絶対パスと相対パスとは
画像の指定やページのリンク先は「絶対パス」と「相対パス」の2種類の指定があります。それぞれの違いを知り、使い分けができるようにしましょう。
絶対パス
https://(またはhttp://)から始まるリンクを記述する方法です。
フルパスとも言います。
特徴として、ページの階層に関係なく、リンクさせることができます。
<a href="https://web-manabu.com/">WEB MANABU</a>
<img src="https://web-manabu.com/logo.png" alt="WEB MANABU">
主に、外部サイトとのリンクに使用します。
注意点としてはリンク先のサイトのアドレスが変更されたり、サイトが閉鎖されるとリンク切れになってしまいます。
※自サイト内のリンクは、相対パスの指定のほうが手軽です。
※WordPressなどのCMSでは、相対パスが使えない場合もあり、自サイトは必ず相対パスで指定するとは限りません。
相対パス
HTMLやスタイルシートから、リンク先を階層を指定して記述する方法です。
<a href="index.html">トップ</a>
<img src="images/logo.png" alt="ロゴ">
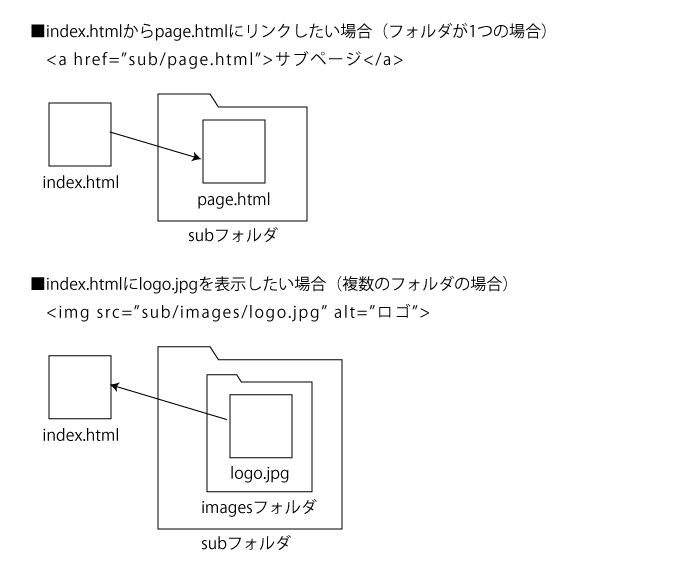
ファイルから、1つ下の階層を下がるリンクは「フォルダ / ファイル名」と記述します。
階層を下るたびに、フォルダ名を追加します。
「フォルダ / フォルダ / ファイル名」
フォルダとファイルを区切る記号は「/(スラッシュ)」を使用します。

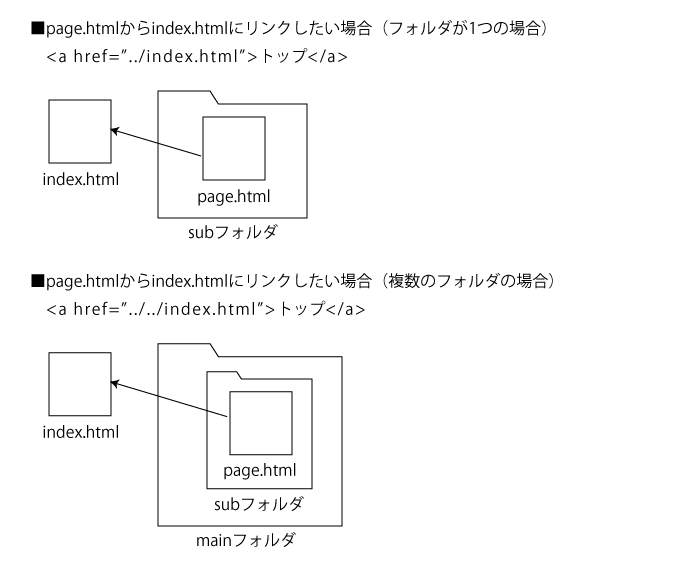
1つ上の階層が上るリンクは「.. / ファイル」となり、フォルダ名はつけません。
../は、ドット ドット スラッシュと記述します。
1つ階層が上がるたびに .. / を追加します。

相対パスは、自身のサイト内のリンクや画像の指定に使用します。
注意点としては、フォルダ名、ファイル名を変更したり、ファイルの階層を変更するとリンク切れになります。
練習問題
相対パスの練習問題です。
下記をクリックし、ダウンロードしてから解凍してください。
問題内容は「exercise.txt」をご覧ください。
完成見本は「compフォルダ」に用意してあります。
path.zip
まとめ
- 絶対パスは、主に外部のサイトとのリンクに使用する。
- 相対パスは、自身のサイト内のリンクに使用する。
