HTMLで表を作成する
table要素、tr要素(table row)、td要素(table data cell)の組み合わせでExcelの表のようなものを作成できます。
tableタグ内にtrタグで「行」を構成し、td要素で「セル」を構成します。
table関連の要素のdisplayプロパティの初期値は特殊なので次の章でまとめて解説します。
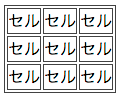
<table>
<tr>
<td>セル</td>
<td>セル</td>
<td>セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
<td>セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
<td>セル</td>
</tr>
</table>
table, td{
border: 1px solid #333;
}

tableの注意点
各行のセル数は、同じ数で構成する必要があります。
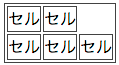
1行目は2つのtd、2行目は3つのtdという組み合わせはできません。セル数が合わないと、表示が崩れます。
ただし後述する「セルの結合」を使うことで数を合わせることはできます。
<!-- 1行目は2つのtd、2行目は3つのtd -->
<!-- セルの数が違うのでtableの表示がくずれます -->
<table>
<tr>
<td>セル</td>
<td>セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
<td>セル</td>
</tr>
</table>
table, td{
border: 1px solid #333;
}

セルの結合
colspan属性を使うとセルの結合ができます。
colspan属性の値は、結合するセルの数を記述します。
先程の表示の崩れたtableを正しく表示させた場合は下記の通りです。
行内のtdの数が合えば、どの場所のtdでも結合することができます。
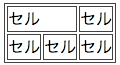
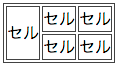
<!-- 1つ目のtdと2つ目のtdを結合 -->
<table>
<tr>
<td colspan="2">セル</td>
<td>セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
<td>セル</td>
</tr>
</table>
table, td{
border: 1px solid #333;
}

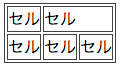
<!-- 2つ目のtdと3つ目のtdを結合 -->
<table>
<tr>
<td>セル</td>
<td colspan="2">セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
<td>セル</td>
</tr>
</table>
table, td{
border: 1px solid #333;
}

行の結合
rowspan属性を使うと行の結合ができます。
注意点として、rowspan属性使った行より後の行から結合した数のtdを減らすことです。
セルの結合に比べて構造が複雑になり、分かりづらいので手書きで表を書いてイメージすると良いでしょう。
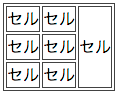
<!-- 1行目と2行目の1つ目のtdを結合 -->
<table>
<tr>
<td rowspan="2">セル</td>
<td>セル</td>
<td>セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
</tr>
</table>
table, td{
border: 1px solid #333;
}

<!-- 1行目と2行目と3行目の3つ目のtdを結合 -->
<table>
<tr>
<td>セル</td>
<td>セル</td>
<td rowspan="3">セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
</tr>
</table>
table, td{
border: 1px solid #333;
}

th要素-見出しセル
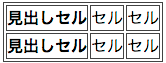
td要素をth要素(table header cell)に変えると「見出しセル」に変更できます。CSSで調整しない場合、テキストが太字、中央ぞろえになります。
<table>
<tr>
<th>見出しセル</th>
<td>セル</td>
<td>セル</td>
</tr>
<tr>
<th>見出しセル</th>
<td>セル</td>
<td>セル</td>
</tr>
</table>
table, td, th{
border: 1px solid #333;
}

tableの入れ子
tableタグの第1子要素はtrタグです。
trタグの第1子要素は、tdタグまたはthタグになります。
ただし、tdタグまたはthタグ内に他のタグを含めることはできます。
下記のような入れ子は、構文的に誤りです。
<!-- trタグの第一子要素がdivタグ -->
<table>
<div>
<tr>
<td>セル</td>
<td>セル</td>
</tr>
</div>
</table>
SEOでみたtableの注意点
tableは、簡単にレイアウト構造が作れるため、HTML4.01の時代では、レイアウトをtableで作っていた時代がありました。
現在では、tableでレイアウトを作ることは推奨されていません。
googleなどの検索サイトも、tableは「表」として定義するものであって「レイアウト」を作ることを推奨していません。
tableは年表、スペック表など「表」となるものだけを定義するようにしましょう。
まとめ
- tabel要素、tr要素、td要素で表を作成できる。
- table → tr → td(th)という入れ子構造にする。
- tr要素は「行」。td要素は「セル」。
- 各行のセルは、同じ数で構成する必要がある。
- 行とセルは、結合できる。
- th要素を使うと「見出しセル」になる。
- tableは「レイアウト」に使用せず、「表」を定義するもの。
