ブロックレベルの要素とインラインの要素
タグは、ブロックレベルの要素とインラインの要素に分けることができます。
この2つの要素の特徴として
- ブロックレベルの要素は、次の要素が折り返して表示される。
- インラインの要素は、次の要素が横に並びます。
HTML5以降では、より詳細な分類方法が採用されています。
ですが、初心者の方だと、かなり複雑になるため、ここでは割愛します。
最初は、要素が折り返すか、折り返さないかという点と入れ子の注意点を意識することが重要です。
詳細な分類方法に興味のある方は、下記を参照ください。
折り返す、折り返さないという設定は、CSSのdisplayプロパティで変更が可能です。
ただし、displayプロパティは、他のCSSプロパティにも影響が出るので、下記の章で詳しく解説していきます。
各要素の初期値
では、代表的なタグは、どちらに分類されているか見ていきましょう。
初期値がブロックレベルの要素の例
初期値がインラインの要素の例
では実際に入力して、折り返すか、折り返さないか、表示して確認してみましょう。
下記のbase-html01.zipをダウンロードしてindex.htmlのbodyタグ内に記述してみましょう。
base-html01.zip
まずは、ブロックレベルの要素です。
<body>
<h1>見出し1</h1>
<h2>見出し2</h2>
<p>段落テキスト</p>
<p>段落テキスト</p>
</body>
次にインラインの要素を確認してみましょう。
<body>
<a href="index.html">リンク</a>
<a href="index.html">リンク</a>
</body>
タグの入れ子(ネスト)
タグの中にタグを記述することを「入れ子(ネスト)」と言います。
入れ子にはルールがあります。
インラインの要素内に、インラインの要素は、入れ子にできます。
ただし、ブロックレベルの要素は、入れ子にできません。
ブロックレベルの要素は、ブロックレベルの要素、インラインの要素のどちらも入れ子にできます。
ただし、このルールは大雑把なものであり、実際は、要素によって、入れ子にできる要素が決まっているものがあります。それらのルールに関しては、各要素ごとに説明をしていきます。
正しい入れ子
div, h1, pタグは、すべてブロックレベルの要素です。
<div>
<h1><a href="index.html">見出し1</a></h1>
<p>段落のテキストです</p>
</div>
ソースコード内のインデント処理
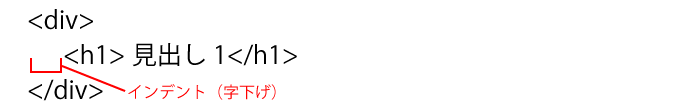
今までのソースコードを見ると、文字が字下げ(インデント)されているところがあったことに気づいたでしょうか。

インデント処理は、入れ子の構造を分かりやすくするために行います。
開始タグと終了タグの範囲がどこまであるのか。また入れ子が何階層あるのかが、ひと目でわかります。
下記の2つのソースコードは、ブラウザでの表示結果は同じです。
ただし、構造が分かりやすいのは、どちらか分かりますよね。
<body>
<div>
<h1>見出し1</h1>
<p>段落のテキストです</p>
</div>
</body>
<body>
<div>
<h1>見出し1</h1>
<p>段落のテキストです</p>
</div>
</body>
HTMLやCSSの編集は、複数の人が関わることが考えられます。
自分だけでなく、ほかの人が見ても構造がわかりやすいソースコードにすることが重要です。
インデントに使用する文字は、入れ子1階層ごとに、半角スペース2個または、タブ文字を利用するケースが制作現場では多くみられます。
タブ文字は、キーボード左上のあたりにある「Tab」というキーで入力ができます。
インデントに使用した半角スペースまたは、タブ文字ブラウザの表示には反映されません。
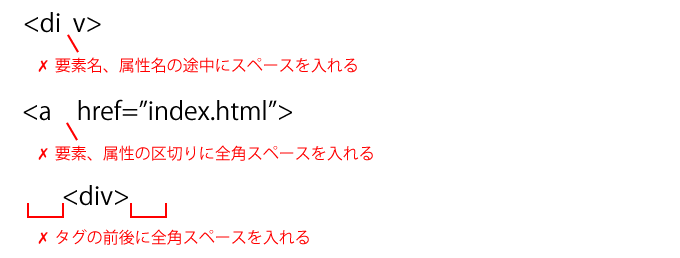
注意点は、半角スペース、タブ文字は、いくつ記述しても問題ありませんが、全角スペースはブラウザがHTMLを正しく解析できなくなり、表示が崩れる原因になるので、インデントで使わないようにしましょう。
その他の注意点は、下記の通りです。

ソースコード内の改行
開始タグの前、終了タグの後ろに改行を入れて構造を分かりやすくしましょう。
ソースコード内の改行は、ブラウザの表示に反映されません。
ただし、タグ内のテキストまたは、インラインの要素を改行すると、表示の際、半角スペース分の空白が表示されてしまいます。
タグ内のテキストまたは、インラインの要素は、改行をしないようにしましょう。
下記は、開始タグの前、終了タグの後ろで、改行しない場合と改行した場合のソースコードです。ブラウザの表示に違いはありません。
<body><div><h1>見出し1</h1><p>段落ですあああああああああああああああああああああああ</p></div></body>
<body>
<div>
<h1>見出し1</h1>
<p>段落ですあああああああああああああああああああああああ</p>
</div>
</body>
HTMLのコメント
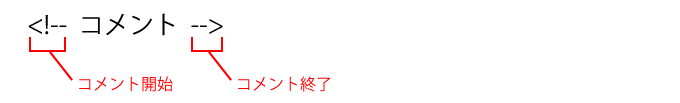
HTMLのソースコード上で、下記の記号で囲むと、コメント扱いになります。コメントブロックで囲むことを「コメントアウト」と言います。

コメントブロックで囲んだ部分は、ブラウザで表示されません。
コメントは、ソースコード上にメモを残したり、一時的にタグを非表示にする時に利用します。
下記は、ソースコード全体をコメントした状態です。そのため、ブラウザには何も表示されません。
<body>
<!-- コメントです -->
<!-- <p>タグもコメントできます</p> -->
<!--
<p>複数行のコメントもできます</p>
<p>複数行のコメントもできます</p>
-->
</body>
練習問題
下記をクリックしてダウンロードして解凍してください。
index.html内のbodyタグ内のソースコードにインデントと改行をしてみましょう。
完成品は、compフォルダに用意してあります。
indent.zip
まとめ
- 要素には初期値で、ブロックレベル、インラインという区別がある
- ブロックレベルの要素は、次の要素が折り返す
- インラインの要素は、次の要素が横に並ぶ
- タグは入れ子にできる
- 入れ子ごとにインデント処理をして、ソースコードは見やすくする
- コメント処理をしたソースコードは、ブラウザに表示されない
