目次
箇条書きリストとは
順序なしリストとも呼ばれます。順序がない関連性のある文字列(単語)またはブロックを並べる要素です。構造はul要素でリスト項目のli要素を入れ子にします。ul要素の初期値はブロックレベル要素(display: block;)。li要素の初期値はdisplay: list-item;という特殊な種類になります。list-itemとblockとの違いは行頭マーカーが使用できるかできないかだけです。
<ul>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>
「ulタグ」の第1の子要素は必ず「liタグ」を指定する必要があります。他の要素を入れ子にすることはできません。下記はすべてulタグの第1子要素がliタグ以外の要素があるので構文的に間違いです。
<!-- liタグをdivタグで囲んでいる -->
<ul>
<div>
<li>リスト</li>
<li>リスト</li>
</div>
</ul>
<!-- ulタグの第1子要素にh2タグがある -->
<ul>
<h2>見出し</h2>
<li>リスト</li>
<li>リスト</li>
</ul>
liタグ内には他のタグを入れ子にすることができます。ブロックレベルの要素、インラインの要素どちらでも指定できます。liタグ内に箇条書きリストを入れ子にすることもできます。
<!-- liタグ内に、見出しタグと段落タグを指定 -->
<ul>
<li>
<h3>見出し</h3>
<p>段落</p>
</li>
<li>
<h3>見出し</h3>
<p>段落</p>
</li>
</ul>
<!-- liタグ内に、再度、箇条書きリストを指定 -->
<ul>
<li>親リスト
<ul>
<li>子リスト</li>
<li>子リスト</li>
</ul>
</li>
<li>親リスト
<ul>
<li>子リスト</li>
<li>子リスト</li>
</ul>
</li>
</ul>
display: list-item;
li要素の初期値です。他の要素で指定することでli以外でも行頭マーカーが使用できます。display: block;との違いは行頭マーカーの指定ができるかだけでそれ以外に違いはありません。横並びにする場合はfloatプロパティを使用します。
display: list-item;で使えるプロパティ
list-style-typeプロパティ
行頭マーカーの種類の指定ができます。下記は代表的な値です。
- none・・・マーカー無し
- disc・・・丸(初期値)
- square・・・四角
<ul>
<li class="list01">マーカーなし</li>
<li class="list02">黒丸</li>
<li class="list03">黒四角形</li>
</ul>
.list01{
/* マーカーなし */
list-style-type: none;
}
.list02{
/* 黒丸(デフォルト値) */
list-style-type: disc;
}
.list03{
/* 黒四角 */
list-style-type: square;
}
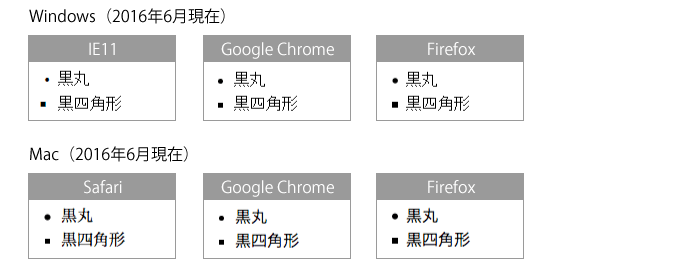
行頭マーカーの注意点として下記の2点があります。
- 行頭マーカーの大きさはブラウザによって大きさに違いがある(大きさの調整はできない)
- ブラウザによって使用できない行頭マーカーがある。

list-style-positionプロパティ
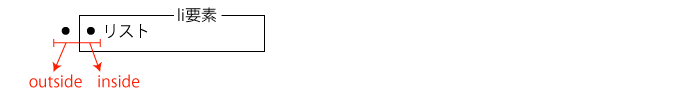
マーカーの表示位置の指定です。要素の内側または外側に指定できます。外側に指定した場合、幅に含まれませんのでmargin-leftで余白を空ける必要があります。ブラウザにより初期値が異なります。
- outside・・・外側
- inside・・・内側
li{
list-style-position: inside;
}

list-styleプロパティ
list-styleのショートハンドです。主にリセットCSSで使用されます。
参照先:デフォルトCSSとリセットCSS
ul{
list-style: none;
}
箇条書きリストの使い方
通常の箇条書きリストとして使うだけでなく、グローバルナビゲーションなどのナビゲーションに使用されます。現在ほとんどのWEBサイトのナビゲーションはp要素ではなくul、li要素で作成します。p要素は段落なので前後を入れ替えても成り立つものには向きません。箇条書きリストは前後を入れ替えても問題ないのが理由です。それ以外の理由として検索サイトはul、 liタグで囲んだ部分にaタグが含まれるとナビゲーションとして判断するのも理由です。単独のボタンやリンクなどはp要素でも問題ありません。
<!-- ナビゲーション -->
<ul class="gnavi">
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
</ul>
まとめ
- ulタグの子要素は必ずliタグにする
- 箇条書きリストの行頭マーカーはブラウザで違いがでやすい
- ul、liはナビゲーションでも使用する
