tableを使った見せ方
tableはCSSの設定次第で見やすくも見づらくもなります。この章では見やすい表組みのサンプルを紹介します。
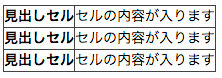
装飾前のtable
th要素とtd要素のみにborderをつけた表組みです。セルの余白がなく、borderの付け方も工夫が必要です。
table要素に、border-collapse: collapse; を指定していますが、reset.cssで指定してある場合は不要です。
<table>
<tr>
<th>見出しセル</th>
<td>セルの内容が入ります</td>
</tr>
<tr>
<th>見出しセル</th>
<td>セルの内容が入ります</td>
</tr>
<tr>
<th>見出しセル</th>
<td>セルの内容が入ります</td>
</tr>
</table>
table{
border-collapse: collapse;
}
th,td{
border: 1px solid #333;
}

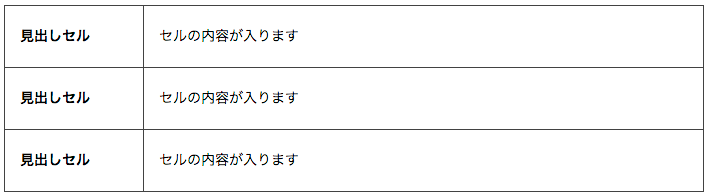
widthとpaddingで見やすくする
table要素にwidthを設定し、各セルの余白はpaddingで調整します。
th要素には、初期値として text-align: center; とfont-weight: bold; が設定されているので、行揃えのみ左よせにしています。
また、th要素のみwidthを設定し、td要素の幅は自動調整にしています。
table{
border-collapse: collapse;
width: 700px;
}
th,td{
padding: 20px 15px;
border: 1px solid #333;
}
th{
width: 20%;
text-align: left;
}

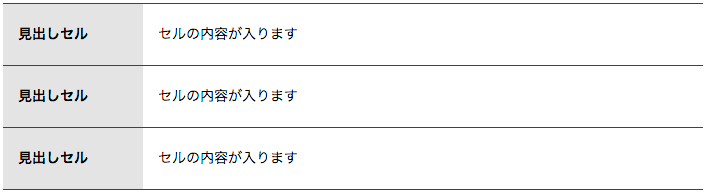
背景色とborderを調整する
th要素とtd要素のborderをなしにし、代わりにtable要素とtr要素にborderを指定しました。
th要素には背景色を指定して区切りが分かるようにしています。
tr要素にborderを指定する場合、table要素に border-spacing: 0; を指定するとborderが表示されないので注意してください。
table{
border-collapse: collapse;
width: 700px;
border-top: 1px solid #333;
}
tr{
border-bottom: 1px solid #333;
}
th,td{
padding: 20px 15px;
}
th{
width: 20%;
text-align: left;
background-color: #ddd;
}

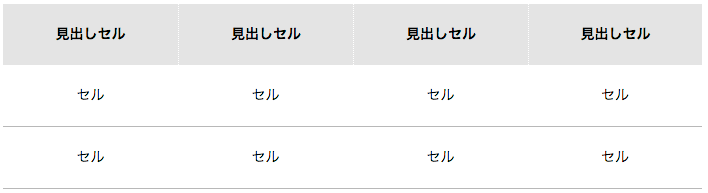
thを見出し行にした表組み
th要素を見出し行として設定した表組みです。
最後のth要素のみclassを付け、borderをなしにしています。
<table>
<tr>
<th>見出しセル</th>
<th>見出しセル</th>
<th>見出しセル</th>
<th class="boder-none">見出しセル</th>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
<td>セル</td>
<td>セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
<td>セル</td>
<td>セル</td>
</tr>
</table>
table{
border-collapse: collapse;
width: 700px;
}
th,td{
padding: 20px 15px;
}
th{
width: 25%;
background-color: #ddd;
border-right: 1px dotted #fff;
}
th.border-none{
border-right: none;
}
td{
border-bottom: 1px solid #aaa;
text-align: center;
}

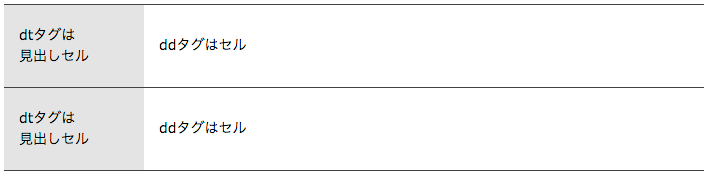
他の要素で表組みを再現する
他の要素でも display: table; display: table-row; display: table-cell; を指定するとtableの見た目と機能を再現することができます。
下記のような場合に有効です。
- vertical-align: middle; でテキストやインラインの要素を上下中央揃えにしたい
- 幅、高さを自動調整したい
<div class="table-box">
<dl>
<dt>dtタグは<br>見出しセル</dt>
<dd>ddタグはセル</dd>
</dl>
<dl class="table-row">
<dt>dtタグは<br>見出しセル</dt>
<dd>ddタグはセル</dd>
</dl>
</div>
.table-box{
display: table;
border-collapse: collapse;
width: 700px;
border-top: 1px solid #333;
}
.table-box dl{
display: table-row;
}
.table-box dt,
.table-box dd{
display: table-cell;
padding: 20px 15px;
border-bottom: 1px solid #333;
vertical-align: middle;
}
.table-box dt{
width: 20%;
background-color: #ddd;
}

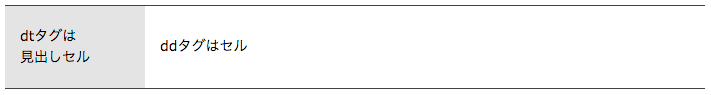
1行のみの場合は display: table-row; を省略して、display: table; display: table-cell; のみで利用できます。
<dl class="table-box">
<dt>dtタグは<br>見出しセル</dt>
<dd>ddタグはセル</dd>
</dl>
.table-box{
display: table;
border-collapse: collapse;
width: 700px;
border-top: 1px solid #333;
border-bottom: 1px solid #333;
}
.table-box dt,
.table-box dd{
display: table-cell;
padding: 20px 15px;
vertical-align: middle;
}
.table-box dt{
width: 20%;
background-color: #ddd;
}

まとめ
- tableは、border, padding, background-colorを使いこなすことで、見た目を良くすることができる
- display: table; display: table-row; display: table-cell; を使えば他の要素でも表組みを再現できる
