rgba()
CSS3で追加された値です。カラーと不透明度の指定ができます。
※ベンダープレフィックスはありません
※Internet Explorer9以上から対応
rgba()の各ブラウザの対応状況
Can I use -rgba-
rgbaは、()内に4つの値をカンマで区切り指定します。
p{
color: rgba(0, 0, 0, 0.5);
}
各値は、Red, Green, Blue, Alphaの順で指定します。
Alphaは、不透明度の指定です。opacityプロパティと同じく、透明度を0〜1までの範囲で指定します。
0は透明、1は不透明となり、数値が小さくなるごとに透明度が上がります。中間は、少数点で区切り、30%なら0.3、60%なら0.6と指定します。
Red, Green, Blueはカラーコードではなく、0〜255の10進数で指定します。
10進数を使った色の指定は、PhotoshopやIllustratorなどのグラフィックアプリケーションでよく使われます。
下記は、カラーコードとの対比の一例です。
| カラーコード | 10進数 | |
|---|---|---|
| 黒 | #000000 | 0, 0, 0 |
| 白 | #FFFFFF | 255, 255, 255 |
| Red | #FF0000 | 255, 0, 0 |
| Green | #00FF00 | 0, 255, 0 |
| Blue | #0000FF | 0, 0, 255 |
| Cyan | #00FFFF | 0, 255, 255 |
| Magenta | #FF00FF | 255, 0, 255 |
| Yellow | #FFFF00 | 255, 255, 0 |
rgba()は、プロパティではなく値です。カラー指定のできるプロパティの値として使用します。
下記は、カラー指定のできるプロパティの一覧です。
- colorプロパティ
- texet-shadowプロパティ
- box-shadowプロパティ
- border-colorプロパティ
- background-colorプロパティ
- background-image: linear-gradient();
- background-image: radial-gradient();
下記のコードは、背景色を50%透明にしています。
コードで使用した画像は、下記からダウンロードできます。
rgba_bg.zip
<div class="wrap">
<div class="box">
<p>テキスト</p>
</div>
</div>
.wrap{
width: 600px;
height: 600px;
padding-top: 150px;
background-image: url(../image/bg.jpg);
}
.box{
width: 300px;
height: 300px;
line-height: 300px;
margin-left: auto;
margin-right: auto;
/* 背景色を50%透明 */
background-color: rgba(255, 255, 255, 0.5);
text-align: center;
font-weight: bold;
font-size: 50px;
}
.box p{
width: 80%;
margin-left: auto;
margin-right: auto;
color: #000;
}

rgb()
rgba()と違い、透明度の指定がないrgb()という値もあります。
指定方法は、rgba()と同じで、カラーを0〜255の10進数で指定します。
※ベンダープレフィックスはありません。
※Internet Explorer9以上から対応。
rgb()の各ブラウザの対応状況
Can I use -rgb-
transparent(トランスペアレント)
透明の指定です。CSS3からでなはく、従来からある値です。
利用方法は、他で指定したカラーの打ち消しやデフォルト値のリセットなどに利用します。
rgba()と同じく、カラー指定のできるプロパティの値で利用できます。
display: none;
は、指定した要素すべてのプロパティが無効になりますが、transparentは、カラーは透明になりますが、要素としては存在するのでmarginやpaddinngなどが有効のままになります。
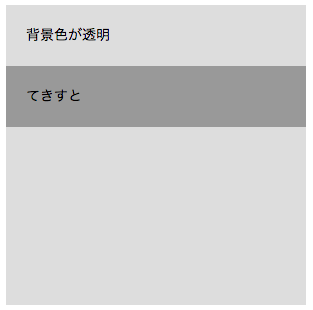
下記のコードは、pタグに背景色を指定し、その後、Class名を指定したpタグの背景色をtransparentで透明にした例です。
<div class="wrap">
<p class="text">背景色が透明</p>
<p>テキスト</p>
</div>
.wrap{
width: 300px;
height: 300px;
background-color: #ddd;
}
p{
padding: 20px;
background-color: #999;
}
/* .textのp要素にtransparentで上書き */
p.text{
background-color: transparent;
}

透明を指定する場合の注意点
文字を意図的に透明にして、隠したりすると検索サイトからペナルティを受ける可能性があります。
他にも、背景と同じ色で文字色を指定して見えなくする。文字が読めないサイズで指定する。なども検索サイトからペナルティを受ける行為です。
検索順位を操作するために、サイトに関係のないキーワードを隠して埋め込む行為は、絶対おこなわないようにしましょう。
まとめ
- rgba()は、カラーと不透明度の指定ができる値
- rgba()は、カラーの指定ができるプロパティの値で使用できる
- rgba()は、カラーコードではなく0〜255の10進数で指定する
- rgb()という不透明度の指定がない値もある
- transparentは、透明の指定ができる値
- テキストを意図的に透明にして隠す行為は、検索サイトからペナルティを受ける
