paddingプロパティ(パディング)
paddingはボックス(要素)の内余白の設定です。上下左右4方向で設定できます。使用する単位は主にpx, %を使用します。
※emでも設定できますが通常はあまり使用しません。
div{
/* 上方向 */
padding-top: 10px;
/* 右方向 */
padding-right: 10px;
/* 下方向 */
padding-bottom: 10px;
/* 左方向 */
padding-left: 10px;
}
paddingのショートハンド
ショートハンドという省略記法で指定すると下記のようになります。各値は半角スペースで区切ります。
上、右、下、左(右回りで指定します)
/* 上10px、右20px、下30px、左40pxで指定 */
div{
padding: 10px 20px 30px 40px;
}
上下、左右
/* 上下10px、左右20pxで指定 */
div{
padding: 10px 20px;
}
上、左右、下
/* 上10px、左右20px、下30pxで指定 */
div{
padding: 10px 20px 30px;
}
インラインの要素のpadding
ブロックレベル(display: block;)の要素は、すべて方向のpaddingが使えますが、インライン(display: inline;)の要素は上下のpaddingを指定した場合、余白は取れますが中のコンテンツの位置は親要素や隣接する要素により位置がずれます。そのため、インラインの要素にpaddingの上下の指定はしないほうがいいでしょう。
paddingの注意点
paddingの値は幅(width)高さ(height)に加算されます。コーディングの際はpaddingの値を除いた幅、高さの値を指定します。
※CSS3で追加されたbox-sizingプロパティを使用するとpaddingの値を幅に含めることができます。
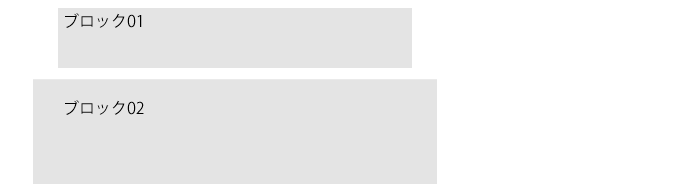
<div class="block01">ブロック01</div>
<div class="block02">ブロック02</div>
/* block02のみpaddingを指定 */
.block01, .block02{
width: 600px;
height: 100px;
margin: 20px auto;
background-color: #ddd;
}
.block02{
padding: 40px;
}

まとめ
- paddingはボックスの内余白の設定
- ショートハンドの値は上から右回りで指定する
- paddingはwidth, heightの値に加算される
