ファイル名につける拡張子
拡張子とは、ファイルの種類を識別するためにつける文字のことです。
拡張子は、ドット(.)から続く文字列のことです。拡張子を省略してはいけません。
省略した場合、OSがファイルの種類を識別できなくなり、ダブルクリックでファイルを開くことができなくなります。
また、ファイルの種類と違う拡張子に変更すると、データが破損する場合があります。注意してください。
- HTMLファイルの拡張子は「.html」
- CSSファイルの拡張子は「.css」
- 画像ファイルの拡張子は「.jpg」「.png」「.gif」
windowsは初期状態だと拡張子が非表示になっています。
表示方法は、下記を参考にしてみてください。
Windows 10 ファイルの拡張子を表示させる方法
ファイル名、フォルダ名に使用する文字
使用する文字の種類
- 半角英数の小文字
- 記号の -(ハイフン)
- 記号 _(アンダースコア)
良い例として下記があります。
- index.html
- page-1.html
- page_2.html
ファイル名の先頭に「数字」を使用しても問題ありませんが、プログラム(JavaScript、PHP)の変数や関数名の先頭に数字をつけるとエラーになります。
普段から、ファイル名の先頭に数字を使わないようにする習慣がよいでしょう。
使ってはいけない文字
- 全角文字(日本語、英語)
- 半角・全角スペース
- ハイフンとアンダースコア以外の記号
- 機種依存文字
悪い例として下記があります。
- トップ.html
- PAGE.html
- page 1.html
- 2017/4/1.html
- page*10.html
使用してはいけない文字のファイル名、フォルダ名はWEBサーバで正しく認識されず、ブラウザで表示されない場合があります。
自身のパソコン上では表示されるので、WEBサーバにアップするまで気づかないことがあります。注意しましょう。
機種依存文字
機種依存文字は、自身のパソコンで入力した文字が他のOSで表示した時に文字化けが発生する文字のことです。
WEBサーバでは、Linuxという種類のOSが一般的で、WindowsでもMac OSでもありません。
そのため、機種依存文字を使うと文字化けをおこし、ファイルが読み取れなくなります。
- Windows → Mac
- Mac → Windows
- Windows → Linux
- Mac → Linux
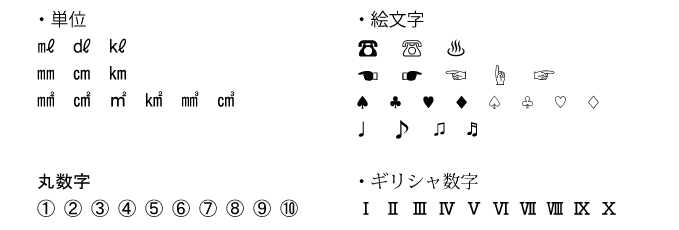
下記は、機種依存文字の一部です。
普段から下記の記号や文字を利用する人は注意しましょう。

「index.html」というファイル名について
今まで「index.html」というファイルを編集してきましたが「index.html」とは何でしょう。index.htmlというファイルは、WEBサーバでは、トップページとして自動的に表示するようになっています。
そのためアドレスに
https://www.yahoo.co.jp/index.html
と書かなくても
https://www.yahoo.co.jp/
でアクセスできます。
トップページは、必ず「index.html」にしましょう。
まとめ
- ファイル名やフォルダ名に使える文字は、半角英数の小文字、ハイフン、アンダースコアのみ
- 使ってはいけない文字でファイル名やフォルダ名に使用するとブラウザに表示されない場合がある。
- トップページのファイル名は必ず「index.html」
