この章について
background-imageを利用したテクニックを紹介します。今回使用した画像は下記からダウンロードできます。
背景画像データ
background-imageを利用した見出し
見出しなど目立たせたい部分に背景画像を利用することがあります。ポイントはh2要素で幅、高さ、背景画像の指定をし、子要素のspanで文字の位置調整をしています。

<h2 class="heading"><span>インフォメーション</span></h2>
.heading{
width: 680px;
height: 72px;
background: url(images/heading-bg.png) no-repeat;
}
.heading span{
display: block;
padding-left: 100px;
padding-top: 30px;
font-weight: bold;
font-size: 22px;
}
background-imageを利用した行頭マーク
箇条書きリスト(ul, li要素)の行頭マーカーはブラウザごとで見た目に違いが出てしまうのが欠点です。背景画像を利用することによって、どのブラウザでも同じ見た目の行頭マーカーにすることができます。ポイントはli要素にpadding-leftで位置を右にずらすことで背景画像に文字がかぶらないようにします。

<ul>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>
li{
list-style: none;
margin-bottom: 10px;
margin-left: 20px;
padding-left: 12px;
background: url(images/maker.png) no-repeat left center;
font-size: 14px;
}
hoverで色の変わるボタン
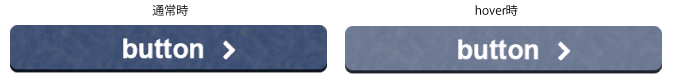
通常時はimg要素を表示。hover時は背景画像を表示させるテクニックです。
ポイントはa要素に背景画像を指定し、hover時にimg要素をdisplay: none;で非表示にさせることです。a要素はインライン要素のため幅、高さの指定ができません。display: block;を指定してブロックレベル要素に変更しておきましょう。

<p class="btn">
<a href="#"><img src="images/btn.png" alt="button" width="400" height="60"></a>
</p>
.btn{
width: 400px;
margin-left: auto;
margin-right: auto;
}
.btn a{
display: block;
width: 400px;
height: 60px;
background: url(images/btn-on.png) no-repeat;
}
.btn a:hover img{
display: none;
}
