h1〜h6要素とは
ブロックレベルの要素です。
display: block;が初期値です。
見出しタグの種類は、h1〜h6の6段階まであります。。
下記のbase-html01.zipをダウンロードして実際に記述してみましょう。
base-html01.zip
見出しタグの注意点
h1要素の扱い
h1は、必ずページごとに必ず1つ指定しましょう。
さらにh1タグのテキストは、ページごとに異なる内容にするのが、SEO対策としても効果的です。
titleタグが、検索結果で表示されるタイトル、h1は、ページの大見出しと考えるとよいでしょう。
h1は、HTML5以降、sectionタグで囲むことで複数指定が可能になっています。
ただし、検索サイト(Google、Bingなど)は、複数のh1タグを使うことを推奨はしていません。
SEO効果を考えるなら、ページごとに1回にとどめるのがよいでしょう。
見出しタグの入れ子
入れ子にできるのは、テキストまたは、インラインの要素(a, img, spanなど)、改行(br)のみです。
pタグやdivタグなどは、子要素として指定できません。そのため下記のような指定は誤りとなります。
<!-- 入れ子として間違っている例 -->
<h2><p>見出し2</p></h2>
<h2><div>見出し2</div></h2>
文字の大きさやデザインで決めない
見出しタグは、初期状態では文字サイズに違いがあります。
見出しの大きさは、CSSで変更できるので、大きさだけで見出しタグを使い分けないようにしましょう。
また、装飾の違いで見出しタグの種類を変えるのもよくありません。
見出しタグは、文章構造、アウトラインを意識して使い分けるようにしましょう。
h1以外の見出しタグの使い分け
見出しタグは、h1(大見出し)h2(中見出し)h3(小見出し)というように、レベル分け(アウトライン)が重要です。
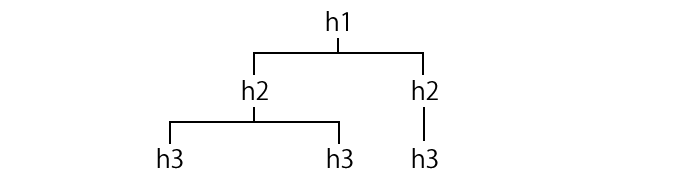
下記の図のように、見出しの使い方にはルールがあり、h1があればh2が、h2があればh3が使用できます。

また、すべての見出しタグを使う必要はありません。
もし、どこまで使えばよいか判断できない時は、h1〜h3までにとどめて、設計するとよいでしょう。
実際の現場でも、h5、h6は、ほとんど指定する機会がありません。
良い見出しのアウトライン
先ほどの図のような形になるように指定すると、下記のような指定が良いアウトラインの例と言えます。
<div>
<h1>大見出し</h1>
</div>
<div>
<h2>中見出し</h2>
<p>中見出しの解説</p>
<div>
<h3>小見出し</h3>
<p>小見出しの解説</p>
</div>
<div>
<h3>小見出し</h3>
<p>小見出しの解説</p>
</div>
</div>
悪い見出しのアウトライン
見出しの順番がおかしく、文章構造が破綻したアウトラインの例です。
<div>
<h3>大見出し</h3>
</div>
<div>
<h4>中見出し</h4>
<p>中見出しの解説</p>
<div>
<h2>小見出し</h2>
<p>小見出しの解説</p>
</div>
<div>
<h2>小見出し</h2>
<p>小見出しの解説</p>
</div>
</div>
まとめ
- 見出しタグは、h1〜h6までの6段階に分かれる
- h1は、ページごとに1回指定する
- 見出しタグは、文章構造、アウトラインを意識して指定することが重要
