デフォルトCSS(user agent stylesheet)とは
各ブラウザは要素に対して、あらかじめCSSが設定されています。
このデフォルトで設定されているCSSをユーザーエージェント スタイルシートと言います。
例えばh1などの見出し要素を使うと、文字サイズが大きく、太字になります。
デフォルトCSSは、ブラウザの種類やバージョンによって設定値に違いがあります。
このブログで「初期値」という表記があったと思いますが、初期値は、ブラウザのデフォルトCSSを指します。
デフォルトCSSの確認方法
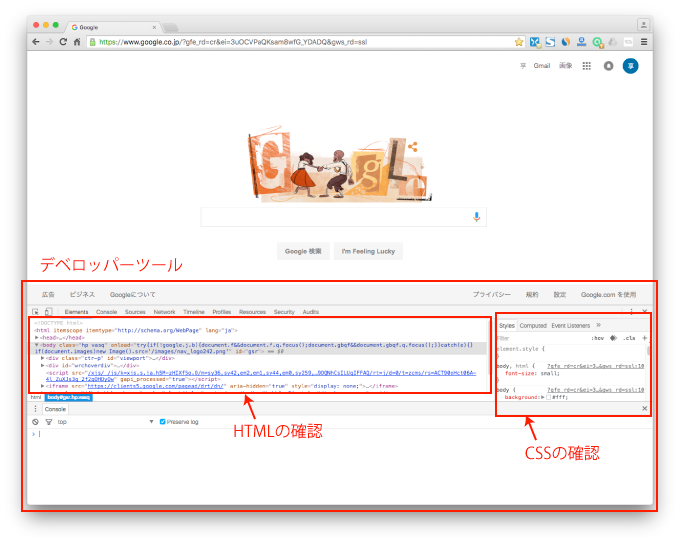
各ブラウザには、開発ツールと呼ばれるHTMLとCSSの確認ができるツールがあります。
開発において、機能の充実さとデフォルトCSSの確認ができるため、Google Chromeの「デベロッパーツール」を使用する制作会社が多い傾向です。
開発ツールの表示・非表示の切り替えは、Windowsでは「F12」。 Macでは「Command + Option + i」で表示の切り替えができます。

起動すると、Elementsタブで、HTMLとCSSが左右に表示されていることが確認できます。
左側のHTMLの要素をクリックすると、右側にその要素に適用されているセレクタとプロパティを確認することができます。
セレクタは、優先順位の高い順から表示され、上書きされている部分は打ち消し線で表示されます。
CSS側で背景がグレーで表示されている部分がGoogle ChromeのデフォルトCSSです。
リセットCSS(reset css)とは
デフォルトCSSの設定値をなるべく、ゼロベースの状態にしたり、文字サイズなどの装飾を均一に設定したCSSのことです。
リセットCSSは「reset.css」または「リセットCSS」で検索すると、色々なリセットCSSが見つかると思います。
リセットを行わず、デフォルトのCSSを活かして、最小限のリセットをする「Normalize.css」という手法もあります。
どの手法も開発者ごとの考え方があり、比べてみると興味深いと思います。
ただし、どのリセットCSSを利用するにしても、ソースコードは必ず確認してください。
せっかく、リセットしてあるのに、同じ設定をして、コードが増えてしまっては意味がありません。
今回は、初心者向けに全称セレクタを利用したリセット方法を紹介します。
慣れてきたら、自身が作業しやすい、リセットCSSを考えてみるとよいでしょう。
@charset "UTF-8";
/* ********************************************
// --- リセット ---
// ※ブラウザのデフォルトCSSをリセット
// ***************************************** */
*{
box-sizing: border-box;
margin: 0;
padding: 0;
}
html{
font-size: 16px;
}
body {
font-family: Verdana, "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", "メイリオ", Meiryo, sans-serif;
}
header, footer, nav, menu, article, aside, section, details, figcaption, figure{
display: block;
}
ul, ol {
list-style: none;
}
table {
border-collapse: collapse;
}
img {
vertical-align: bottom;
}
a img {
border: none;
}
strong {
font-weight: normal;
}
i{
font-style: normal;
}
まとめ
- 各ブラウザごとに、各要素にデフォルトのCSSが設定されている。
- CSSの適用状況は「開発者ツール(デベロッパーツール)」で確認できる
- reset.cssは、デフォルトCSSをなるべくゼロベースにしたCSSの設定のこと
