この章について
下記のbase-html01.zipをダウンロードして実際に記述してみましょう。
base-html01.zip
HTMLとは
HTMLは、HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)の略です。
ハイパーテキストとは、文書をハイパーリンクで結びつけるテキストのことです。ハイパーリンクは、最初の章で使用したaタグで実現できます。
マークアップは、テキスト内の文章に意味、目印をつける作業のことです。HTMLでは、タグを使ってテキストに意味や目印を付与しています。
HTMLやCSS内に記述された文字列は、ソースコードと言います。
1つめの重要な点は、マークアップです。
HTMLは、タグを使って、テキストを意味づけを行う作業で、装飾するためではないということです。
一応、HTMLだけで作成しても、文字のサイズが変わったり、行間が開いたりします。しかしこれは、HTMLの役割ではありません。
HTMLを作成する時、装飾(ビジュアル)目的で、タグを使うと、文章構造が不自然になる場合があり、注意が必要です。
見た目の装飾は、CSSで行います。CSSに関しては、CSSの章で解説します。
2つめの重要な点は、検索サイトです。
GoogleやYahooなどの検索サイトは、自動巡回プログラムでサイトの情報を収集しています。
巡回プログラムは、HTMLに記述してあるテキストを収集し、タグの構造でテキストの内容を分析します。
色やレイアウトなどのビジュアルで評価しているわけではありません。
タグの構造

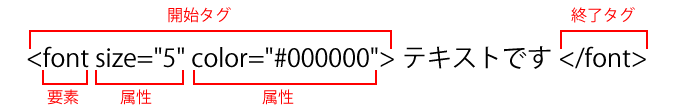
タグは、開始タグと終了タグで構成されます。(一部、開始タグのみの場合もあります。)
開始タグには、要素とそのオプションの属性が設定できます。終了タグは要素の前に/(スラッシュ)をつけます。
下記は、要素のみで記述した例です。
<h1>見出し1</h1>
<p>段落テキスト</p>
要素(element)
タグで囲まれた部分の意味付けや目印をつけることができます。要素名は省略できません。
要素は、文章の構造を定義付けるものであり、装飾目的で使用してはいけません。
属性(attribute)
要素のオプションのようなものです。要素ごとに指定できる属性は決まっています。
属性名は、要素名の後に半角スペースで区切って記述します。
要素により、複数の属性名が設定でき、その場合も属性名ごとに半角スペースで区切ります。
属性には、必須属性、非推奨属性、使用の選択ができる属性の3つに分かれます。
非推奨属性は、装飾に関するものが多く、それらは、CSSで設定することが推奨されています。
属性の指定は、属性名 = "値"と記述します。
タグの入れ子
タグ内にタグを記述することを「入れ子(ネスト)」と言います。
下記は、divタグ内にpタグを入れ子にした例です。
<div>
<p>段落テキスト</p>
</div>
タグにより、入れ子のルールがあり、全てのタグが入れ子にできるわけではありません。
入れ子に関しては、要素ごとに解説していきます。
まとめ
- HTMLは、タグでテキストに意味や目印を付与した文書のこと。
- HTMLのテキストやタグによる文章構造は、検索サイトに収集され分析される。
- タグは、装飾を基準に選択してはいけない。
