カラーコードとは
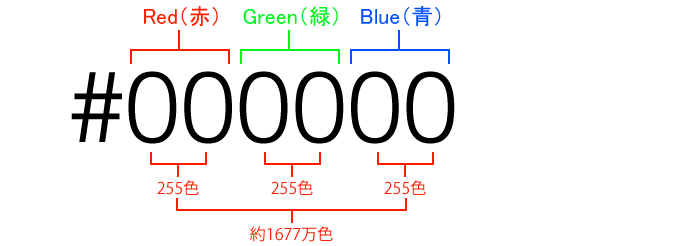
カラーコードはRGBを16進数で色を表した#から始まる3桁または6桁のコードです。16進数は一般的な10進数と違い0〜Fまでの16を1区切りにした値の表記です。RGBはRed、Green、Blueの3つで構成され「光の三原色」と呼びます。各色は00〜FFで構成され下記のようになります。

16×16は256になりますが実際の色は10進法に戻して計算されるためRGBは各数値の最大は255となります。※256ではありません。
16進数では、00〜FF
10進数では、0〜255
理論的には256×256×256の約1677万色が再現できることになりますがモニタの性能により再現できない色もあるため、あくまで多くの色が再現できると程度に思ってください。カラーコードは文字色のcolorプロパティ、背景色のbackground-colorプロパティの値などで使用します。
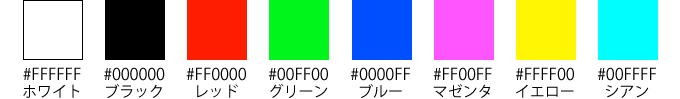
- 白 #FFFFFF
- 黒 #000000
- 赤 #FF0000
- 緑 #00FF00
- 青 #0000FF

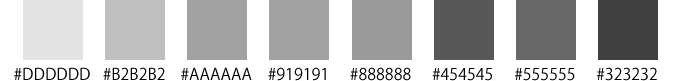
RGB各色が同じ値の場合は濃度の違うグレーになります。下記は左から段々暗くなるグレーの見本です。

カラーコードは大文字、小文字の区別をしませんのでA〜Fの部分は小文字を使用しても問題ありません。
/* 大文字でも小文字でも同じ色 */
p{
color: #AAAAAA;
}
p{
color: #aaaaaa;
}
RGBの各数値が同じ組み合わせの場合は省略した記法もできます。小文字での組み合わせでも同じです。
/* RGB各色が同じ値の場合は省略記法が使える */
p{
color: #FFFFFF;
}
/* 上の値は下記のように記述することができる */
p{
color: #FFF;
}
/* --------------------------------------------------------------- */
/* RGB各色が同じ値の場合は省略記法が使える */
p{
color: #FF00CC;
}
/* 上の値は下記のように記述することができる */
p{
color: #F0C;
}
/* --------------------------------------------------------------- */
/* 小文字でも、省略記法が使える */
p{
color: #ffbb00;
}
/* 上の値は、下記のように記述することができる */
p{
color: #fb0;
}
まとめ
- カラーコードは#から始まる16進数で表す。
- カラーコードはRGBのRed、Green、Blueを指定する方法。
