擬似クラスとは
擬似クラスは、セレクタに任意のキーワードを指定することで、特定の条件で要素を絞り込むことができる指定です。
a要素で紹介した :hover も疑似クラスです。
今回は、何番目(n番目)で対象を絞り込める疑似クラスを紹介します。
ここでは、他の擬似クラスと区別するために「カウント擬似クラス」と呼ぶことにします。
カウント疑似クラスの指定方法
カウント疑似クラスは、他の擬似クラスと同様にセレクタの後ろに : (コロン)をつけて指定します。
下記はul要素の1番目のli要素の文字色を赤に指定する方法です。
<ul>
<li>1番目のリスト</li>
<li>2番目のリスト</li>
<li>3番目のリスト</li>
</ul>
ul li:first-child{
color: #f00;
}
2番目のliの文字色を変更する場合は、下記のように指定できます。
ul li:nth-child(2){
color: #00f;
}
カウント疑似クラスは、要素だけでなく「Class名」にも使用できます。
下記は、.sec 内の最初の .text の文字色とサイズを変更した例です。
<div class="sec">
<p class="text">あああ</p>
<p class="text">いいい</p>
<p class="text">ううう</p>
</div>
.sec .text:first-child{
color: #f00;
font-size: 20px;
}
カウント疑似クラスは続けて書くことで、他の疑似クラスと組み合わせて使うこともできます。
下記は :first-child と :hover を組み合わせて、1つ目のa要素だけ、hover時に下線表示させた例です。
<p class="link-text">
<a href="#">リンク1</a>
<a href="#">リンク2</a>
<a href="#">リンク3</a>
<a href="#">リンク4</a>
</p>
.link-text a{
text-decoration: none;
}
/* :first-child と :hover を同時に指定 */
.link-text a:first-child:hover{
text-decoration: underline;
}
何番目(n番目)で指定ができる疑似クラスの分類
番号で指定できるカウント擬似クラスは、2種類に分類できます。
子要素をカウントしてから、指定した番号に、指定した要素があった場合に選択する擬似クラス
- :first-child
- :last-child
- :nth-child( )
- :nth-last-child( )
指定された子要素のみをカウントし、指定した番号の要素を選択する擬似クラス
- :first-of-type
- :last-of-type
- :nth-of-type( )
- :nth-last-of-type( )
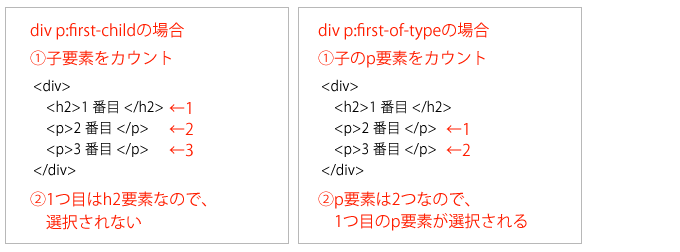
2つの違いは分かりづらいと思いますが下記のような場合に違いがでます。
<div>
<h2>1番目</h2>
<p>2番目</p>
<p>3番目</p>
</div>
/* 色が変わらない */
div p:first-child{
color: #f00;
}
/* 色が変わる */
div p:first-of-type{
color: #f00;
}
:first-child の場合 は、 親要素であるdivの子要素をカウントしてから、1つ目の要素がp要素の場合の指定です。
1番目は、h2要素のため、色が変わりません。
:first-of-type の場合は、親要素であるdiv内のp要素のみをカウントしてから、1つ目のp要素を指定します。
p要素のみをカウントしているので「2番目」のテキストの色が変わります。

カウント疑似クラスの分類は下記のようになります。
| 子要素をカウントしてから | 指定した子要素をカウントしてから | |
|---|---|---|
| 最初 | :first-child | :first-of-type |
| 最後 | :last-child | :last-of-type |
| 先頭からn番目 | :nth-child( ) | :nth-of-type( ) |
| 後方からn番目 | :nth-last-child( ) | :nth-last-of-type( ) |
カウント疑似クラスの指定のポイント
「子孫セレクタ」または「子セレクタ」で指定することでより正確に対象を絞り込めます。
親要素を指定しない場合は、すべての要素が親要素となり、その子要素をカウントします。
下記は親要素を指定していないため、body, div の最初のp要素が対象となるため「1番目」「2番目」のテキストの色が変ります。
<p>1番目</p>
<div>
<p>2番目</p>
<p>3番目</p>
</div>
p:first-of-type{
color: #f00;
}
カウント疑似クラスの対応状況
:first-child 以外は、CSS3で追加された擬似クラスです。
:first-child のみすべてのブラウザ、バージョンで使用できます。
擬似クラスに、ベンダープレフィックスはありません。
※Internet Explorer 9以上から対応
CSS3 selectorsの各ブラウザの対応状況
Can I use -CSS3 selectors-
カウント擬似クラスのメリット
カウント擬似クラスには下記のようなメリットがあると言えます。
- メリット1:class名を減らすことができる。
- メリット2:対象の要素が増減しても動的に対応できる。
例えば複数のブロックをfloatを使って並べた場合、marginを使って各ブロックの余白をとったとします。
下記のように3つのブロックを1行で並べた場合、margin-rightを使うと行の最後のブロックでclassを付けてmarginをなしにする必要があります。

<div class="wrap">
<div>ブロック1</div>
<div>ブロック2</div>
<div class="no-margin">ブロック3</div>
<div>ブロック4</div>
<div>ブロック5</div>
<div class="no-margin">ブロック6</div>
<div>ブロック7</div>
</div>
.wrap{
overflow: hidden;
width: 620px;
padding: 20px 20px 0;
background-color: #ddd;
}
.wrap div{
float: left;
width: 180px;
margin-right: 20px;
margin-bottom: 20px;
background-color: #666;
color: #fff;
}
.wrap .no-margin{
margin-right: 0;
}
この方法では、ブロックの順番を並び替えたり、増減させたりするとclassを付けかえないといけません。
カウント擬似クラスを使えば、classを付けかえる必要がなくなります。
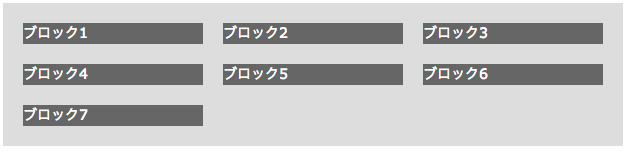
下記は、nth-child(3n)を使い、3の倍数のブロックはmarginをなしにした例です。
<div class="wrap">
<div>ブロック1</div>
<div>ブロック2</div>
<div>ブロック3</div>
<div>ブロック4</div>
<div>ブロック5</div>
<div>ブロック6</div>
<div>ブロック7</div>
</div>
.wrap{
overflow: hidden;
width: 620px;
padding: 20px 20px 0;
background-color: #ddd;
}
.wrap div{
float: left;
width: 180px;
margin-right: 20px;
margin-bottom: 20px;
background-color: #666;
color: #fff;
}
/* 3の倍数のブロックはmarginなし */
.wrap div:nth-child(3n){
margin-right: 0;
}
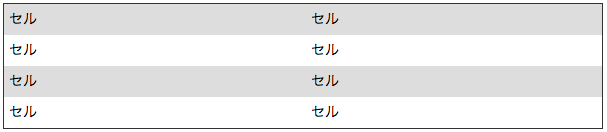
他にもtableの行の背景色を交互に指定するのも簡単にできます。
下記は、nth-child(2n+1)を使い、奇数行のみ背景色が付くようにした例です。

<table>
<tr><td>セル</td><td>セル</td></tr>
<tr><td>セル</td><td>セル</td></tr>
<tr><td>セル</td><td>セル</td></tr>
<tr><td>セル</td><td>セル</td></tr>
</table>
table{
width: 600px;
border: 1px solid #333;
}
/* 奇数行は、背景色を指定 */
tr:nth-child(2n+1){
background-color: #ddd;
}
td{
padding: 5px;
}
次の章では、カウント疑似クラスの指定のバリエーションを紹介します。
まとめ
- すべての子要素をカウントして、指定した要素があるかの擬似クラス
:first-child, :last-child, :nth-child( ), :nth-last-child( ) - 指定した子要素をカウントしから、指定した番号にあるかの擬似クラス
:first-child, :last-child, :nth-child( ), :nth-last-child( ) - 擬似クラスは、ID名やClass名にも使用できる
- 擬似クラスは続けて指定することで組み合わせができる
- カウント疑似クラスは、子孫セレクタ、子セレクタで指定すると正確に対象を絞り込める
