目次
text-shadowプロパティ(テキスト シャドウ)
テキストに対して、影(光彩)の効果をつけるプロパティです。
CSS3で追加されたプロパティです。
※ベンダープレフィックスは不要
※Internet Explorer10以上から対応
text-shadowプロパティの各ブラウザの対応状況
Can I use -text-shadow-
box-shadowプロパティ(ボックス シャドウ)
要素に対して、影(光彩)の効果をつけるプロパティです。
CSS3で追加されたプロパティです。
※ベンダープレフィックスは不要
※Internet Explorer9以上から対応
box-shadowプロパティの各ブラウザの対応状況
Can I use -box-shadow-
text-shadowとbox-shadowの指定方法(外側)
外側に影(光彩)の効果を指定する場合は、4つの値を下記の順に指定します。
各値は、半角スペースで区切ります。順番は変更できません。
text-shadow: x軸の移動 y軸の移動値 ぼかしのサイズ 色;
box-shadow: x軸の移動 y軸の移動値 ぼかしのサイズ 色;
x軸の移動値、y軸の移動値、ぼかしのサイズの単位は、主にpxで指定します。(値が0の場合は、単位は省略できます)
色は、カラーコードやCSS3で追加されたrgba()、rgb()などが使用できます。
<!-- text-shadowの場合 -->
<p class="text">テキスト</p>
.text{
text-shadow: 2px 2px 3px #333;
font-weight: bold;
font-size: 30px;
color: #f00;
}
![]()
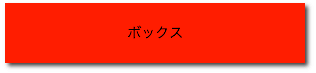
<!-- box-shadowの場合 -->
<div class="box">ボックス</div>
.box{
box-shadow: 3px 3px 5px #333;
width: 300px;
height: 60px;
line-height: 60px;
text-align: center;
background-color: #f00;
}

box-shadowの指定方法(内側)
box-shadowは要素の内側にも使用できます。
内側に影(光彩)の効果を指定する場合は、insetを追加した 5つの値を下記の順に指定します。
box-shadow: inset x軸の移動値 y軸の移動値 ぼかしのサイズ 色;
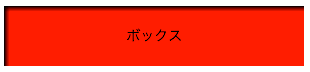
<div class="box">ボックス</div>
.box{
box-shadow: inset 3px 3px 5px #000;
width: 300px;
height: 60px;
line-height: 60px;
text-align: center;
background-color: #ff0000;
}

x軸とy軸の移動値について
x軸、y軸の値にマイナス指定をするとx軸は左方向に、y軸は上方向に移動します。
<div class="box">ボックス</div>
.box{
/* 左方向に3px、上方向に5pxずらす */
box-shadow: -3px -5px 5px #000;
width: 300px;
height: 60px;
line-height: 60px;
text-align: center;
background-color: #ff0000;
}

text-shadowとbox-shadowの値の複数指定
値のセットをカンマで区切ると複数指定が可能です。
指定数に制限は特にありません。
重なり順は、左のセットが一番上に重なり、次のセットが下に重なります。
下記のコードは、ブルー(#00f)の下に、グリーン(#0f0)が重なるようにしています。ぼかしは、なしです。
<div class="box">ボックス</div>
.box{
box-shadow: 10px 10px 0px #00f, 20px 20px 0px #0f0;
width: 300px;
height: 60px;
line-height: 60px;
text-align: center;
background-color: #ff0000;
}

box-shadowでは、内側、外側も同時に指定できます。
<div class="box">ボックス</div>
.box{
box-shadow: inset 10px 10px 10px #00f, 10px 10px 10px #0f0;
width: 300px;
height: 60px;
line-height: 60px;
text-align: center;
background-color: #ff0000;
}

text-shadowを使ったフチ文字の作成
テキストには、borderを指定することができません。text-shadowを重ねがけすることで、擬似的にフチ文字を再現できます。
ポイントは、x軸とy軸の移動値は0にし、ぼかしのサイズと色のみ指定します。
セットをいくつ指定すれば、フチ文字のように見えるかは、テキストのサイズや色により変わります。
下記は、各値のセットを改行して、分かりやすくしています。
<p class="text">テキスト</p>
.text{
text-shadow: 0px 0px 1px #333,
0px 0px 2px #333,
0px 0px 3px #333,
0px 0px 4px #333,
0px 0px 5px #333,
0px 0px 6px #333;
font-weight: bold;
font-size: 30px;
color: #fff;
}
![]()
text-shadowとbox-shadowの注意点
text-shadowとbox-shadowで作った影の部分は、実体がありません。適度な余白を設定しないと前後の要素と重なってしまいます。
余白の設定は、margin, padding。テキストは、line-heightが使えます。
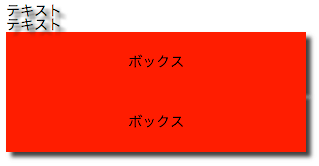
<p class="text">テキスト</p>
<p class="text">テキスト</p>
<div class="box">ボックス</div>
<div class="box">ボックス</div>
/* 行間をなしにした場合 */
.text{
text-shadow: 5px 5px 5px #333;
line-height: 1;
}
/* margin-bottomがない場合 */
.box{
box-shadow: 5px 5px 5px #333;
width: 300px;
height: 60px;
line-height: 60px;
text-align: center;
background-color: #f00;
}

親要素に overflow: hidden; を指定すると、はみ出した影が表示されなくなります。
下記のコードは、親要素と子要素の幅と高さが同じなので、影が表示されません。
この場合は、親要素の幅、高さを広げるか、paddingで調整する必要があります。
影がついているかは、overflowを解除するとわかります。
<div class="box-wrap">
<div class="box">ボックス</div>
</div>
.box-wrap{
overflow: hidden;
width: 300px;
}
.box{
box-shadow: 5px 5px 5px #333;
width: 300px;
height: 60px;
line-height: 60px;
text-align: center;
background-color: #f00;
}

まとめ
- text-shadowプロパティは、テキストに影(光彩)の効果をつけることができる
- box-shadowプロパティは、要素に影(光彩)の効果をつけることができる
- 外側の指定は、x軸の移動値、y軸の移動値、ぼかしのサイズ、色
- box-shadowは内側の指定が可能
- 内側の指定は、inset、x軸の移動値、y軸の移動値、ぼかしのサイズ、色
- 値のセットは、カンマで区切ると複数指定ができる
- text-shadow、box-shadowを設定したテキストや要素は、重ならない用に余白を設定する
