目次
フレックスボックスとは
従来、ブロックレベル要素を横に並べる場合、floatやdisplay: inline-block;。
または、table関連のdisplayの値(table, table-row, table-cell)を利用することが一般的でした。
ですが、本来の使い方ではないため、正常に表示させるための対策が必要だったり、使用できないプロパティが発生するなどの問題がありました。
- floatは、解除または回避策が必要
- inline-blockは、コード上でタグを改行すると、表示時、半角スペースが発生する
- table関連のdisplayの設定値は、レンダリングスピードが遅いため、大きなエリアの並びには不向き
フレックスボックスは、これらの問題を回避し、レスポンシブサイトにも柔軟な対応を可能にする新しいCSSレイアウトの手法です。
ただし、フレックスボックスは、関係するプロパティが多く、応用の範囲が広いため、一つ一つのプロパティの特徴のしっかり把握し、どのような設定ができるか予測するには時間がかかります。
当サイトでは、すべてのフレックスボックスに関するプロパティは紹介しません。
比較的、理解しやすく、使いやすいものだけにしぼって紹介しています。
また、各プロパティの説明は、flex-direction: row;を基準とし、横に並べるレイアウトを基準に説明していますので、ご注意ください。
より詳細な情報を得たい方は、下記を参照ください。
フレックスボックスの基本と注意点
フレックスボックスは、フレックスコンテナー(親要素)内で、フレックスアイテム(子要素)が横並び、または、縦に並ぶように制御されます。
注意点としては、下記があげられます。
フレックスボックスの初期値
フレックスボックスは、フレックスコンテナーに、display: flex;または、display: inline-flex;を指定することで発動します。
フレックスボックスを適用すると、フレックスコンテナーは、下記のプロパティと値が自動的に設定されます。
- flex-direction: row;
- flex-wrap: nowrap;
- justify-content: flex-start;
- align-items: stretch;
- align-content: stretch;
フレックスアイテムは、下記のプロパティと値が自動的に設定されます。
- order: 0;
- align-self: auto;
- flex-basis: auto;
- flex-grow: 0;
- flex-shrink: 1;
フレックスコンテナーのプロパティ
フレックスボックスは、フレックスコンテナー(親要素)で、フレックスアイテム(子要素)の制御を行います。
そのため、ほとんどのプロパティは、フレックスコンテナー側で指定を行います。
display:flex(inline-flex)
flex
フレックスボックスを発動させるための指定です。
指定したフレックスコンテナーの要素は、display: block;と同じ特徴になります。
.flex-container{ display: flex; }
inline-flex
フレックスボックスを発動させるための指定です。
指定したフレックスコンテナーの要素は、display: inline-block;と同じ特徴になります。
- 次の要素が折り返さない。
- 親から幅(width)を継承しない。
- text-alignの影響を受ける。
- margin, paddingが使える。(margin: auto;は使えない)
.flex-container{ display: inline-flex; }
flex-wrapプロパティ
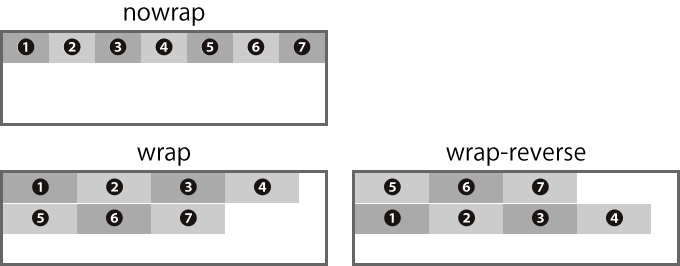
フレックスアイテムを1行内に押し込めるか、複数行に折り返すかの指定です。

nowrap
初期値。フレックスアイテムを1行内に押し込めます。
各アイテムの幅と左右の余白の合算値が親要素の幅を超えると、各アイテムの幅と余白が自動調整されます。
そのため、アイテムが折り返すことがありません。
注意点は、アイテムの幅の相対値(%)は、親要素の幅を基準としません。
各アイテムをwidth: 100%;にした場合、すべてのアイテムが親要素の幅に、隙間なく収まる形になります。
.flex-container{
display: flex;
flex-wrap: nowrap; /* 初期値のため、省略可。 */
}
wrap
nowrapと違い、フレックスアイテムの幅の合算値が親要素の幅を超えると、アイテムが折り返します。
また、アイテムの幅の相対値(%)は、nowrapと違い、親要素の幅を基準にします。
.flex-container{
display: flex;
flex-wrap: wrap;
}
wrap-reverse
行の並び順が反転します。ただし、行ごとのフレックスアイテムの順序はそのままです。
行が折り返さない場合、wrapと変わりません。特徴も、wrapと同様です。
.flex-container{
display: flex;
flex-wrap: wrap-reverse;
}
justify-contentプロパティ
行ごとに、フレックスアイテムの左右方向の調整(行ぞろえ)を行います。

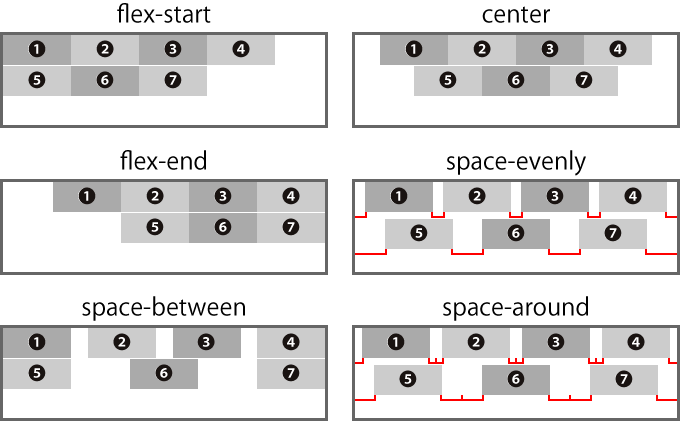
flex-start
初期値。行内のフレックスアイテムは、左ぞろえで並びます。
.flex-container{
display: flex;
justify-content: flex-start; /* 初期値のため、省略可。 */
}
center
行内のフレックスアイテムは、中央ぞろえで並びます。
.flex-container{
display: flex;
justify-content: center;
}
flex-end
行内のフレックスアイテムは、右ぞろえで並びます。
.flex-container{
display: flex;
justify-content: flex-end;
}
space-evenly
行内のフレックスアイテムを左右均等ぞろえで並べます。
余白は、アイテム間で均等に配分されます。
行のアイテム数により、余白は変動します。
.flex-container{
display: flex;
justify-content: space-evenly;
}
space-between
行内のフレックスアイテムを左右均等ぞろえで並べます。
space-evenlyと違い、行内の最初のアイテムの左と最後のアイテムの右の余白がなくなります。
行のアイテム数により、余白は変動します。
.flex-container{
display: flex;
justify-content: space-between;
}
space-around
行内のフレックスアイテムを左右均等ぞろえで並べます。
余白は、アイテムの左右に均等に配分されます。
space-evenlyと違い、行内の最初のアイテムの左と最後のアイテムの右の余白が少なくなります。
行のアイテム数により、各行の余白は変動します。
.flex-container{
display: flex;
justify-content: space-around;
}
align-itemsプロパティ
行ごとのフレックスアイテムの上下方向の位置または、高さの自動調整を行います。
align-itemsプロパティは、行ごとに処理が行われるため、行ごとにアイテムの高さや位置が変化する場合があります。

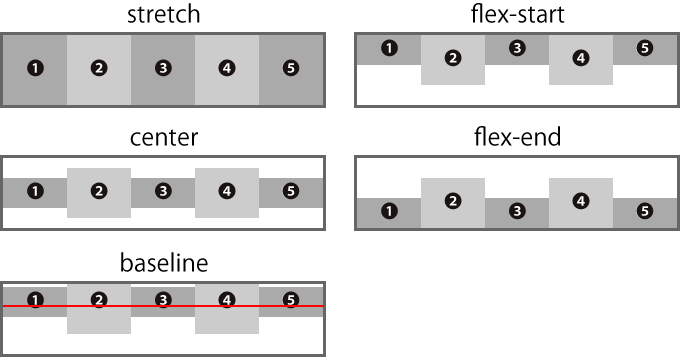
stretch
初期値。行内のフレックスアイテムの高さの最大値に、各アイテムの高さがそろうようになります。
最大値は、行ごとに再計算されます。
フレックスアイテムが、imgタグ。かつheiht: auto;が指定されている場合、widthに対する自動比率ではなく、他のフレックスアイテムの高さにそろうように調整されてしまいます。
そのため、画像が縦に引き伸ばされたりします。
imgタグは、divタグなどで囲んでおくとよいでしょう。
.flex-container{
display: flex;
align-items: stretch; /* 初期値のため、省略可。 */
}
flex-start
行ごとに、フレックスアイテムが上ぞろえで並びます。
アイテムの高さの自動調整は無効になります。
.flex-container{
display: flex;
align-items: flex-start;
}
center
行ごとに、フレックスアイテムが上下の中央に並びます。
アイテムの高さの自動調整は無効になります。
.flex-container{
display: flex;
align-items: center;
}
flex-end
行ごとに、フレックスアイテムが下ぞろえで並びます。
アイテムの高さの自動調整は無効になります。
.flex-container{
display: flex;
align-items: flex-end;
}
baseline
行ごとに、フレックスアイテム内のテキストのベースラインにそろうように、上下の位置を調整します。
アイテムの高さの自動調整は無効になります。
.flex-container{
display: flex;
align-items: baseline;
}
align-contentプロパティ
align-itemsプロパティと違い、フレックスコンテナーを基準に、行単位で、高さの調整または、上下の位置調整が行われます。

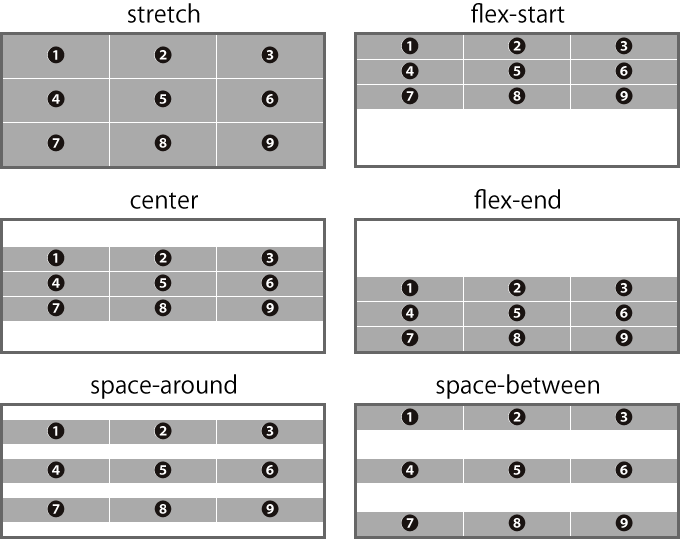
stretch
初期値。
フレックスコンテナーの高さで、行の高さが調整されます。
複数行の場合は、フレックスコンテナーの高さを行数で配分し、調整されます。
.flex-container{
display: flex;
align-content: stretch; /* 初期値のため、省略可。 */
}
flex-start
フレックスコンテナーの高さを基準に、行が上ぞろえで並びます。
行の高さの自動調整は無効になります。
.flex-container{
display: flex;
align-content: flex-start;
}
center
フレックスコンテナーの高さを基準に、行が上下の中央に並びます。
行の高さの自動調整は無効になります。
.flex-container{
display: flex;
align-content: center;
}
flex-end
フレックスコンテナーの高さを基準に、行が下ぞろえで並びます。
行の高さの自動調整は無効になります。
.flex-container{
display: flex;
align-content: flex-end;
}
space-around
フレックスコンテナーの高さを基準に、行が上下に均等に配分されます。
余白は、各行の上下に均等に配分されます。
行の高さの自動調整は無効になります。
.flex-container{
display: flex;
align-content: space-around;
}
space-between
フレックスコンテナーの高さを基準に、行が上下に均等に配分されます。
space-aroundと違い、先頭行の上と最終行の下の余白がなくなります。
行の高さの自動調整は無効になります。
.flex-container{
display: flex;
align-content: space-between;
}
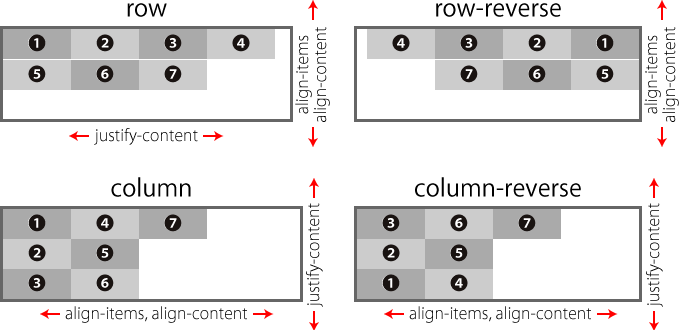
flex-directionプロパティ
フレックスアイテムを行方向または列方向に並べるかの指定が行えます。

row
初期値。float: left;と似た挙動になります。
次のフレックスアイテムが右に回り込みます。結果、アイテムは左ぞろえになります。
.flex-container{
display: flex;
flex-direction: row; /* 初期値のため、省略可。 */
}
row-reverse
float: right;と似た挙動になります。
次のフレックスアイテムが左に回り込みます。結果、アイテムは、右ぞろえとなります。
flex-wrap: wrap;の場合、行ごとにアイテムの順番が反転します。
.flex-container{
display: flex;
flex-direction: row-reverse;
}
column
rowと違い、列でフレックスアイテムが並びます。
アイテムは、上から下の順番に並びます。
flex-wrap: wrap;の場合、折り返したアイテムは、右側に並びます。
注意点としては、行と列の調整のプロパティが、rowと逆になります。
下記のプロパティが影響を受けます。
.flex-container{
display: flex;
flex-direction: column;
}
column-reverse
columnと違い、下から上に向かって、フレックスアイテムが並びます。
flex-wrap: wrap;の場合、収まらないアイテムは、右側に並びます。
columnと同様、行と列の調整のプロパティが、row-reverseと逆になります。
.flex-container{
display: flex;
flex-direction: column-reverse;
}
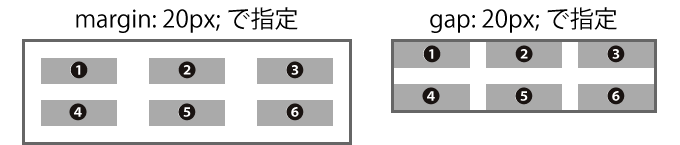
gapプロパティ
フレックスアイテム間の余白は、marginで指定可能です。
ただし、上下の相殺や各アイテムの外側の対処など、設定が複雑になりがちです。
gapプロパティは、その問題を回避するベストなプロパティです。
gapで指定した余白は、アイテムが隣接する場合のみ発生し、相殺もありません。

IEは、gapプロパティに対応していません。
gapの値は、4方向一括または、上下、左右ごとに指定します。
上下方向の%指定はできません。
.flex-container{
display: flex;
gap: 20px; /* 4方向 */
}
.flex-container{
display: flex;
gap: 20px 5%; /* 上下、左右 */
}
フレックスアイテムのプロパティ
フレックスアイテムは、フレックスコンテナーの子要素です。
各フレックスアイテムの順序を変更できます。
下記のコードは、アイテム1を後方に移動させる指定です。 align-itemsの設定をフレックスアイテムごとに上書きできます。
下記のコードは、アイテム2のみ、下ぞろにする指定です。orderプロパティ
初期値は、0。
指定した数値が大きいほど、後方に移動します。
<ul class="flex-container">
<li class="order">アイテム1</li>
<li>アイテム2</li>
<li>アイテム3</li>
</ul>
.flex-container{ display: flex; }
.order{ order: 1; }
align-selfプロパティ
初期値のautoは、align-itemsの設定に準じます。
上書きできる値や特徴は、align-itemsと同じです。
<ul class="flex-container">
<li>アイテム1</li>
<li class="flex-end">アイテム2</li>
<li>アイテム3</li>
</ul>
.flex-container{
display: flex;
align-items: flex-start;
}
.flex-end{ align-self: flex-end; }
まとめ
- フレックスボックスは、display: flex; または、inline-flexで発動。
- フレックスコンテナーは、親要素。
- フレックスアイテムは、子要素。
- ほとんどのプロパティは、フレックスコンテナーで指定する。
- flex-wrapは、フレックスアイテムを行に押し込めるか、折り返すかの指定。
- justify-contentは、左右方向の位置調整。
- align-itemsは、フレックスアイテムの上下の位置調整。
- align-contentは、フレックスコンテナー内の行の上下の位置調整。
- flex-directionは、行方向、列方向の向きの切り替え。
- gapは、フレックスアイテム間の余白の指定。
- orderは、フレックスアイテムの順番を変更できる。
- align-selfは、フレックスアイテムごとに、align-itemsの上書きできる。
