iframe要素とは
iframe要素(Inline Frame)は、外部のドキュメント(htmlファイル)や外部サービスをフレーム内に読み込ませて表示させる要素です。
表示領域は、width属性とheight属性で指定した範囲になります。おさまらない場合は、スクロールバーが表示されます。幅と高さはCSSでも設定できます。
外部ファイルのアドレスは、src属性に相対パスまたは絶対パスで指定します。
主な利用例として、後述する「Googleマップ」や「YouTube」などの外部サービスの表示です。
下記は、当サイトをiframeで読み込んだ場合の記述です。
(注:すべてのサイトが読み込めるわけではありません。)
<iframe src="https://web-manabu.com/" width="500" height="400"></iframe>
iframeの特徴
iframeは、display: block;(ブロックレベル)とdisplay: inline;(インライン)の両方の特徴があります。この特徴は、img要素も同じです。
- width, heightの指定が可能(属性またはプロパティで指定)
- 上下左右のmarginの指定が可能
- 親要素から幅を継承しない
- iframeはインライン要素(display: inline;)と同じで、要素が横に並ぶ
iframeの注意点
- iframeは空要素(タグ内に要素やテキストがない状態)です。
そのため、属性またはCSSプロパティで幅と高さを指定しないと表示領域が確保できません。 - iframe内の外部コンテンツは、直接CSSで操作できません。
- 検索サイトは、iframe内のコンテンツを自サイトのコンテンツとは評価しません。
Googleマップの地図を読み込む
Googleマップは、iframeを利用して、地図を表示するサービスです。
Googleマップ
https://www.google.co.jp/maps/
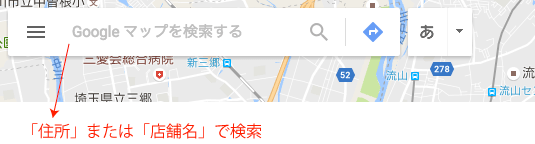
- Googleマップにアクセスし、住所または店舗名で検索します。
今回は、「国会議事堂」で検索してみます。
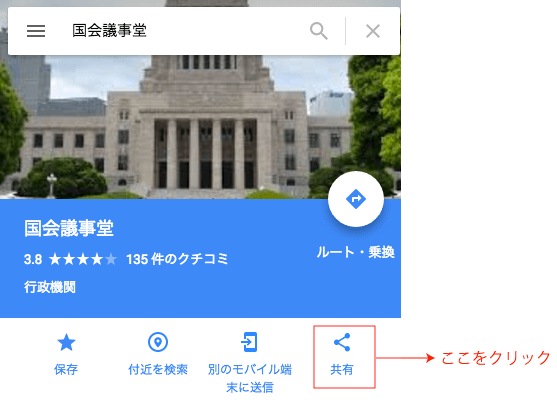
- 検索後、「共有」ボタンをクリックします。

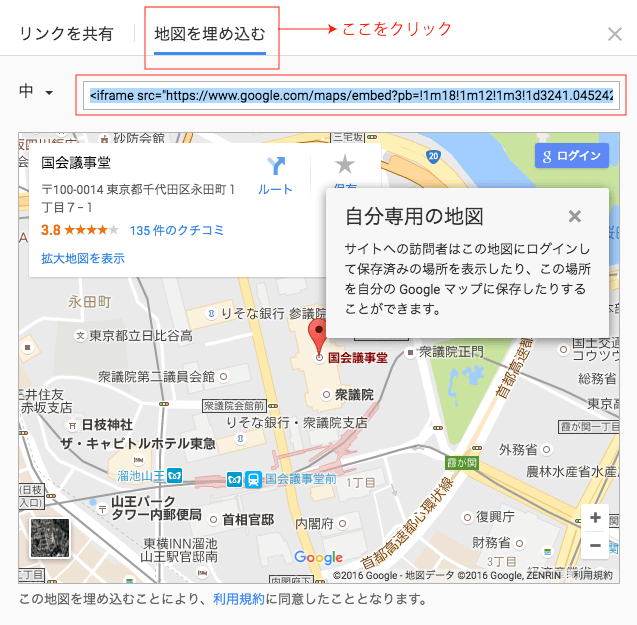
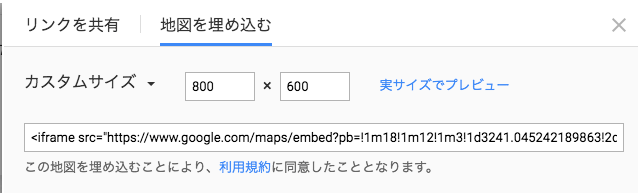
- 次に「地図を埋め込む」をクリックします。
サイズが問題なければ、コードをコピーし、表示したいhtmlファイルに貼り付けます。
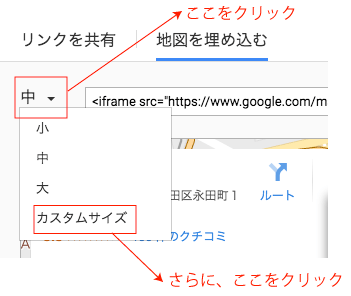
- サイズを変更場は、「中」をクリックし、「カスタムサイズ」を選択します。

- サイズは、幅、高さで指定します。サイズを入力後、コードをコピーして、htmlファイルに貼り付けます。

Google ビジネス プロフィール(旧Googleマイビジネス)
https://www.google.com/intl/ja_jp/business/
Googleマップに、店舗情報を掲載する場合は、Google ビジネス プロフィールに登録する必要があります。Google ビジネス プロフィールに登録できるのは地図の店舗のオーナーのみです。
YouTubeの動画を読み込む
YouTubeで公開した動画はiframeを利用して自サイトに表示できます。
YouTubeの動画は、サイズ変更は可能ですが、縦横の比率が変更できません。
YouTubeの動画の比率は、16:9です。
表示領域と動画の比率が異なる場合は、足りない部分が黒で表示され、動画の比率は変わりません。
YouTubeの解像度とサイズは下記で紹介されています。
YouTube
https://www.youtube.com/
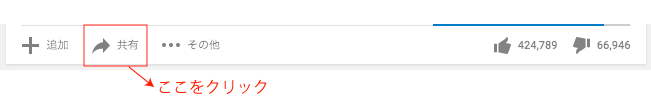
- YouTubeにアクセスしたら、埋め込む動画のページを開きます。次に動画タイトル下にある、「共有ボタン」をクリックします。

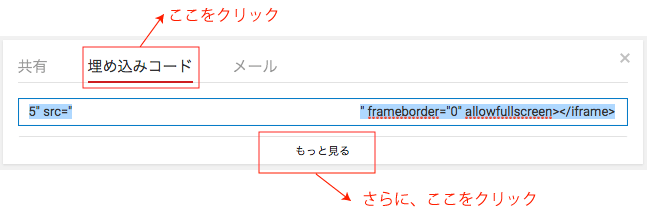
- 次に「埋め込みコード」をクリックします。
コードの下にある「もっと見る」をクリックします。
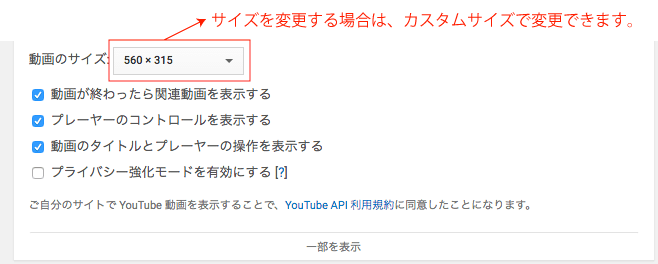
- 表示サイズは、「動画のサイズ」の「カスタムサイズ」で変更できます。
サイズは幅または高さを指定すると自動的に16:9の比率になるようにサイズ調整をしてくれます。
オプションとして下記の設定があります。
- 動画が終わったら関連動画を表示する
動画が終了した時点で関連動画の一覧が表示されます。チェックを外した場合は、動画終了後に動画の最初に戻ります。 - プレーヤーのコントロールを表示する
チェックを外すとコントロールバーが表示されなくなります。
基本はオンにしておきます。 - 動画のタイトルとプレーヤーの操作を表示する
チェックを外すと動画のタイトルとユーザーが共有するためのボタンが表示されなくなります。 - プライバシー強化モードを有効にする>
チェックをいれると動画を再生しない限り訪問者の情報がYouTubeに保存されません。
まとめ
- iframeは、外部コンテンツをフレーム内に読み込ませて表示させる要素
- iframe内の要素は、CSSで操作できない
- 検索サイトは、iframeの内容を評価しない
- Googleマップ、YouTubeの動画はiframeで表示できる
