目次
background-imageプロパティ
(バックグラウンド イメージ)
要素の背景画像を指定するプロパティです。背景画像は要素の幅と高さの領域に表示されます。画像(img要素)と違い要素を押し広げることはできませんので注意してください。背景画像の指定は値のurl( )内に主に相対パスで指定します。cssファイルからの相対パスになるので注意してください。
下記素材をダウンロードして確認してみてください。
リピート用画像
<div class="sec"></div>
/* cssフォルダから出て、imagesフォルダにアクセスした場合 */
.sec{
width: 100px;
height: 100px;
margin-left: auto;
margin-right: auto;
margin-top: 50px;
border: 1px solid #000;
background-image: url(../images/bg.png);
}
初期値はnoneで背景画像は表示されない設定です。
/* 背景画像なし */
div{
background-image: none;
}
background-repeatプロパティ
(バックグラウンド リピート)
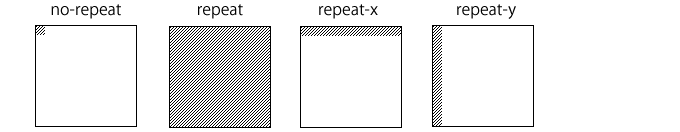
背景画像の繰り返しを指定するプロパティです。値は下記の通りです。
- repeat・・・縦横に繰り返す(初期値)
- repeat-x・・・横方向のみ繰り返す
- repeat-y・・・縦方向のみ繰り返す
- no-repeat・・・繰り返さない
下記のコードのrepeatの設定のコメントアウトを切り替えて確認してみましょう。
.sec{
/* 繰り返し(初期値) */
background-repeat: repeat;
/* 横方向のみ繰り返し */
/*background-repeat: repeat-x;*/
/* 縦方向のみ繰り返し */
/*background-repeat: repeat-y;*/
/* 繰り返しなし*/
/*background-repeat: no-repeat;*/
}

background-positionプロパティ
(バックグラウンド ポジション)
背景画像の表示の開始位置を指定するプロパティです。値は2つ指定し半角スペースで区切ります。1つ目はX軸(横方向)、2つ目はY軸(縦方向)の指定です。
テキストで指定
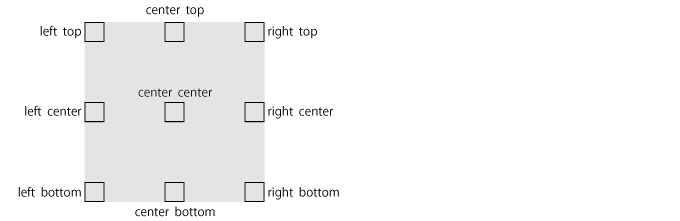
- X軸(水平方向)・・・left, center, right
- Y軸(垂直方向)・・・top, center, bottom

.sec{
/* 左上から(初期値) */
background-position: left top;
/* 左右中央、上から */
background-position: center top;
/* 右上から */
background-position: right top;
/* 左、上下中央から */
background-position: left center;
/* 左右中央、上下中央から */
background-position: center center;
/* 右、上下中央から */
background-position: right center;
/* 左下から */
background-position: left bottom;
/* 左右中央、下から */
background-position: centerbottom;
/* 右下から */
background-position: right bottom;
}
数値での指定(左上からの距離)
左上を基準にpxで位置の指定が可能です。
.sec{
/* 左10px、上20pxから */
background-position: 10px 20px;
}
相対値での指定(左上からの距離)
左上を基準に要素の幅と高さの相対値を%で指定します。
.sec{
/* 左10%、上20%から */
background-position: 10% 20%;
}
他の値と混在して指定もできます。
.sec{
/* 右、上20pxから */
background-position: right 20px;
}
.sec{
/* 左10px、上20%から */
background-position: 10px 20%;
}
backgroundのショートハンド
background-image, background-repeat, background-positionはショートハンドが使えます。値は半角スペースで区切ります。値の順序に決まりはありませんがbackground-positionの値のみ入れ替えができませんので注意してください。
/* 左、上下中央から横に繰り返す */
.sec{
background: url(../images/bg.gif) repeat-x left center;
}
ショートハンドでbackground-colorも追加指定できます。
.sec{
background: #ddd url(../images/bg.gif) repeat-x left center;
}
まとめ
- background-imageプロパティはurl()内にcssファイルからの相対パスで指定する
- background-imageプロパティはimg要素と違い、要素を押し広げることはできない。
- background-repeatプロパティは背景画像の繰り返しの指定
- background-positionプロパティは背景画像の表示の開始位置の指定
- background-positionプロパティの値は2つ。横方向、縦方向で指定する
- backgroundプロパティを使うとショートハンドで指定できる
