目次
positionプロパティとは
指定した要素の位置を相対位置と絶対位置で変更することができるプロパティです。このプロパティを使うと、marginやfloatを使わずに位置を自由に設定できます。
座標位置は、left, right, top, bottomプロパティで指定します。left, right, top, bottomプロパティを使用しない場合、表示位置は変更されません。
position: static;
相対位置(relative)と絶対位置(absolute, fixed)を使用しない指定。主に、相対位置と絶対位置の解除に使用します。
position: relative;
相対位置の指定。現在の位置からの相対的な位置指定を行います。
元の座標のwidth, height, margin, padding は保持され、表示位置だけをずらします。
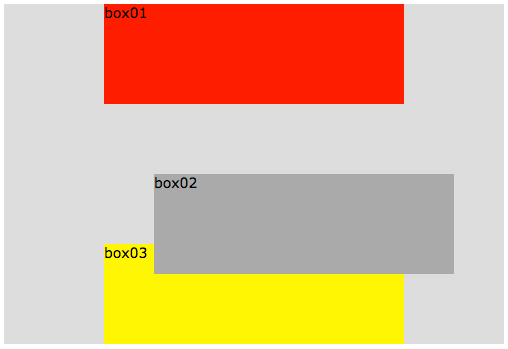
下記は、.box02の要素を元の位置から右に50px、下に50pxずらした状態です。元の位置のwidth, height, margin, padding は保持されているので、前後の要素の位置は変わりません。

<div class=wrap>
<div class="box01">box01</div>
<div class="box02">box02</div>
<div class="box03">box03</div>
</div>
.wrap{
width: 500px;
margin-left: auto;
margin-right: auto;
background-color: #ddd;
}
.box01,
.box02,
.box03{
width: 300px;
height: 100px;
margin-left: auto;
margin-right: auto;
}
.box01{
background-color: #f00;
}
.box03{
background-color: #ff0;
}
.box02{
margin-top: 20px;
margin-bottom: 20px;
background-color: #aaa;
position: relative;
left: 50px;
top: 50px;
}
position: absolute;
絶対位置の指定。レイアウト(body)を基準にします。
親要素をさかのぼり、相対位置(relative)または絶対位置(absolute, fixed)の指定がある場合、その親要素を基準とします。
元の座標のwidth, height, margin, padding は保持されず、表示位置もずらします。また、absoluteを指定した要素が、ブロックレベル要素(div, h1〜h6, pなど)の場合、親要素から幅を継承しません。
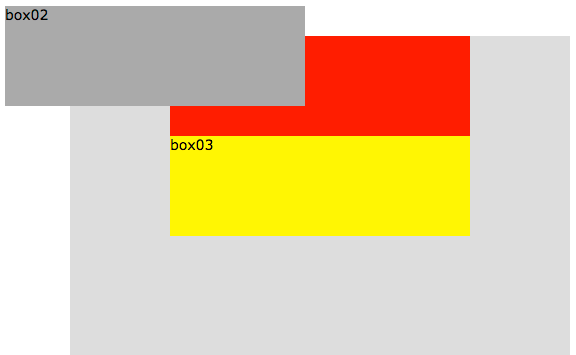
下記は、.wrapに相対位置の指定をして、その位置から.box02の要素を右に50px、下に50pxずらした状態です。元の位置のwidth, height, margin, paddingは保持されないので、.box01の後に.box03が続きます。

<div class=wrap>
<div class="box01">box01</div>
<div class="box02">box02</div>
<div class="box03">box03</div>
</div>
.wrap{
width: 500px;
margin-left: auto;
margin-right: auto;
background-color: #ddd;
/* 相対位置 */
position: relative;
}
.box01,
.box02,
.box03{
width: 300px;
height: 100px;
margin-left: auto;
margin-right: auto;
}
.box01{
background-color: #f00;
}
.box03{
background-color: #ff0;
}
.box02{
margin-top: 20px;
margin-bottom: 20px;
background-color: #aaa;
/* .wrapからの絶対位置 */
position: absolute;
left: 50px;
top: 50px;
}
position: fixed;
絶対位置の指定。ウインドウを基準にします。
absoluteと違い、親要素に相対位置(relative)、絶対位置(absolute, fixed)が指定されていても基準にしません。absoluteと同じく、元の座標のwidth, height, margin, padding は保持されません。表示位置もずらします。fixedを指定した要素が、ブロックレベル要素(div, h1〜h6, pなど)の場合、親要素から幅を継承しません。
また、ウインドウをスクロールしてもその位置は保持される特徴があります。
下記は、.box02の要素をウインドウから右に50px、下に50pxずらした状態です。スクロールしても位置が変わりません。

<div class=wrap>
<div class="box01">box01</div>
<div class="box02">box02</div>
<div class="box03">box03</div>
</div>
.wrap{
width: 500px;
/* スクロールさせるため、高さを指定 */
height: 2000px;
margin-left: auto;
margin-right: auto;
background-color: #ddd;
}
.box01,
.box02,
.box03{
width: 300px;
height: 100px;
margin-left: auto;
margin-right: auto;
}
.box01{
background-color: #f00;
}
.box03{
background-color: #ff0;
}
.box02{
margin-top: 20px;
margin-bottom: 20px;
background-color: #aaa;
/* ウインドウからの絶対位置 */
position: fixed;
left: 50px;
top: 50px;
}
left, right, top, bottomプロパティ
相対、絶対位置の移動値を指定するプロパティ。top, leftは、指定した要素の左上を基点に、right,bottomは指定した要素の右下を基点にします。
relative, absolute, fixedの指定がある場合に使用できるプロパティ。単位はpx、%などを使います。値に-(マイナス)指定をすると逆方向に移動します。下記は、指定した値による移動方向です。
| プロパティ名 | +指定 | -指定 |
|---|---|---|
| top | 下に移動 | 上に移動 |
| left | 右に移動 | 左に移動 |
| bottom | 上に移動 | 下に移動 |
| right | 左に移動 | 右に移動 |
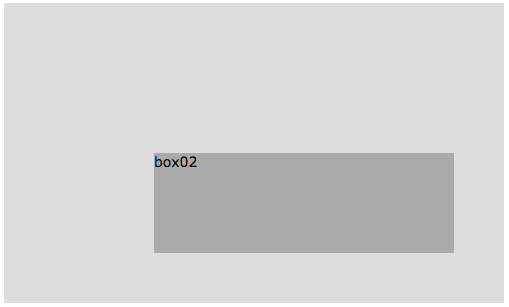
下記は、.wrapを基準にし、.box02の要素を右から50px、下から50px移動したものです。

<div class=wrap>
<div class="box02">box02</div>
</div>
.wrap{
width: 500px;
height: 300px;
margin-left: auto;
margin-right: auto;
background-color: #ddd;
/* 相対位置 */
position: relative;
}
.box02{
width: 300px;
height: 100px;
margin-left: auto;
margin-right: auto;
background-color: #aaa;
/* .wrapからの絶対位置 */
position: absolute;
right: 50px;
bottom: 50px;
}
z-indexプロパティ
相対位置(relative)または絶対位置(absolute, fixed)を指定した要素の重ね順の指定です。値が大きいほうが上に重なります。値に-(マイナス)指定をすると下に重ねることができます。
相対位置や絶対位置の指定がない要素より、下の位置に重ねることはできません。z-indexの指定がない場合は、後の要素が上に重なります。
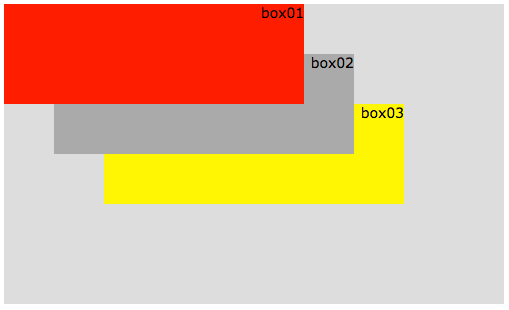
下記は、後の要素が下に重なるようにした例です。

<div class=wrap>
<div class="box01">box01</div>
<div class="box02">box02</div>
<div class="box03">box03</div>
</div>
.wrap{
width: 500px;
height: 300px;
margin-left: auto;
margin-right: auto;
background-color: #ddd;
/* 基準位置 */
position: relative;
}
.box01,
.box02,
.box03{
width: 300px;
height: 100px;
text-align: right;
}
.box01{
background-color: #f00;
position: absolute;
left: 0;
top: 0;
/* 1番上 */
z-index: 3;
}
.box02{
background-color: #aaa;
position: absolute;
left: 50px;
top: 50px;
/* 2番目 */
z-index: 2;
}
.box03{
background-color: #ff0;
position: absolute;
left: 100px;
top: 100px;
/* 一番下 */
z-index: 1;
}
positionプロパティで上下左右の中心にそろえる
positionプロパティを指定した要素には、margin: auto; の指定が無視されます。親要素の上下中央に移動する場合は、まずleft: 50%; top: 50%; を指定します。次に要素の幅と高さの半分の値をmarginの値をマイナス指定して位置をずらします。

<div class=wrap>
<div class="box02">box02</div>
</div>
.wrap{
width: 500px;
height: 300px;
margin-left: auto;
margin-right: auto;
background-color: #ddd;
/* 基準位置 */
position: relative;
}
.box02{
width: 300px;
height: 100px;
background-color: #aaa;
/* 上下左右の中心にそろえる */
position: absolute;
left: 50%;
top: 50%;
/* 幅と高さの半分の値をマイナス指定 */
margin-left: -150px;
margin-top: -50px;
}
まとめ
- position: static; は相対位置、絶対位置を解除する場合に使用
- position: relative; は現在の位置からの相対位置の指定
- position: absolute; はレイアウトからの絶対位置の指定
- position: fixed; はウインドウからの絶対位置の指定
- left, right, top, bottomプロパティは移動値の指定
- z-indexは、相対位置と絶対位置の重なり順の指定
