フレックスボックスの解除

フレックスボックスを解除する場合、displayの値をflex(inline-flex)以外の値で指定すれば解除できます。
同時にフレックスボックスのプロパティは、すべて無効になるため、各プロパティの解除は不要です。
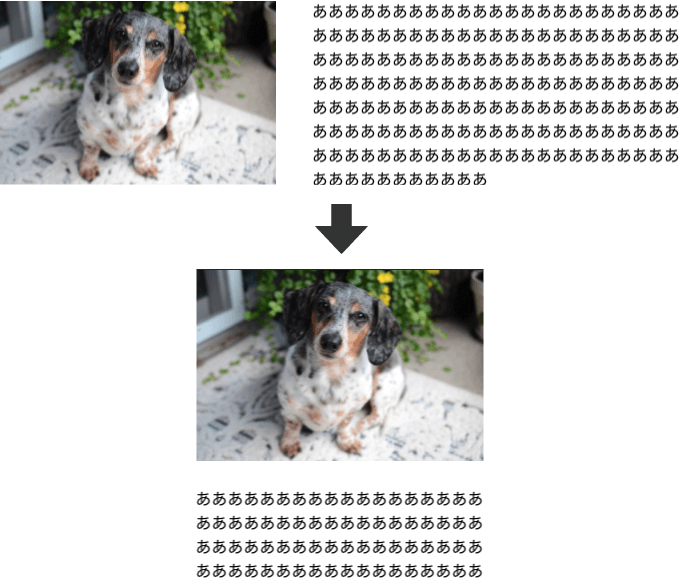
サンプルでは、左右に並べたフレックスボックスを、モバイル表示で、display: block;を指定して解除しています。
<section class="sec">
<div><img src="img/dog.jpg" alt=""></div>
<p>あああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ</p>
</section>
/* reset */
*{
box-sizing: border-box;
margin: 0;
padding: 0;
}
ul{ list-style: none; }
/* sec */
.sec{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
width: 900px;
margin: auto;
}
.sec div{ width: 31%; }
.sec img{
width: 100%;
height: auto;
}
.sec p{ width: 65%; }
@media only screen and (max-width: 767px){
.sec{
display: block; /* フレックスボックスを無効化 */
width: 90%;
}
.sec div{
width: 100%;
margin-bottom: 20px;
}
.sec p{ width: 100%; }
}
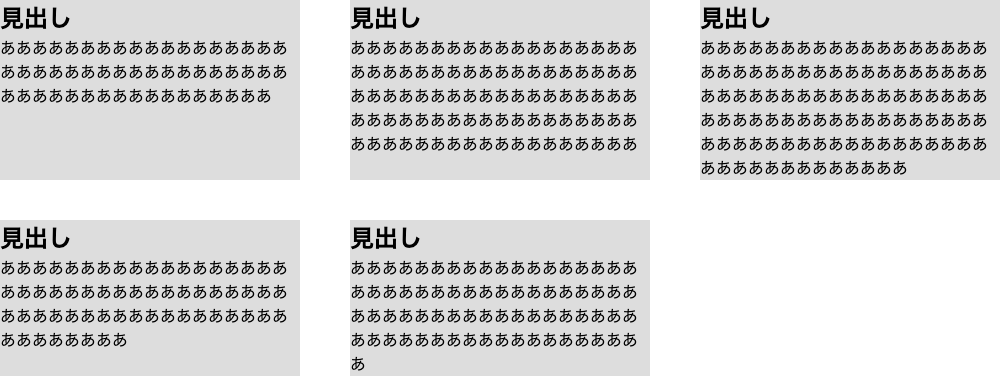
多段カラム1

2行3列のベーシックなレイアウトのサンプルです。
アイテムの余白は、marginで調整しています。
上段と3の倍数の列のmarginは、nth-of-type()を使って打ち消しています。
IEに対応しないなら、gapプロパティのほうが、設定はシンプルになります。
特徴として、各行ごとに高さが自動調整される点です。
以前は、floatを使っていましたが、floatの場合、各行の高さを均一にしないと、途中のアイテムが引っかかるため、JavaScriptを使って、各行の高さを整えるなどの対策が必要でした。
<ul class="list">
<li>
<h2>見出し</h2>
<p>あああああああああああああああああああああああああああああああああああああああああああああああああああああ</p>
</li>
<li>
<h2>見出し</h2>
<p>ああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ</p>
</li>
<li>
<h2>見出し</h2>
<p>あああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ</p>
</li>
<li>
<h2>見出し</h2>
<p>ああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ</p>
</li>
<li>
<h2>見出し</h2>
<p>あああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ</p>
</li>
</ul>
/* reset */
*{
box-sizing: border-box;
margin: 0;
padding: 0;
}
ul{ list-style: none; }
/* list */
.list{
display: flex;
flex-wrap: wrap; /* アイテムは幅指定するため、wrapに変更 */
align-items: stretch; /* 省略可。アイテムの高さをそろえる */
width: 1000px;
margin: auto;
}
.list li{
width: 30%;
margin-top: 40px;
margin-right: 5%;
background-color: #ddd;
}
/* 上段のmagin-topを0に */
.list li:nth-of-type(-n+3){ margin-top: 0; }
/* 3の倍数の列のmargin-rightを0に */
.list li:nth-of-type(3n){ margin-right: 0; }
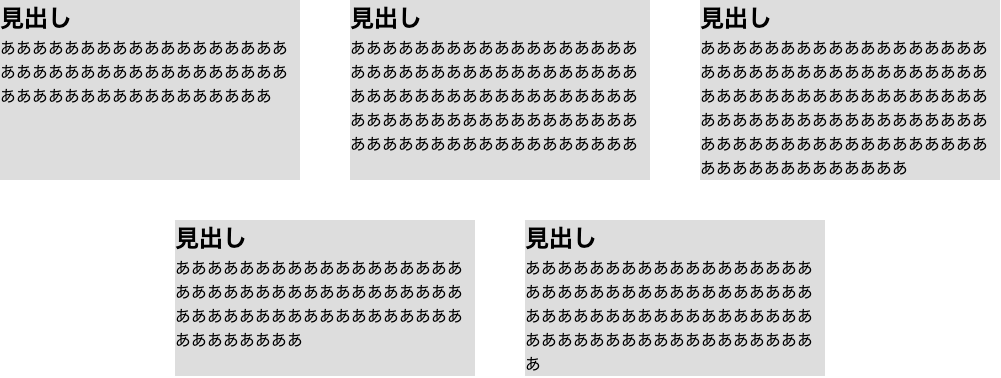
多段カラム2

多段カラム1を中央ぞろえにしたサンプルです。
marginだと、設定が複雑になるため、今回はgapプロパティを使用しています。
※HTMLは、多段カラム1と同じなので、省略しています。
/* reset */
*{
box-sizing: border-box;
margin: 0;
padding: 0;
}
ul{ list-style: none; }
/* list */
.list{
display: flex;
flex-wrap: wrap; /* アイテムは幅指定するため、wrapに変更 */
align-items: stretch; /* 省略可。アイテムの高さをそろえる */
justify-content: center;
gap: 40px 5%;
width: 1000px;
margin: auto;
}
.list li{
width: 30%;
background-color: #ddd;
}
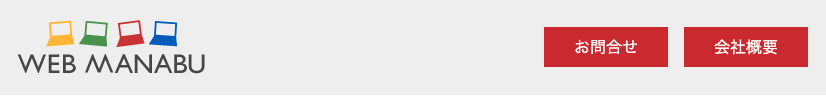
ヘッダーレイアウト

ヘッダーレイアウトでよく見られる、左にロゴ、右にお問合せなどのボタンを配置したパターンです。
左右に寄せるのであれば、floatでも可能ですが、高さが違うアイテムを上下中央に合わせるのは、細かい調整が必要でした。
フレックスボックスであれば、align-itemsを使えば、簡単に上下中央にそろえることが可能です。
<header>
<div class="header-inner">
<h1>
<a href="index.html">
<img src="img/logo.png" alt="WEB MANABU" width="190" height="56">
</a>
</h1>
<ul class="sub-navi">
<li><a href="#">お問合せ</a></li>
<li><a href="#">会社概要</a></li>
</ul>
</div>
</header>
/* reset */
*{
box-sizing: border-box;
margin: 0;
padding: 0;
}
ul{ list-style: none; }
img{ vertical-align: bottom; }
/* header */
header{
background-color: #eee;
}
.header-inner{
display: flex;
flex-wrap: nowrap; /* 省略可。アイテムは折り返さない */
justify-content: space-between; /* 左右両端ぞろえ */
align-items: center; /* 上下中央ぞろえ */
width: 1000px;
max-width: 100%;
margin: auto;
padding: 20px;
}
/* sub-navi */
.sub-navi{
display: flex; /* 省略可。アイテムは折り返さない */
flex-wrap: nowrap; /* 省略可。アイテムは折り返さない */
}
.sub-navi li{
margin-left: 16px;
}
.sub-navi a{
transition: background-color 0.5s;
display: block;
height: 40px;
line-height: 40px;
padding: 0 30px;
background-color: #c62a2a;
text-decoration: none;
color: #fff;
}
.sub-navi a:hover{
background-color: #9d2020;
}
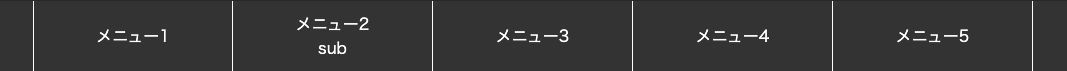
グローバルナビゲーション

オーソドックスなグローバルナビゲーションのサンプルです。
特徴として、テキストの行数が違っていても、上下中央にそろうようにした点です。
ポイントは、テキストもフレックスアイテムとみななされる点です。
結果、上下左右中央ぞろえを可能にします。
今回は、ナビの高さは、navタグにheightを指定しましたが、aタグでheightやpaddingで高さを調整できます。
<nav class="gnavi">
<ul>
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2<br>sub</a></li>
<li><a href="#">メニュー3</a></li>
<li><a href="#">メニュー4</a></li>
<li><a href="#">メニュー5</a></li>
</ul>
</nav>
/* reset */
*{
box-sizing: border-box;
margin: 0;
padding: 0;
}
ul{ list-style: none; }
/* gnavi */
.gnavi{
background-color: #333;
}
.gnavi ul{
display: flex;
flex-wrap: wrap; /* アイテムは幅指定するため、wrapに変更 */
align-items: stretch; /* 省略可。アイテムの高さをそろえる */
width: 1000px;
height: 70px;
margin: auto;
}
.gnavi li{
display: flex; /* 親要素の高さに合わせる */
flex-wrap: wrap;
align-items: stretch; /* 省略可。子要素の高さをあわせる */
width: 20%;
border-right: 1px solid #fff;
}
.gnavi li:first-of-type{ border-left: 1px solid #fff; }
.gnavi a{
transition: background-color 0.3s;
display: flex;
justify-content: center; /* 左右中央ぞろえ */
align-items: center; /* 上下中央ぞろえ */
width: 100%;
text-decoration: none;
text-align: center;
color: #fff;
}
.gnavi a:hover{ background-color: rgba(255, 255, 255, 0.3); }
途中でそろえる方向を変更
![]()
フレックスアイテムに、marginの値「auto」を指定することで、アイテムの途中から寄せる方向を変更できます。
ポイントは、変更したい先頭のアイテムに、margin-left: auto; を指定することです。
<ul class="list">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ul>
/* reset */
*{
box-sizing: border-box;
margin: 0;
padding: 0;
}
ul{ list-style: none; }
/* list */
.list{
display: flex;
flex-wrap: wrap; /* アイテムは幅指定するため、wrapに変更 */
width: 1000px;
margin: auto;
}
.list li{
width: 160px;
padding: 10px;
background-color: #333;
border-right: 1px solid #fff;
text-align: center;
color: #fff;
}
/* 最後のアイテムのborderをなしに */
.list li:last-of-type{
margin-right: 0;
}
/* 4つ目のアイテムから右そろえ */
.list li:nth-of-type(4){
margin-left: auto;
}
