分ずつを上下に振り分けます。単位の指定は主にpxもしくは単位なしで指定します。単位なしの場合は指定した文字サイズからの相対値となります。1.5と指定した場合は、文字サイズの150%のサイズになります。line-heightプロパティは親要素から継承します。%、emでも指定できますが親要素の相対値となり設計が難しくなるため、あまり使用しません。

<p>あいうえおかきくけこ
<br>さしすせそたちつてと
</p>
/* 16pxの文字サイズに対しline-heightが1.5の場合、line-height: 21px;と同じ */
p{
font-size: 14px;
line-height: 1.5;
}
文字サイズと同じ値を指定した場合は行間0となります。
/* 下記はどれも行間0 */
p{
font-size: 14px;
line-height: 1;
}
p{
font-size: 14px;
line-height: 14px;
}
文字サイズより小さい値を指定した場合は文字が重なってしまいます。
/* 下記はどれも文字が重なります */
p{
font-size: 14px;
line-height: 0.5;
}
p{
font-size: 14px;
line-height: 7px;
}
text-indentプロパティ(テキスト インデント)
タグ内の最初の行のテキストまたは初期値がインライン要素(a要素、img要素、span要素)を字下げ(インデント)します。brタグで改行した行は字下げされません。text-indentプロパティは親要素から継承します。
<p>ああああああああああああああああああああああ<br>ああああああああああああああああ</p>
p{
width: 300px;
text-indent: 14px;
font-size: 14px;
}
font-weightプロパティ(フォント ウェイト)
文字の太さの設定です。表示するブラウザによって指定が正しく反映されない値もあるため太字(bold)または標準(normal)以外はあまり使用しません。表示フォントによっては太字指定ができないものもあります。font-weightプロパティは親要素から継承します。
/* h1を標準に指定 */
h1{
font-weight: normal;
}
/* 段落を太字に指定 */
p{
font-weight: bold;
}
font-styleプロパティ(フォント スタイル)
テキストを斜体にする設定です。font-styleプロパティの値は欧文フォント向けのものが多く、日本語フォントで指定できる値は斜体(italic)または標準(normal)ぐらいです。また表示フォントによっては斜体にすることができません。font-styleプロパティは親要素から継承します。
/* 段落を斜体に指定 */
p{
font-style: italic;
}
インライン要素に対して
初期値がインライン要素はテキストと同じ扱いになるので文字のプロパティが使用できます。img要素も初期値がインラインのため行ぞろえ(text-align)が使用できます。ただしimg要素はfont-size、colorは使用できません。
「中級59. 要素の種類の指定(displayプロパティ)」で要素の種類の変更が行えるdisplayプロパティでインラインに変更した場合も同じです。
<p><img src="image.jpg" alt=""></p>
/* p要素内のimg要素の行揃えを中心に指定 */
p{
text-align: center;
}
まとめ
- font-size ・・・文字サイズ
- color ・・・文字色
- text-align ・・・行揃え
- lign-height ・・・行間
- text-indent ・・・字下げ
- font-weight ・・・文字の太さ
- font-style ・・・斜体
- img要素など初期値がインライン要素はテキストと同じ扱いのため文字のプロパティが指定できる
