マルチバックグラウンドとは
CSS3では、backgroundプロパティの値を複数指定できるようになりました。
(Multiple backgrounds)
※Internet Explorer9以上から対応
Multiple backgroundsの各ブラウザの対応状況
Can I use -CSS3 Multiple backgrounds-
マルチバックグラウンドに対応しているプロパティは下記になります。
マルチバックグラウンドの指定方法
指定方法は、値のセットをカンマで区切って指定します。
カンマで区切れば、値のセットはいくつでも指定できます。
重なり順は、最初のセットが一番上に重なり、2番目以降は順番に下に重なります。
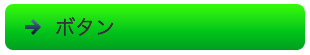
下記のコードは、アイコン画像(background-image)とグラーデーション(linear-gradient)を組み合わせた例です。見やすいように値のセットは改行しています。
コードで使用した画像は、下記からダウンロードできます。
arrow16
<div class="btn"><a href="#">ボタン</a></div>
.btn{
width: 300px;
}
.btn a{
display: block;
height: 46px;
line-height: 46px;
padding-left: 50px;
border-radius: 8px;
background-color: #00a12d;
/* ベンダプレフィックスあり */
background-image:
url(../image/arrow16.png),
-webkit-linear-gradient(#42ff39, #00a12d);
/* ベンダプレフィックスなし */
background-image:
url(../image/arrow16.png),
linear-gradient(#42ff39, #00a12d);
background-position:
20px center,
left top;
background-repeat: no-repeat;
text-decoration: none;
font-size: 20px;
color: #333;
}
.btn a:hover{
opacity: 0.9;
}

値のセットが重複する場合は、1つのセットの指定で問題ありません。
上記のコードでは、background-color, background-repeatの値を1つしか指定していませんが、2回指定されていることになります。
省略しないコードは下記のようになります。
background-color: #00a12d, #00a12d;
background-repeat: no-repeat, no-repeat;
まとめ
- マルチバックグラウンドは、CSS3で追加された値のセットを複数指定ができる機能
- 重ね順は、最初に指定した値のセットが一番上に重なり、2番目以降、順番に下に重なる
